【尚庭公寓SpringBoot + Vue 项目实战】移动端项目初始化(十九)
文章目录
1、 SpringBoot配置
创建application.yml文件
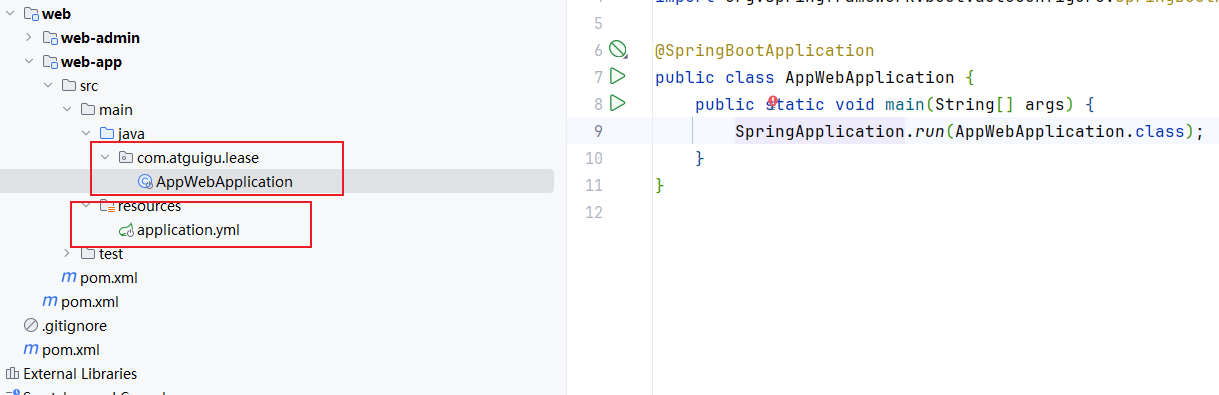
在web-app模块的src/main/resources目录下创建application.yml配置文件,内容如下:
server:
port: 8081
创建SpringBoot启动类
在web-app模块下创建com.atguigu.lease.AppWebApplication类,内容如下:
@SpringBootApplication
public class AppWebApplication {
public static void main(String[] args) {
SpringApplication.run(AppWebApplication.class);
}
}

