文章目录
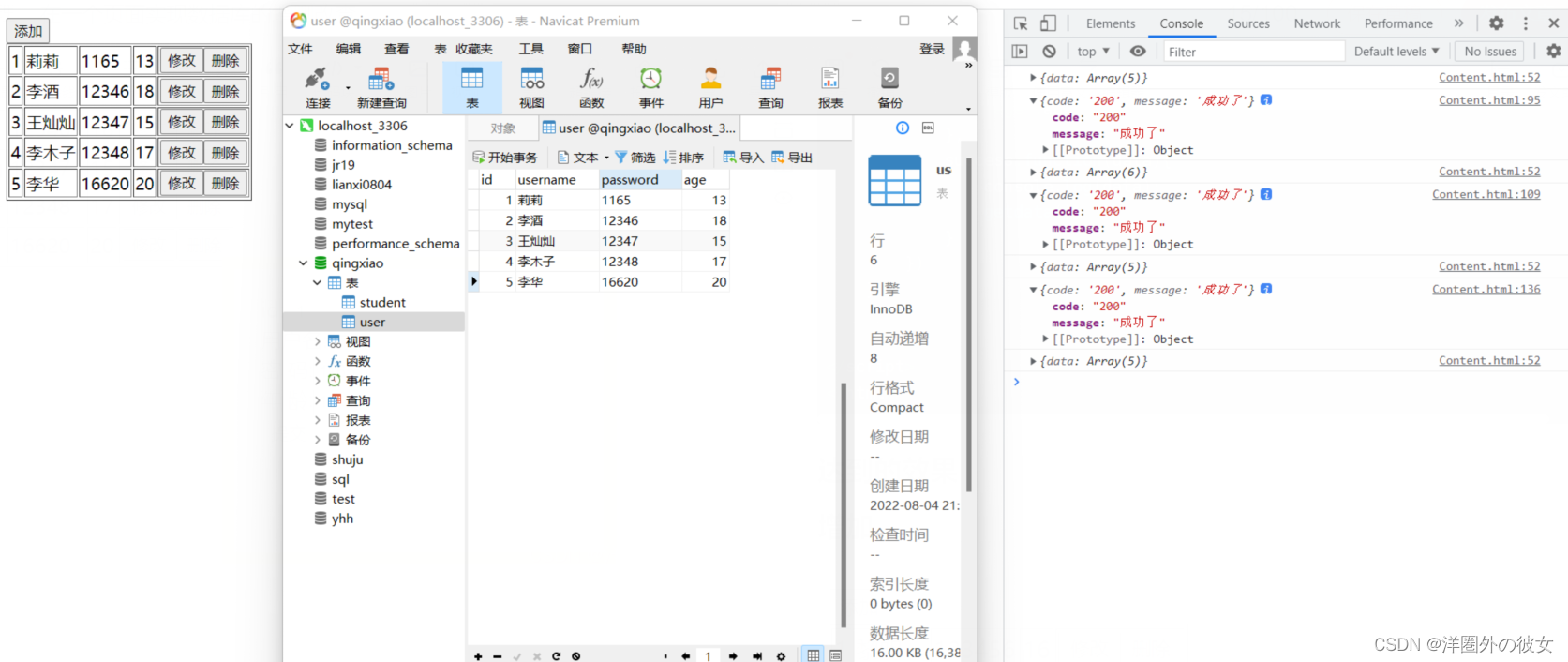
数据库user表

id age是int类型
username password是varchar类型的

数据展示 search
function getdata(){
$.ajax({
url:"http://localhost:8088/MyTestServlet/search",
success:function(data){
ViewList(data.data);
console.log(data);
}
})
}
//数据展示
function ViewList(data){
var html = '<table border="1">';
for(var i=0;i<data.length;i++){
html += '</tr>';
html += '<td>' + data[i].id + '</td>';
html += '<td >' + data[i].username + '</td>';
html += '<td >' + data[i].password + '</td>';
html += '<td >' + data[i].age + '</td>';
html += '<td>';
html += '<input type = "submit" value="修改" onclick="updateDiv('+data[i].id+')"/>';
html += '<input type="submit" value="删除" onclick="del('+data[i].id+')"/>';
html += '</td>';
html += '</tr>';
}
html += '</table>';
$("#fade").empty().append(html);
}
SearchServlet
package com.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.sql.MysqlUtil;
@WebServlet("/search")
public class SearchServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
resp.setContentType("text/json;charset=utf-8");
resp.setCharacterEncoding("utf-8");
//查询语句 查询所有的user表中的内容
String sql ="select * from user";
String[] colums = {"id","username","password","age"};
String data = MysqlUtil.getJsonBySql(sql, colums);
System.out.println(data);
resp.getWriter().append(data);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doPost(req, resp);
}
}
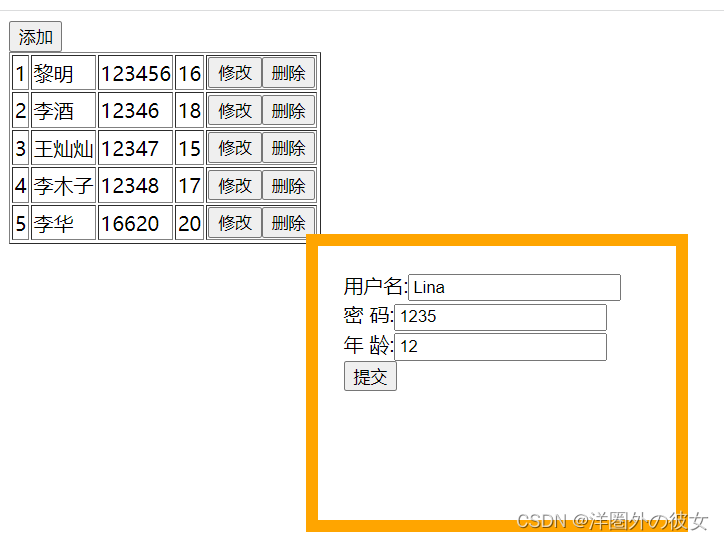
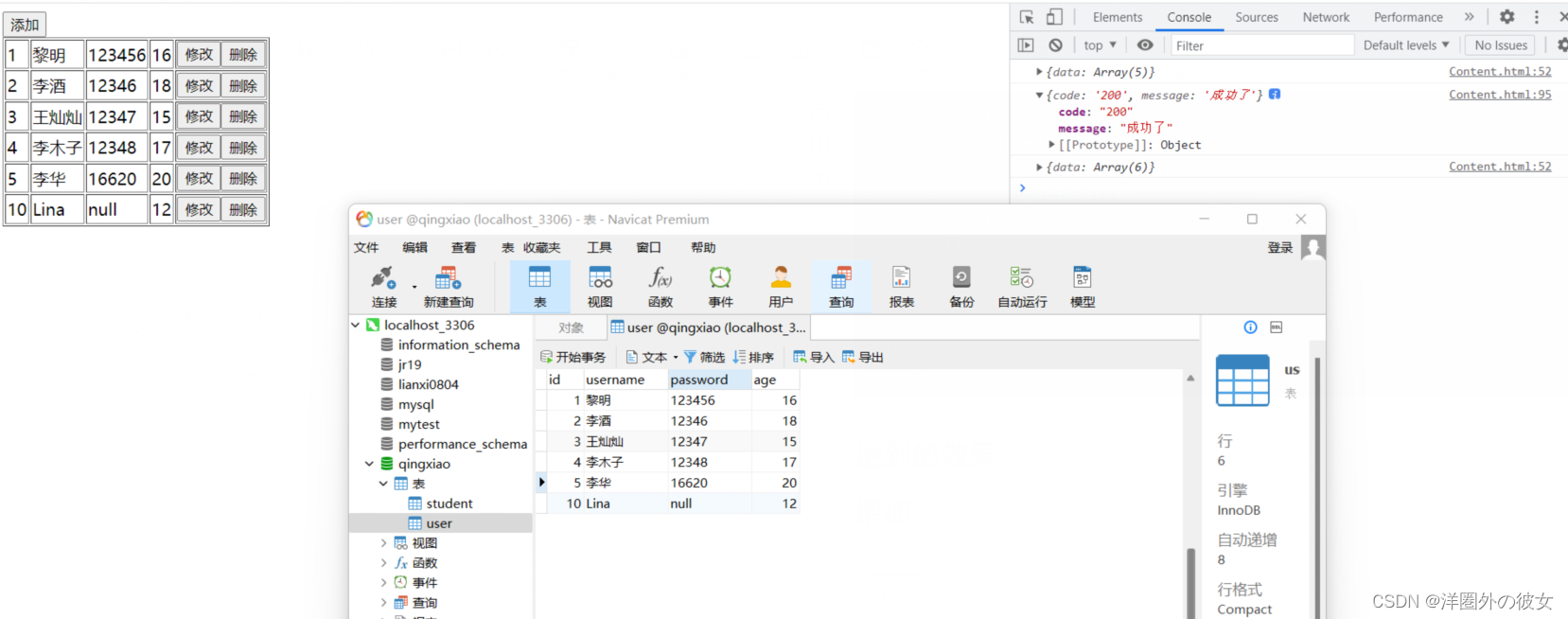
添加 insert
在添加和修改的时候都要弹出一个input框
在点击的时候出现,不点击的时候是隐藏起来的
<style >
.white_content{
display:none;---是隐藏起来的一个input框框
position : absolute;
top : 25%;
left : 25%;
width : 25%;
height :25%;
padding : 20px;
border : 10px solid orange;
background-color : white;
z-index : 1002;
overflow :auto;
}
</style>
</head>
<body onload = "getdata()">
<input value = "添加" type = "button" onclick = "openDialog()" />
//当点击添加按钮时就会触发这个openDialog()方法,在这个方法中是让隐藏起来的input框显示出来
