Vue
1. 收集表单数据
收集表单数据:
若:< input type=“text”/ >,则v-model收集的是value值,用户输入的就是value值。
若:< input type=“radio”/ >,则v-model收集的是value值,且要给标签配置value值。
若:< input type=“checkbox”/ >
1. 没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2. 配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注: v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
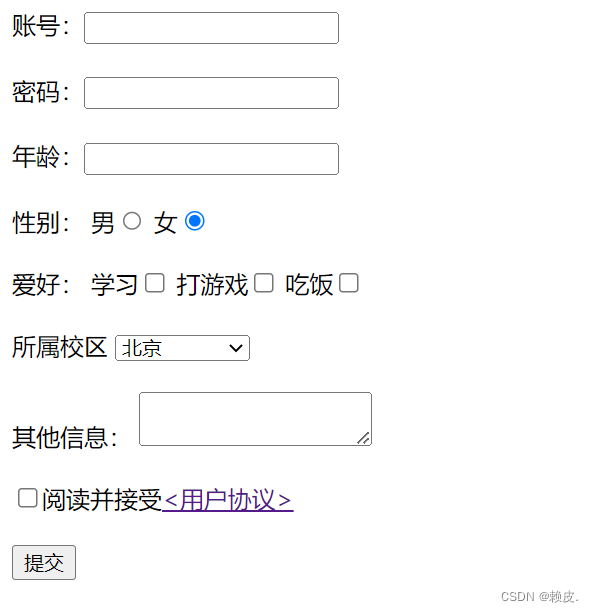
<form @submit.prevent="demo">
<!-- v-model 收集的是表单上的 value 值 -->
账号:<input type="text" v-model.trim="userInfo.account"><br/><br/>
密码:<input type="password" v-model="userInfo.password"><br/><br/>
年龄:<input type="number" v-model.number="userInfo.age"><br/><br/>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"><br/><br/>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br/><br/>
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="xian">西安</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
</select>
<br/><br/>
其他信息:
<!-- lazy 失去焦点的一瞬间收集信息 -->
<textarea v-model.lazy="userInfo.other"></textarea><br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.xawl.edu.cn/"><用户协议></a><br/><br/>
<button>提交</button>
</form>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
userInfo: {
account: '',
password: '',
age: '',
sex: 'female',
//hobby的初始值可以影响到 v-model 收集回来的数据
hobby: [],
city: 'beijing',
other: '',
agree: '',
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo));
}
}
})
</script>
</html>
2. 过滤器
定义:对要显示的数据进行特定的格式化后再显示(适用于一些简单逻辑的处理)。
语法:
(1)注册过滤器: Vue.filter(name, callback) 或 new Vue{filters: {}}
(2)使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = " xxx | 过滤器名"
备注:
(1)过滤器也可以接收额外参数、多个过滤器也可以串联
(2)并没有改变原本的数据,是产生新的对应的数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="../js/dayjs.min.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{fmtTime}}</h3>
<!-- methods实现 -->
<h3>现在是:{{getFmtTime()}}</h3>
<!-- 过滤器实现 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">女明星</h3>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//全局过滤器
Vue.filter('mySlice', function(value){
return value.slice(0, 5)
})
new Vue({
el: '#root',
data: {
time: 1621561377603, //时间戳
msg: '你好,西安文理'
},
computed: {
fmtTime(){
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
filters: {
timeFormater(value, str='YYYY-MM-DD HH:mm:ss'){
return dayjs(value).format(str)
},
}
})
new Vue({
el: '#root2',
data: {
msg: 'hello,xianwenli!'
}
})
</script>
</html>
3. 内置指令
我们学过的指令:
v-bind:单向绑定解析表达式,可简写为:xxxv-model:双向数据绑定v-for:遍历数组/对象/字符串v-on:绑定事件监听,可简写为@v-if:条件渲染(动态控制节点是否存在)v-else:条件渲染(动态控制节点是否存在)v-show:条件渲染(动态控制节点是否展示)
3.1 v-text 指令
作用:
- 向其所在的节点中渲染文本内容
- 与插值语法的区别:v-text会替换掉节点中的内容,{{xxx}}则不会。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<div>{{name}}</div>
<div v-text="name"></div>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
name: '张三'
}
})
</script>
</html>
3.2 v-html 指令
- 作用:向指定节点中渲染包含html结构的内容。
- 与插值语法的区别:
(1)v-html 会替换掉节点中所有的内容,{{xxx}}则不会。
(2)v-html可以识别html结构。 - 严重注意:v-html有安全性问题!!!