2、Mybatis-Plus配置
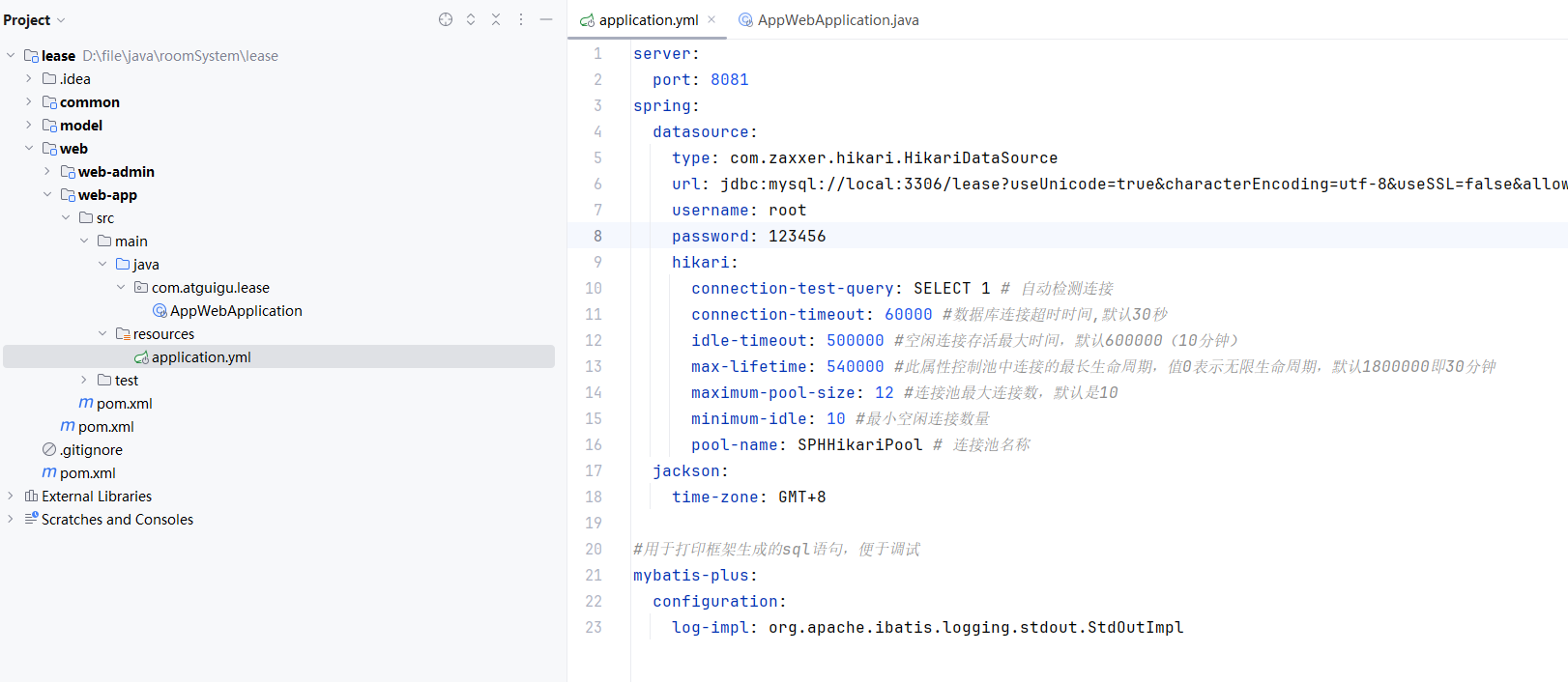
在web-app模块的application.yml文件增加如下内容:
spring:
datasource:
type: com.zaxxer.hikari.HikariDataSource
url: jdbc:mysql://<hostname>:<port>/<database>?useUnicode=true&characterEncoding=utf-8&useSSL=false&allowPublicKeyRetrieval=true&serverTimezone=GMT%2b8
username: <username>
password: <password>
hikari:
connection-test-query: SELECT 1 # 自动检测连接
connection-timeout: 60000 #数据库连接超时时间,默认30秒
idle-timeout: 500000 #空闲连接存活最大时间,默认600000(10分钟)
max-lifetime: 540000 #此属性控制池中连接的最长生命周期,值0表示无限生命周期,默认1800000即30分钟
maximum-pool-size: 12 #连接池最大连接数,默认是10
minimum-idle: 10 #最小空闲连接数量
pool-name: SPHHikariPool # 连接池名称
jackson:
time-zone: GMT+8
#用于打印框架生成的sql语句,便于调试
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
注意:需根据实际情况修改hostname、port、database、username、password。

