1、直接代码展示
前端 html 写法
<a-form-model-item :label="$t('positionStatementUpload.company')">
<a-select v-model="cform.companyCode" style="width: 270px" show-search :filter-option="filterOptionCompany">
<a-select-option v-for="c in companyList" :value="c.code" :key="c.abbr">
{{ c.abbr }}
</a-select-option>
</a-select>
</a-form-model-item>js 写法
// 过滤公司
filterOptionCompany(input, option) {
return option.data.key.toLowerCase().indexOf(input.toLowerCase()) >= 0;
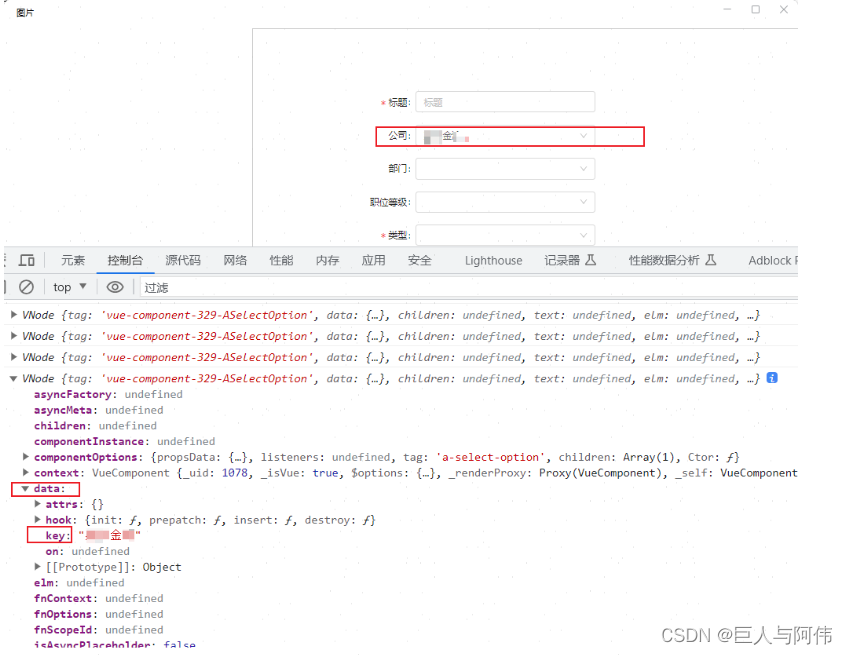
},2、需要注意 js return 返回的时候,需要根据数据的层级来,最好打印 option 出来看看。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








