分享一个右侧导航栏的设计思路
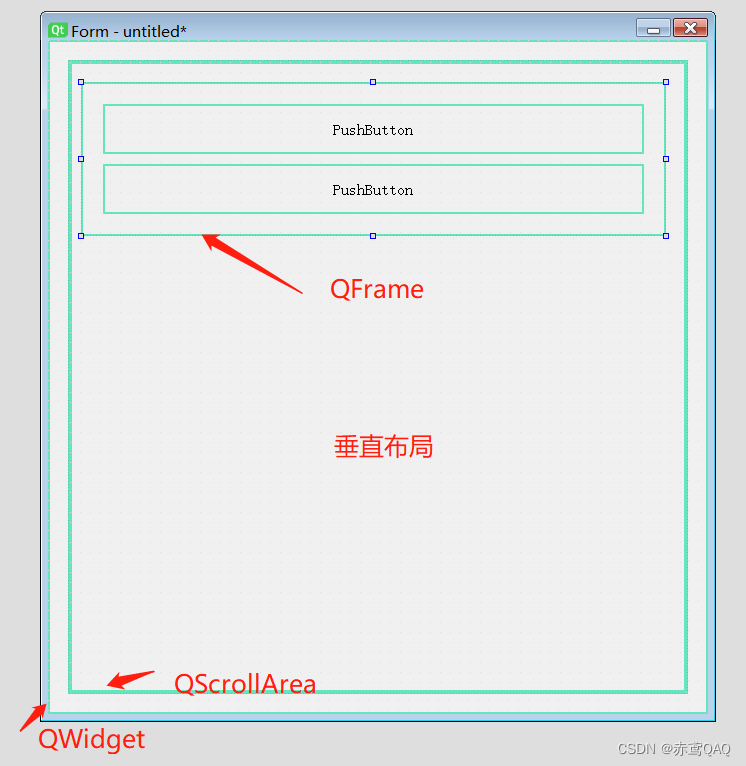
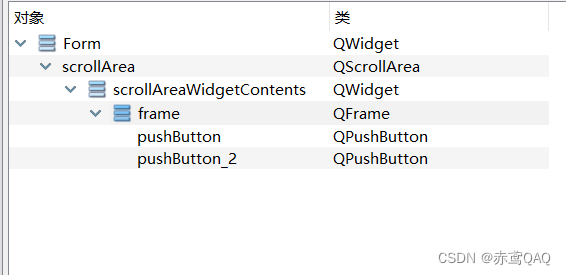
创建一个窗口,使用垂直布局,添加一个可滚动的窗口,如图所示


创建后将
QFrame设置成Qt.AlignTop置顶或Qt.AlignBottom置底的位置,如果要添加控件,就将控件加到QFrame中,超出范围的会自动生成滚动条
代码如下
class NavigationFrame(QFrame):
def __init__(self, parent=None, alignment=Qt.AlignTop):
super(NavigationFrame, self).__init__(parent)
self.setFrameShape(QFrame.NoFrame)
self.setFrameShadow(QFrame.Raised)
self.resize(1000, 700)
# 主窗口布局
self.verticalLayout = QVBoxLayout(self)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setSpacing(0)
# 滚动区域和布局
self.scrollArea = QScrollArea(self)
self.scrollArea.setWidgetResizable(True)
self.scrollAreaWidget = QWidget()
self.scrollLayout = QVBoxLayout(self.scrollAreaWidget)
self.scrollLayout.setContentsMargins(0, 0, 0, 0)
self.scrollLayout.setSpacing(0)
# 控件框架
self.widgetFrame = QFrame(self.scrollAreaWidget)
self.widgetVerticalLayout = QVBoxLayout(self.widgetFrame)
self.widgetVerticalLayout.setContentsMargins(0, 0, 0, 0)
self.widgetVerticalLayout.setSpacing(0)
# 初始化布局
self.scrollLayout.addWidget(self.widgetFrame, 0, alignment)
self.scrollArea.setWidget(self.scrollAreaWidget)
self.verticalLayout.addWidget(self.scrollArea)
with open('demo.css', mode='r', encoding='utf-8') as fp:
self.setStyleSheet(fp.read())
def addWidget(self, widget: QWidget):
"""
添加控件
:param widget:
:return:
"""
widget.setParent(self.widgetFrame)
self.widgetVerticalLayout.addWidget(widget)
def addLine(self):
line = QFrame(self.widgetFrame)
line.setFrameShape(QFrame.HLine)
line.setFrameShadow(QFrame.Sunken)
self.widgetVerticalLayout.addWidget(line)
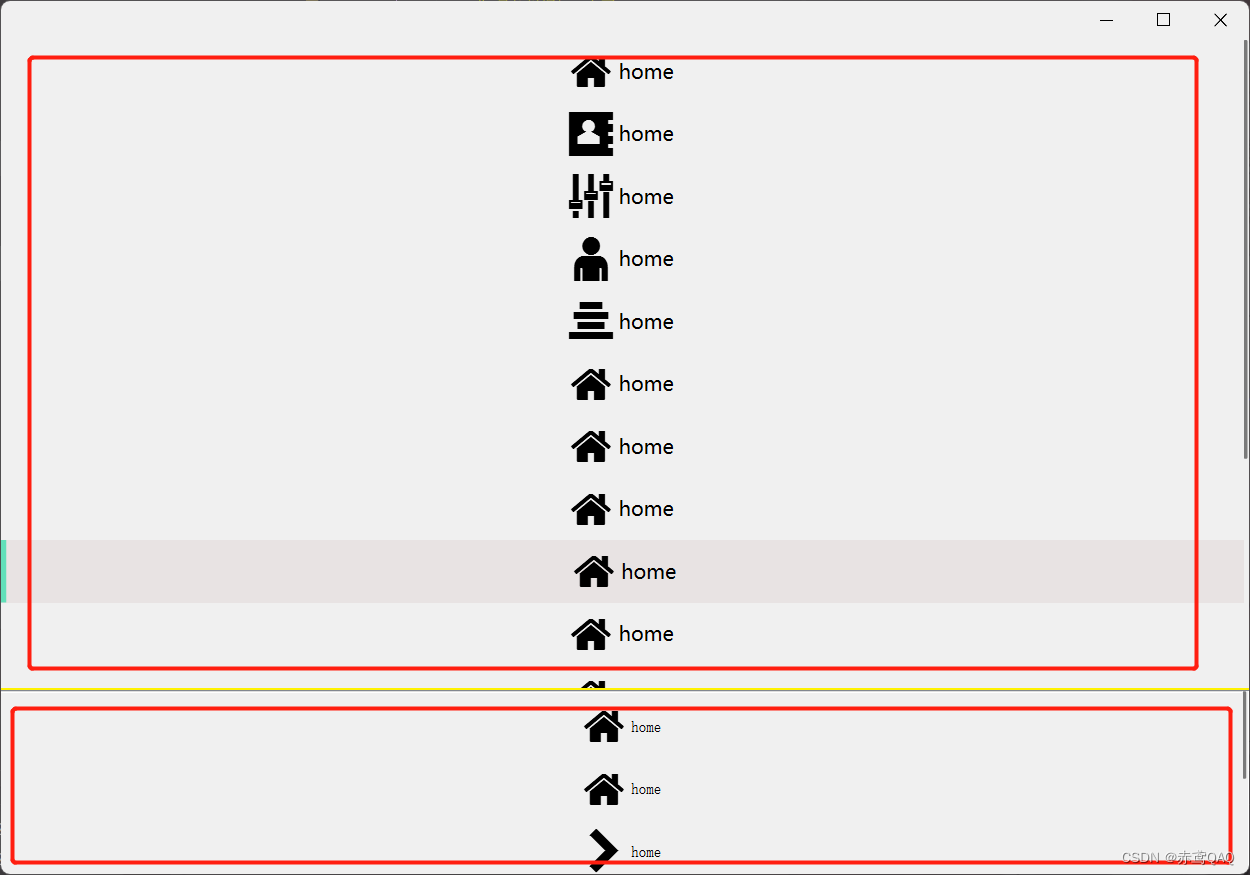
如果想把导航栏分为两部分,上下各一个,可以创建两个这种框架
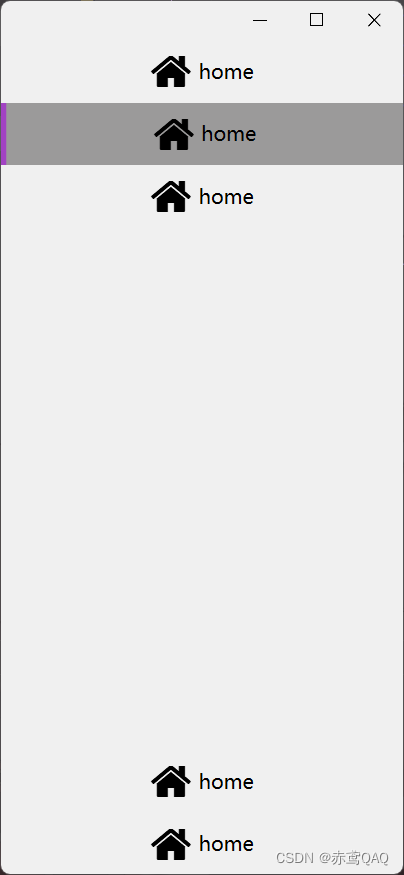
效果如下:

下面的框架为了好看可以设置一个最大高度,注意不要设置固定高度,固定高度时滚动条会不生效

完整代码如下:
QSS代码
QScrollArea {
border: none;
}
QScrollBar:vertical {
background: transparent;
width: 5px;
padding-right: 2px;
}
QScrollBar:horizontal {
background: transparent;
height: 0px;