<div id = "light" class = "white_content">
用户名:<input type = "text" id = "I_username"/><br/>
密 码:<input type = "text" id = "I_password"/><br/>
年 龄:<input type = "text" id = "I_age"/><br/>
<input type = "button" value="提交" onclick="closeDialog()"/>
//点击提交之后又触发closeDialog()方法,将input框显示出来
</div>
<div id="fade" ></div>
</body>
<script type="text/javascript">
//插入数据
//展示隐藏起来的插入框
function openDialog(){
//将id为light的div框展示出来block
document.getElementById('light').style.display='block';
}
//插入数据进行数据提交
function closeDialog(){
//将input框隐藏起来
document.getElementById('light').style.display='none';
var name = $("#I_username").val();
var psw = $("I_password").val();
var age = $("#I_age").val();
$.ajax({
//URL中输入的地址是要以@WebServlet("/insert")里面的insert为准
url:"http://localhost:8088/MyTestServlet/insert",
data:{
"username":name,
"password":psw,
"age":age
},
success:function(data){//接收前台的数据
console.log(data);
getdata();//页面自动刷新
}
})
}
</script>
InsertServelt
定义一个InsertServelt去继承HttpServlet,URL中输入的地址是要以@WebServlet(“/insert”)里面的insert为准
package com.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.sql.MysqlUtil;
@WebServlet("/insert")
public class InsertServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
resp.setContentType("text/json;charset=utf-8");
resp.setCharacterEncoding("utf-8");
String username = req.getParameter("username");
String password = req.getParameter("password");
String age = req.getParameter("age");
System.out.println(username + " " + password + " " +age);
String sql = "insert into user (username,password,age) "
+ "values ('"+username+"','"+password+"',"+age+")";
int count = MysqlUtil.add(sql);
String data = "";
if(count == 1) {
data = "{\"code\":\"200\",\"message\":\"成功了\"}";
}else {
data = "{\"code\":\"999\",\"message\":\"失败了\"}";
}
resp.getWriter().append(data);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doPost(req, resp);
}
}
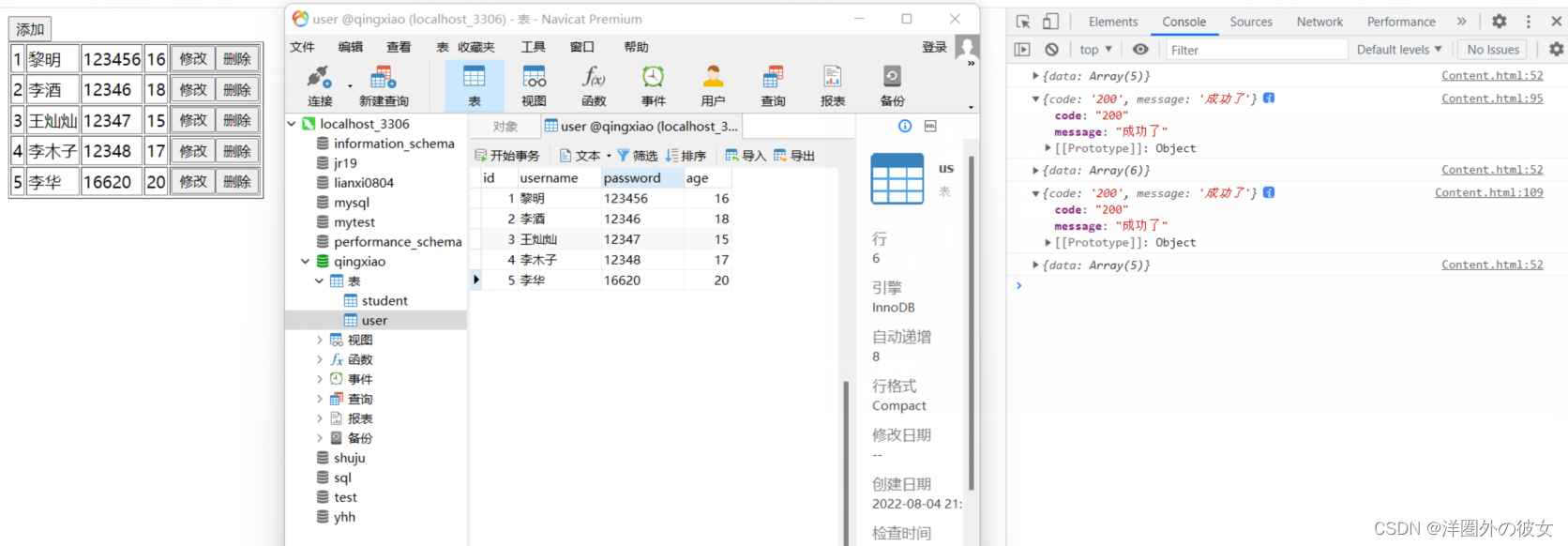
删除 delete