(1)在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击
(2)一定要在可信的内容上使用 v-html ,永不要用在用户提交的内容上!
3.3 v-cloak 指令(没有值)
- 本质上是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
- 使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
3.4 v-once 指令
- v-once所在节点在初次动态渲染后,就视为静态内容了。
- 以后数据的改变不会引起 v-once 所在结构的更新,可以用于优化性能。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
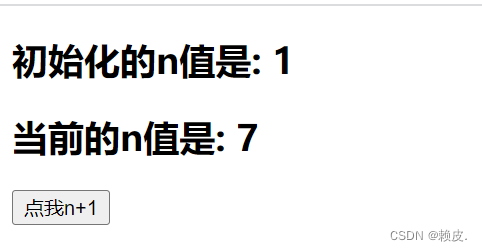
<h2 v-once>初始化的n值是: {{n}}</h2>
<h2>当前的n值是: {{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
n:1
}
})
</script>
</html>
3.5 v-pre 指令
- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
4. 自定义指令
需求1: 定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
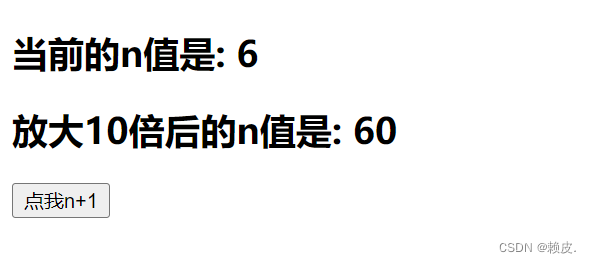
<h2>当前的n值是: <span v-text="n"></span></h2>
<h2>放大10倍后的n值是: <span v-big="n"></span></h2>
<button @click="n++">点我n+1</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
n: 1
},
directives: {
big(element, binding){
element.innerText = binding.value * 10
}
}
})
</script>
</html>
big函数何时会被调用?
- 指令与元素成功绑定时
- 指令所在的模板被重新解析时
需求2: 定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
new Vue({
el: '#root',
data: {
n: 1
},
directives: {
big(element, binding){
element.innerText = binding.value * 10
},
fbind: {
//指令与元素成功绑定时(一上来)
bind(element, binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element, binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element, binding){