padding-bottom: 0px;
}
/*隐藏上箭头*/
QScrollBar::sub-line {
background: transparent;
}
/*隐藏下箭头*/
QScrollBar::add-line {
background: transparent;
}
QScrollBar::handle {
background: rgb(122, 122, 122);
border: 0px solid rgb(128, 128, 128);
border-radius: 1px;
}
QScrollBar::handle:vertical {
min-height: 0px;
}
QScrollBar::handle:horizontal {
min-width: 0px;
}
QScrollBar::add-page,
QScrollBar::sub-page {
background: none;
}
QPushButton {
border: none;
background: transparent;
padding: 5px 10px 5px 10px;
font: 16px 'Microsoft YaHei UI';
}
QPushButton:hover {
background-color: rgba(162, 117, 117, 0.1);
border-left: 5px solid rgba(6, 222, 157, 0.6);
}
QPushButton:checked {
background-color: rgba(100, 99, 99, 0.61);
border-left: 5px solid rgba(166, 6, 222, 0.6);
}
python代码
import sys
from enum import Enum
import qtawesome as qta
from PyQt5.Qt import *
from qframelesswindow import FramelessWindow
class NavigationPosition(Enum):
TOP = 0
CENTER = 1
BOTTOM = 2
class NavigationButton(QPushButton):
def __init__(self, parent=None, icon: QIcon = None, text: str = None):
super(NavigationButton, self).__init__(parent=parent)
self.setFixedHeight(50)
self.setFlat(True)
self.setCheckable(True)
print(icon)
if icon is not None:
self.setIcon(icon)
self.setIconSize(QSize(40, 40))
if text is not None:
self.setText(text)
class NavigationFrame(QFrame):
def __init__(self, parent=None, alignment=Qt.AlignTop):
super(NavigationFrame, self).__init__(parent)
self.setFrameShape(QFrame.NoFrame)
self.setFrameShadow(QFrame.Raised)
self.resize(1000, 700)
# 主窗口布局
self.verticalLayout = QVBoxLayout(self)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setSpacing(0)
# 滚动区域和布局
self.scrollArea = QScrollArea(self)
self.scrollArea.setWidgetResizable(True)
self.scrollAreaWidget = QWidget()
self.scrollLayout = QVBoxLayout(self.scrollAreaWidget)
self.scrollLayout.setContentsMargins(0, 0, 0, 0)
self.scrollLayout.setSpacing(0)
