一.结构
<!DOCTYPE html>
这个就是以html5来解析文件的意思。是一种根标签。
UTF-8的意思就是万国码,也就是几乎包含了所有国家常用的字符。

这个就是用edge的浏览内核

en是English的缩写说明这是英文网站,如果你把en换成zh-CN意思就是这个是中文网站。要知道的是:不管是中文还是英文,我们都可以用中文或者是英文来编辑。

——————————————————————————————————————————————————————————————————
接下来让我们认识一些标签吧
二.标签
1.< h1> < /h1>
为了能够显示出来,我打了空格,这里我们需要注意,不能有空格

标题标签有h1~h6这6个,反正就是有加粗和加大的效果,这里用的格式和我上述图片一样,你们要试试。
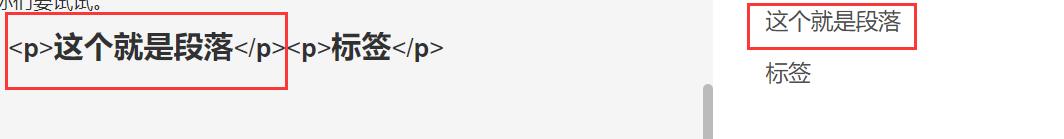
2. < p>< /p>

会分成一段一段的,而且段落之间有行间距。
3.< hr />这个就是水平线标签,是单标签

4.< strong>< /strong>< b>< /b>这两个,都可以做加粗标签

5.< em>< /em>这个是倾斜标签< i>< /i>也可

6.< del>< /del>这个就是删除线标签< s>< /s>也可

7.< ins>< /ins>这个就是下划线标签< u>< /u>也可

8.< div>< /div>这个就是横盒子标签
div是division的缩写:分割、分区。独占一行

9.< span>< /span>这个就是竖盒子标签
span就是跨度跨距的意思

是分为这样的两个竖列的。
10.< br />这是换行标签,是单标签

11.< img>这个是图像标签,是单标签
要想把我们的图片放在网页里面,我们必须要把图片和网页文件放在一起:就像这样

很多同学会出现没有图片的情况,其实是因为你们没有保存。

然后我们还可以在body标签里直接加文字,效果是这样的:
src是属性,也就是sourse来源的意思。


想调整文字的位置,可以考虑使用标题标签h1`6或者换行标签br。
对于图片标签的属性,还有如下表格这些内容:

①.alt
<body>
我打了四个字:
<br /><img src="green.jpg"/>
我打了四个字,但这个图片显示不出来:
<br /><img src="green1.jpg" alt="这里的文字是绿色养眼"/>
</body>

效果如下:

②title
<br /><img src="green.jpg" title="绿色真的养眼"/>
叔叔表放到图片上去会显示这行文字:

③:witdh,height
<br /><img src="green.jpg" width="200" height="200"/>

④border
<br /><img src="green.jpg" border="15"/>
也就是个黑框框,我们一般不在属性里面直接设置边框,你也看见了,不好看。主要用css设定。

图像属性要放在img标签里面,没有先后顺序,不同属性之间要搞个空格分开
格式是:属性=“属性值”






















 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