//删除
function del(id){
$.ajax({
url:"http://localhost:8088/MyTestServlet/delete",
data:{
"id":id
},
success:function(data){//接收前台的数据
console.log(data);
getdata();//点击删除按钮进行自动刷新 不加这个就需要手动刷新
}
})
}
DeleteServlet
@WebServlet("/delete")
public class DeleteServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
resp.setContentType("text/json;charset=utf-8");
resp.setCharacterEncoding("utf-8");
String id = req.getParameter("id");
System.out.println(id);
String sql = "delete from user where id="+id;
int count = MysqlUtil.del(sql);
String data = "";
if(count == 1) {
data = "{\"code\":\"200\",\"message\":\"成功了\"}";
}
else {
data = "{\"code\":\"666\",\"message\":\"失败了\"}";
}
resp.getWriter().append(data);
}
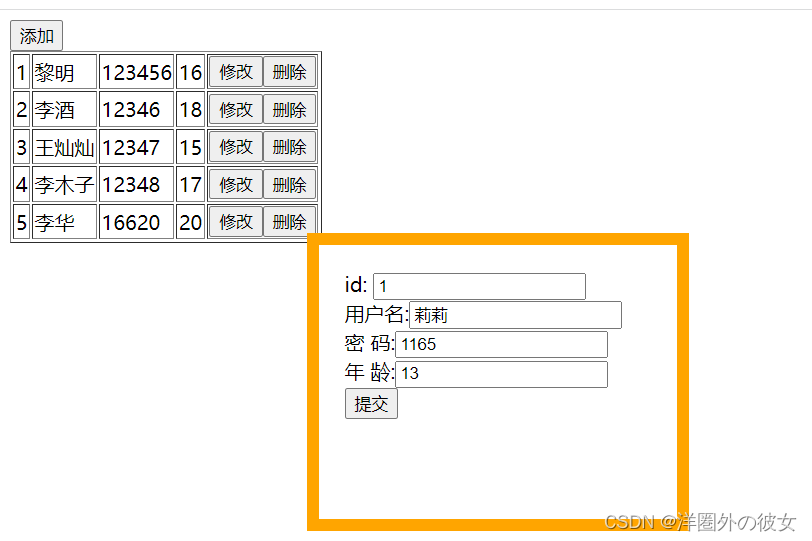
修改 Update
<body>
<div id = "up" class = "white_content">
id: <input type = "text" id = "U_id"/><br/>
用户名:<input type = "text" id = "U_username"/><br/>
密 码:<input type = "text" id = "U_password"/><br/>
年 龄:<input type = "text" id = "U_age"/><br/>
<input type = "button" value="提交" onclick="closeUpDialog()"/>
</div>
</body>
//修改
function updateDiv(id){
document.getElementById('up').style.display='block';
$("#U_id").val(id);
}
function closeUpDialog(){
document.getElementById('up').style.display='none';
var id = $("#U_id").val();
var name = $("#U_username").val();
var psw = $("#U_password").val();
var age = $("#U_age").val();
$.ajax({
url:"http://localhost:8088/MyTestServlet/update",
data:{
"id":id,
"username":name,
"password":psw,
"age":age
},
success:function(data){ //接收前台数据
console.log(data);
getdata();//页面刷新
}
})
}
UpdateServlet
@WebServlet("/update")
public class UpdateServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
resp.setContentType("text/json;charset=utf-8");
resp.setCharacterEncoding("utf-8");
String id = req.getParameter("id");
String username = req.getParameter("username");
String password = req.getParameter("password");