# 控件框架
self.widgetFrame = QFrame(self.scrollAreaWidget)
self.widgetVerticalLayout = QVBoxLayout(self.widgetFrame)
self.widgetVerticalLayout.setContentsMargins(0, 0, 0, 0)
self.widgetVerticalLayout.setSpacing(0)
# 初始化布局
self.scrollLayout.addWidget(self.widgetFrame, 0, alignment)
self.scrollArea.setWidget(self.scrollAreaWidget)
self.verticalLayout.addWidget(self.scrollArea)
with open('demo.css', mode='r', encoding='utf-8') as fp:
self.setStyleSheet(fp.read())
def addWidget(self, widget: QWidget):
"""
添加控件
:param widget:
:return:
"""
widget.setParent(self.widgetFrame)
self.widgetVerticalLayout.addWidget(widget)
def addLine(self):
line = QFrame(self.widgetFrame)
line.setFrameShape(QFrame.HLine)
line.setFrameShadow(QFrame.Sunken)
self.widgetVerticalLayout.addWidget(line)
class MainWindow(FramelessWindow):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.resize(1000, 700)
self.verticalLayout = QVBoxLayout(self)
self.verticalLayout.setContentsMargins(0, self.titleBar.height(), 0, 0)
self.verticalLayout.setSpacing(0)
self.buttonGroup = QButtonGroup(self)
# 导航栏框架,上下
self.topFrame = NavigationFrame(self)
self.bottomFrame = NavigationFrame(self, Qt.AlignBottom)
self.bottomFrame.setObjectName("bottomFrame")
self.bottomFrame.setStyleSheet('#bottomFrame {border-top: 2px solid #fff200;}')
self.bottomFrame.setMaximumHeight(150)
self.bottomFrame.addLine()
self.verticalLayout.addWidget(self.topFrame)
self.verticalLayout.addWidget(self.bottomFrame)
self.addButton(qta.icon('fa.home'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('ei.address-book'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('ei.adjust-alt'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('ei.adult'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('ei.align-center'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('fa.home'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('fa.home'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('fa.home'