element.value = binding.value
}
}
}
自定义指令总结:
- 定义语法:
(1)局部指令:new Vue({ directives:{指令名:配置对象}})或new Vue({directives{指令名:回调函数}})
(2)全局指令:Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数) - 配置对象中常用的3个回调:
(1)bind:指令与元素成功绑定时调用。
(2)inserted:指令所在元素被插入页面时调用。
(3)update:指令所在模板结构被重新解析时调用。 - 备注:
(1)指令定义时不加 v-,但使用时要加 v-;
(2)指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
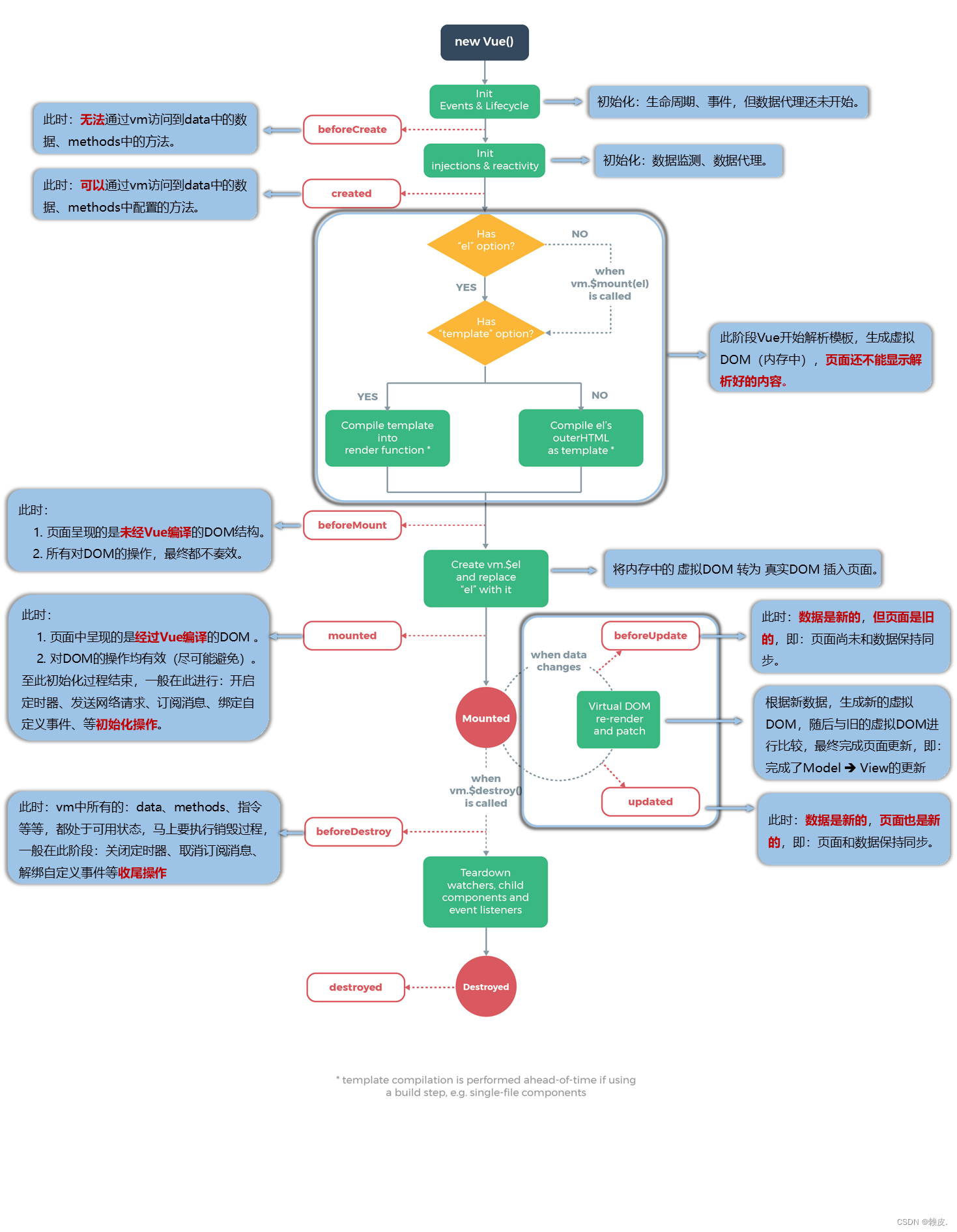
5. 生命周期
5.1 引出生命周期
生命周期:
- 又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 是什么?Vue在关键时刻帮我们调用一些特殊名称的函数。
- 生命周期函数的名字不可更改,但函数的具体内容时程序员根据需求编写的。
- 生命周期函数中的this指向是 vm 或 组件实例对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.min.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h2 :style="{opacity}">欢迎学习Vue</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成提示
new Vue({
el: '#root',
data: {
opacity: 1
},
methods: {
},
//Vue完成模板的解析并把初始的真实的DOM元素放入页面后(挂载完毕)调用mounted
mounted(){
setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
}
})
//通过外部的定时器实现(不推荐)
/*setInterval(() => {
vm.opacity -= 0.01
if(vm.opacity <= 0) vm.opacity = 1
},16)*/
</script>
</html>
5.2 分析生命周期

常用的生名周期钩子:
- mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- beforeDestory:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例: - 销毁后借助Vue开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。




















 1117
1117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