3、Knife4j配置
配置类
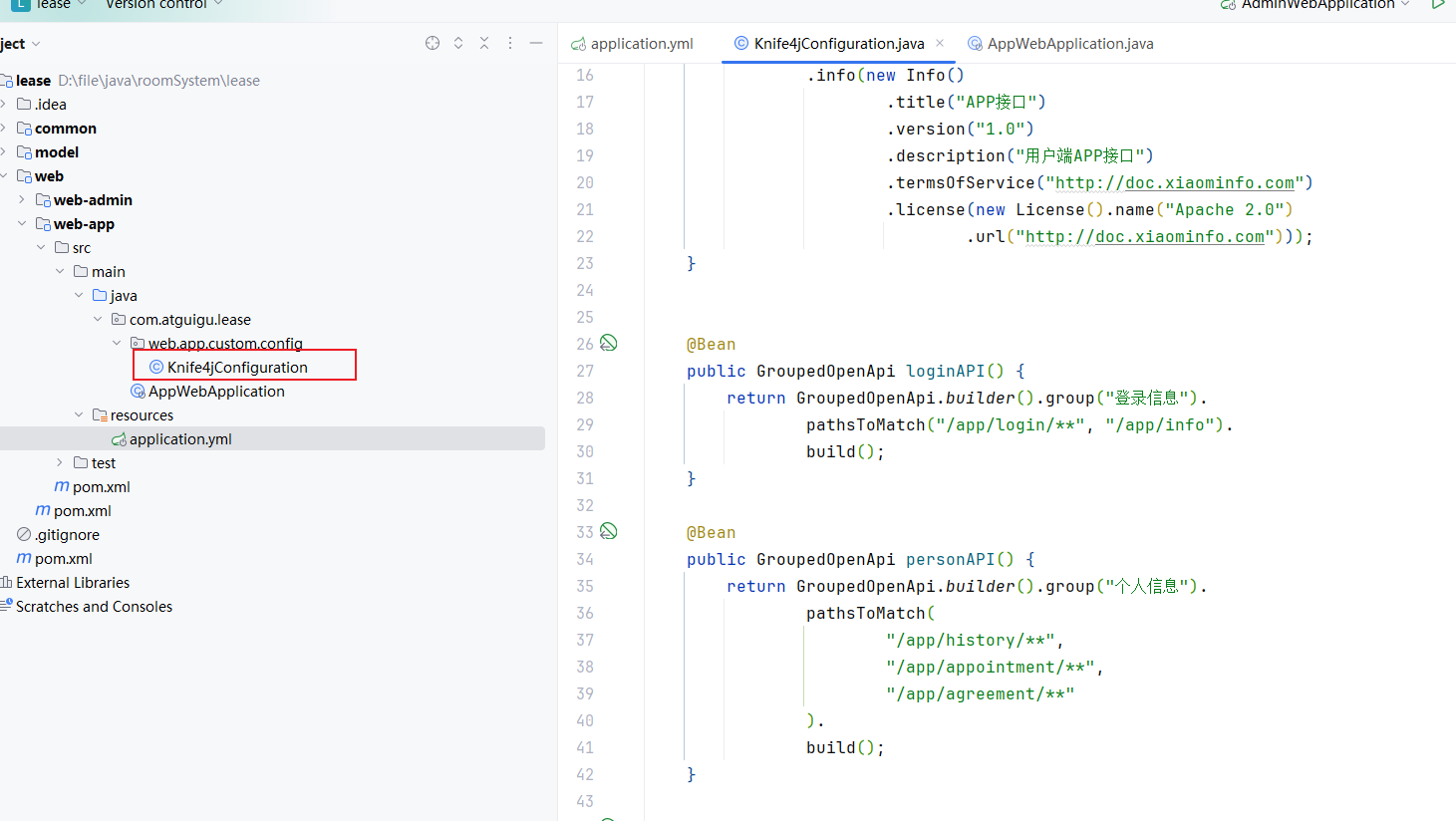
在web-app模块下创建com.atguigu.lease.web.app.custom.config.Knife4jConfiguration类,内容如下:
@Configuration
public class Knife4jConfiguration {
@Bean
public OpenAPI customOpenAPI() {
return new OpenAPI()
.info(new Info()
.title("APP接口")
.version("1.0")
.description("用户端APP接口")
.termsOfService("http://doc.xiaominfo.com")
.license(new License().name("Apache 2.0")
.url("http://doc.xiaominfo.com")));
}
@Bean
public GroupedOpenApi loginAPI() {
return GroupedOpenApi.builder().group("登录信息").
pathsToMatch("/app/login/**", "/app/info").
build();
}
@Bean
public GroupedOpenApi personAPI() {
return GroupedOpenApi.builder().group("个人信息").
pathsToMatch(
"/app/history/**",
"/app/appointment/**",
"/app/agreement/**"
).
build();
}
@Bean
public GroupedOpenApi lookForRoomAPI() {
return GroupedOpenApi.builder().group("找房信息").
pathsToMatch(
"/app/apartment/**",
"/app/room/**",
"/app/payment/**",
"/app/region/**",
"/app/term/**"
).
build();
}
}
application.yml配置文件
在application.yml文件中增加如下配置:
springdoc:
default-flat-param-object: true