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('fa.home'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('fa.home'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('fa.home'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('fa.home'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('fa.home'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('fa.home'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('fa.home'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('ei.cogs'), 'home', lambda: print('222'), position=NavigationPosition.TOP)
self.addButton(qta.icon('fa.home'), 'home', lambda: print('222'), position=NavigationPosition.BOTTOM)
self.addButton(qta.icon('fa.home'), 'home', lambda: print('222'), position=NavigationPosition.BOTTOM)
self.addButton(qta.icon('ei.chevron-right'), 'home', lambda: print('222'), position=NavigationPosition.BOTTOM)
self.addButton(qta.icon('ei.folder-close'), 'home', lambda: print('222'), position=NavigationPosition.BOTTOM)
self.addButton(qta.icon('ei.comment-alt'), 'home', lambda: print('222'), position=NavigationPosition.BOTTOM)
self.addButton(qta.icon('ei.indent-left'), 'home', lambda: print('222'), position=NavigationPosition.BOTTOM)
def addButton(self, icon=None, text=None, click=None, position=NavigationPosition.TOP):
pushButton = NavigationButton(None, icon, text)
pushButton.clicked.connect(click)
self.buttonGroup.addButton(pushButton)
if position == NavigationPosition.TOP:
self.topFrame.addWidget(pushButton)
else:
self.bottomFrame.addWidget(pushButton)
if __name__ == '__main__':
QApplication.setHighDpiScaleFactorRoundingPolicy(
Qt.HighDpiScaleFactorRoundingPolicy.PassThrough
)
QApplication.setAttribute(Qt.AA_EnableHighDpiScaling)
QApplication.setAttribute(Qt.AA_UseHighDpiPixmaps)
app = QApplication(sys.argv)
win = MainWindow()
win.show()
sys.exit(app.exec_())























 1061
1061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