String age = req.getParameter("age");
System.out.println(id+" "+username + " " + password + " " + age);
String sql = "update user set username ="
+ "'"+username+"',password = '"+password+"'"+",age="+age+" where id =" +id;
int count = MysqlUtil.update(sql);
String data = "";
if(count == 1) {
data = "{\"code\":\"200\",\"message\":\"成功了\"}";
}else {
data = "{\"code\":\"999\",\"message\":\"失败了\"}";
}
resp.getWriter().append(data);
}
总体代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>操作页面</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<style >
.white_content{
display:none;
position : absolute;
top : 25%;
left : 25%;
width : 25%;
height :25%;
padding : 20px;
border : 10px solid orange;
background-color : white;
z-index : 1002;
overflow :auto;
}
</style>
</head>
<body onload = "getdata()">
<input value = "添加" type = "button" onclick = "openDialog()" />
<div id = "light" class = "white_content">
用户名:<input type = "text" id = "I_username"/><br/>
密 码:<input type = "text" id = "I_password"/><br/>
年 龄:<input type = "text" id = "I_age"/><br/>
<input type = "button" value="提交" onclick="closeDialog()"/>
</div>
<div id="fade" ></div>
<div id = "up" class = "white_content">
id: <input type = "text" id = "U_id"/><br/>
用户名:<input type = "text" id = "U_username"/><br/>
密 码:<input type = "text" id = "U_password"/><br/>
年 龄:<input type = "text" id = "U_age"/><br/>
<input type = "button" value="提交" onclick="closeUpDialog()"/>
</div>
</body>
<script type="text/javascript">
function getdata(){
$.ajax({
url:"http://localhost:8088/MyTestServlet/search",
success:function(data){
ViewList(data.data);
console.log(data);
}
})
}
//数据展示
function ViewList(data){
var html = '<table border="1">';
for(var i=0;i<data.length;i++){
html += '</tr>';
html += '<td>' + data[i].id + '</td>';
html += '<td >' + data[i].username + '</td>';
html += '<td >' + data[i].password + '</td>';
html += '<td >' + data[i].age + '</td>';