4、导入基础代码
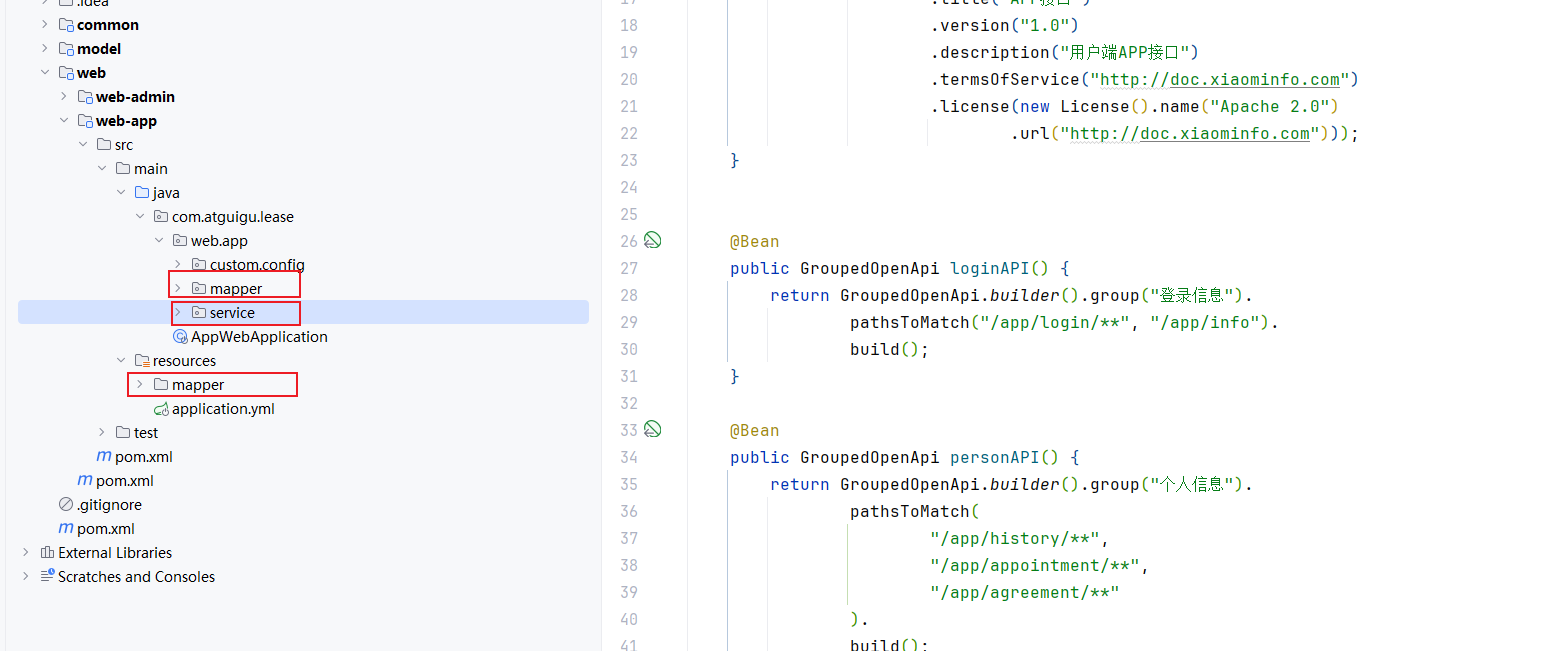
导入的代码和目标位置如下:
| 导入代码 | 模块 | 包名/路径 | 说明 |
|---|---|---|---|
| mapper接口 | web-app | com.atguigu.lease.web.app.mapper | 略 |
| mapper xml | web-app | src/main/resources/mapper | 略 |
| service | web-app | com.atguigu.lease.web.app.service | 略 |
| serviceImpl | web-app | com.atguigu.lease.web.app.service.impl | 略 |

5、导入接口定义代码
需要导入的代码和目标位置如下:
| 导入代码 | 模块 | 包名/路径 | 说明 |
|---|---|---|---|
| controller | web-app | com.atguigu.lease.web.app.controller | 略 |
| vo | web-app | com.atguigu.lease.web.app.vo | View Object,用于封装或定义接口接受及返回的数据结构 |

6、启动项目
由于common模块中配置了MinioClient这个Bean,并且web-app模块依赖于common模块,因此在启动AppWebApplication时,SpringBoot会创建一个MinioClient实例,但是由于web-app模块的application.yml文件中并未提供MinioClient所需的参数(web-app模块暂时不需要使用MinioClient),因此MinioClient实例的创建会失败。
为解决该问题,可以为MinioClient的配置类增加一个条件注解@ConditionalOnProperty,如下,该注解表达的含义是只有当minio.endpoint属性存在时,该配置类才会生效。
@Configuration
@EnableConfigurationProperties(MinioProperties.class)
@ConditionalOnProperty(name = "minio.endpoint")
public class MinioConfiguration {
@Autowired
private MinioProperties properties;
@Bean
public MinioClient minioClient() {
return MinioClient.builder().endpoint(properties.getEndpoint()).credentials(properties.getAccessKey(), properties.getSecretKey()).build();
}
}
完成上述配置后,便可启动SpringBoot项目,并访问接口文档了,Knife4j文档的url为:http://localhost:8081/doc.html























 2040
2040

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










