当我们要实现游戏登陆注册时,有的人可能想模仿手机软件,搞一个验证码,可能无处下手,下面就是实现验证码的代码。
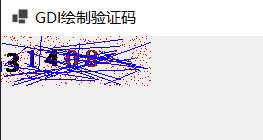
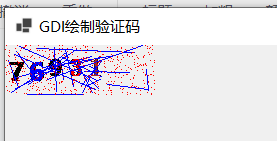
要实现的效果:要用到pictureBox空间,定义一个pictureBox的click事件,当我们点击pictureBox时会刷新生成新的验证码。
private void pictureBox1_Click(object sender, EventArgs e)
{
Random r = new Random();
string str = null;
for(int i=0;i<5;i++)
{
int rnumber = r.Next(0, 10);
str += rnumber;
}
// MessageBox.Show(str);
//以位图做画布,----位图就可以理解为一块画布
Bitmap bm = new Bitmap(150,50 );
Graphics g = Graphics.FromImage(bm);//验证码是图要用Graphics.FromImage(bm)
for(int i=0;i<5;i++)
{
Point p = new Point(i * 20, 10);
string [] font = { "宋体", "微软雅黑", "黑体", "仿宋", "隶书" };
Color[] color = { Color.Black, Color.Red, Color.Green, Color.Blue, Color.Brown };
g.DrawString(str[i].ToString(), new Font(font[r.Next(0, 5)],15, FontStyle.Bold), new SolidBrush(color[r.Next(0, 5)]), p);
}
//画直线
for(int i=0;i<30;i++)
{
Point p1 = new Point(r.Next(0, bm.Width), r.Next(0, bm.Height));
Point p2 = new Point(r.Next(0, bm.Width), r.Next(0, bm.Height));
g.DrawLine(new Pen(Brushes.Blue), p1, p2);
}
//画干扰点
for(int i=0;i<500;i++)
{
Point p3 = new Point(r.Next(0, bm.Width), r.Next(0, bm.Height));
bm.SetPixel(p3.X, p3.Y, Color.Red);
}
//将图片给picturebox-----------理解为把画布上的画显示出来
pictureBox1.Image = bm;
}
}
}
先看一下效果图。(注意的是我是用GDI画图,所以要引用命名空间using System.Drawing)


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