html += '<td>';
html += '<input type = "submit" value="修改" onclick="updateDiv('+data[i].id+')"/>';
html += '<input type="submit" value="删除" onclick="del('+data[i].id+')"/>';
html += '</td>';
html += '</tr>';
}
html += '</table>';
$("#fade").empty().append(html);
}
//插入数据
//展示隐藏起来的插入框
function openDialog(){
document.getElementById('light').style.display='block';
}
//插入数据进行数据提交
function closeDialog(){
//将input框隐藏起来
document.getElementById('light').style.display='none';
var name = $("#I_username").val();
var psw = $("I_password").val();
var age = $("#I_age").val();
$.ajax({
url:"http://localhost:8088/MyTestServlet/insert",
data:{
"username":name,
"password":psw,
"age":age
},
success:function(data){//接收前台的数据
console.log(data);
getdata();//页面自动刷新
}
})
}
//删除
function del(id){
$.ajax({
url:"http://localhost:8088/MyTestServlet/delete",
data:{
"id":id
},
success:function(data){//接收前台的数据
console.log(data);
getdata();//点击删除按钮进行自动刷新 不加这个就需要手动刷新
}
})
}
//修改
function updateDiv(id){
document.getElementById('up').style.display='block';
$("#U_id").val(id);
}
function closeUpDialog(){
document.getElementById('up').style.display='none';
var id = $("#U_id").val();
var name = $("#U_username").val();
var psw = $("#U_password").val();
var age = $("#U_age").val();
$.ajax({
url:"http://localhost:8088/MyTestServlet/update",
data:{
"id":id,
"username":name,
"password":psw,
"age":age
},
success:function(data){ //接收前台数据
console.log(data);
getdata();//页面刷新
}
})
}
</script>
</html>
达到的效果
增加


删除

修改







 本文档详细介绍了如何在一个页面上利用Servlet完成数据库user表的增删改查功能。包括SearchServlet的搜索展示,InsertServlet的添加操作,DeleteServlet的删除功能,以及UpdateServlet的更新方法。在添加和修改时,页面会弹出输入框,点击后显示,不点击则保持隐藏。整个流程展示了完整的代码实现和实际效果。
本文档详细介绍了如何在一个页面上利用Servlet完成数据库user表的增删改查功能。包括SearchServlet的搜索展示,InsertServlet的添加操作,DeleteServlet的删除功能,以及UpdateServlet的更新方法。在添加和修改时,页面会弹出输入框,点击后显示,不点击则保持隐藏。整个流程展示了完整的代码实现和实际效果。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










