ECharts是一款基于JavaScript的开源可视化库,用于构建交互式的图表和可视化数据。它提供了丰富的API用于定制图表和处理数据。下面是一些常用的ECharts API和写法的简介:
- 初始化图表容器:
var myChart = echarts.init(document.getElementById('chart-container'));
- 设置图表的基本属性:
var option = {
title: {
text: '图表标题'
},
tooltip: {
// 鼠标悬停时的提示信息
},
legend: {
// 图例,用于标识不同的数据系列
},
xAxis: {
// x轴,显示数据的横坐标
},
yAxis: {
// y轴,显示数据的纵坐标
},
series: [
// 数据系列,可以有多个
]
};
- 渲染图表:
myChart.setOption(option);
- 数据处理 - 饼图:
series: [{
name: '数据系列名称',
type: 'pie',
radius: '55%', // 饼图的半径
data: [
{value: 335, name: '数据1'},
{value: 310, name: '数据2'},
{value: 234, name: '数据3'},
{value: 135, name: '数据4'},
{value: 1548, name: '数据5'}
]
}]
- 数据处理 - 折线图:
series: [{
name: '数据系列名称',
type: 'line',
data: [10, 20, 30, 40, 50, 60, 70] // 数据点数组
}]
- 数据处理 - 柱状图:
series: [{
name: '数据系列名称',
type: 'bar',
data: [5, 20, 36, 10, 10, 20] // 数据点数组
}]
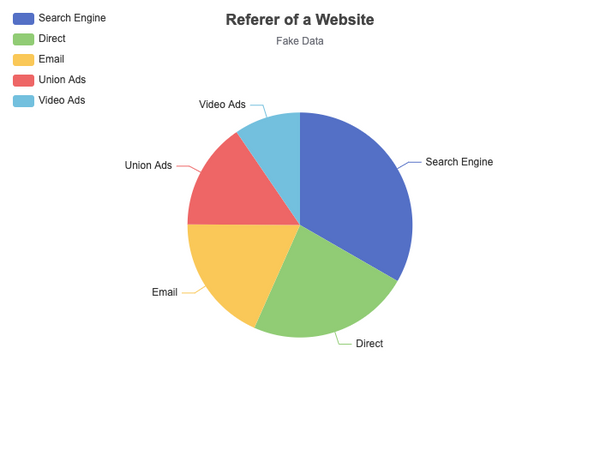
以上是ECharts的一些常用API和写法的简介。在实际使用中,可以根据具体需求进行更多的配置和定制化。以下是一个饼图的例子:






















 4302
4302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








