HTML第一天主要是开发网页的相关概念:
什么是网页?
什么是HTML?
网页的形成? ##
什么是网页:
- 网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页合。
- 网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
网页的组成:
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
什么是HTML?
1.HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。
2.HTML 不是一种编程语言,而是一种标记语言 (markup language)。 标记语言是一套标记标签 (markup tag)。
网页的总结:
1.网页是图片、链接、文字、声音、视频等元素组成, 其实就是一个html文件(后缀名为html)
2.网页生成制作: 有前端人员书写 HTML 文件, 然后浏览器打开,就能看到了网页.
3.HTML: 超文本标记语言, 用来制作网页的一门语言. 有标签组成的. 比如 图片标签、链接标签、视频标签、音频、动画等…
常用的浏览器有:IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。
查看浏览器市场份额:http://tongji.baidu.com/data/browser 浏览器内核(渲染引擎)负责读取网页内容,整理讯息,计算网页的显示方式并显示页面 。
目前国内一般浏览器都会采用 Webkit/Blink 内核,如 360、UC、QQ、搜狗等。

web标准:
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
为什么需要Web标准:
浏览器不同,它们显示页面或者排版就有些许差异,遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
1.让 Web 的发展前景更广阔。
2.内容能被更广泛的设备访问。
3.更容易被搜寻引擎搜索。
4.低网站流量费用。
5.使网站更易于维护。
6.提高页面浏览速度。
web标准的构成:
主要包括 《结构Structure》 、《表现(Presentation)》和《行为(Behavior)》三个方面。Web 标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中, 行为写到JavaScript 文件.

HTML语法规则:
HTML 标签是由尖括号包围的关键词,例如。
1. HTML 标签是由尖括号包围的关键词,例如 <html>。
2. HTML 标签通常是成对出现的,例如 <html> 和 </html> ,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
3. 有些特殊的标签必须是单个标签(极少情况),例如 <br />表示换行,我们称为单标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="">网站</a>
<p>今天是星期一,<br>今天是星期二,今天是星期二</p>
</body>
</html>运行结果:

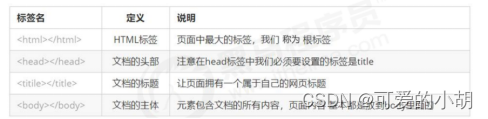
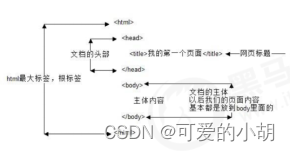
HTML基本结构标签:
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书,HTML 文档的的后缀名必须是 .html 或 .htm ,浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。 此时,用浏览器打开这个网页,我们就可以预览我们写的第一个 HTML 文件了。


文档类型声明标签
<!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html> 这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
注意:
1. <!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。
2. <!DOCTYPE>不是一个 HTML 标签,它就是文档类型声明标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
</body>
</html>1. 以上三个代码 vscode 自动生成(shift+!自动生成),不需要我们重写.
2. <!DOCTYPE html> 文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.
3. <html lang=“en”> 告诉浏览器或者搜索引擎这是一个英文网站. 本页面采取英文来显示.
4. <meta charset=“ UTF-8” /> 必须写. 采取 UTF-8来保存文字. 如果不写就会乱码.具体原理后面分析.
标题标签:
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了 6 个等级的网页标题, 即<h1> - <h6> ,为单词 head 的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
1. 加了标题的文字会变的加粗,字号也会依次变大。
2. 一个标题独占一行。
运行结果:

段落标签:
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
特点:
1.文本在一个段落中会根据浏览器窗口的大小自动换行。
2.段落和段落之间保有空隙。
具体实现 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>我是段落1</p>
<p>我是段落2</p>
<p>我是段落3</p>
</body>
</html>运行结果:

换行标签:
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签 <br />。
单词 break 的缩写,意为打断、换行。
标签语义:强制换行。
特点:
1. <br /> 是个单标签。
2. <br /> 标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
具体实现 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>我是段落1,我准备换行了<br>我换行了,换行了</p>
<p>我是段落2</p>
<p>我是段落3</p>
</body>
</html>运行结果:

文本格式化标签 :
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。重点记住 加粗 和 倾斜。
标签语义: 突出重要性, 比普通文字更重要。

常用标签
1.<div> 和 <span>
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
特点:
1. <div> 标签用来布局,但是现在一行只能放一个<div>。 一行一放
2. <span> 标签用来布局,一行上可以多个 <span>。一行多放
具体实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>今天天气<span>很好</span>,我很喜欢 </div>
<div>今天看到一个帅哥</div>
<div>今天看到一个美女</div>
</body>
</html>运行结果

2.图像标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL" /> 单词 image 的缩写,意为图像。
src 是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
alt替换文本,图片显示不出来的时候,显示文本
title提示文本,鼠标放到图片上面显示的文本
width为图像的宽度
height为图像的高度
border为图像的边框粗细
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="../image/哆啦.webp" alt="图片显示不出来" title="图片显示出来了">
<img src="../image/m-1.jpg" alt="图片显示不出来" title="图片显示出来了">
</body>
</html>运行结果

图像标签属性注意点:
① 图像标签可以拥有多个属性,必须写在标签名的后面。
② 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③ 属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”。
重点掌握:
1.alt和title的区别。
2.img中必须的属性有哪些?
3.链接标签
属性如下:

具体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>锚点链接:通过点链接可以跑到指定的位置</h4>
1.<a href="#1">黄子韬</a><br/>
2.<a href="#2">早年经历</a>
<h4>1.外部链接:需要写http://www.</h4>
<a href="http://www.qq.com" target="">外部链接</a>
<a href="http://www.itcast.cn" target="_blank">外部链接</a>
<h4>2.内部链接:网站内部页面之间的相互连接(不需要写http://ww.)</h4>
<a href="标题.html" target="_blank">内部链接</a>
<h4>3.空链接</h4>
<a href="#" target=" ">空链接</a>
<h4>4.下载链接:地址链接的是文件 zip rar eze等压缩包形式</h4>
<a href="03-vscode创建页面.rar">下载文件</a>
<h4>5.网页链接:图片 文字 视频 表格等</h4>
<a href="http://www.baidu.com"><img src="熊二.jpg.jpg" alt="熊二"></a>
<h4>电子邮箱</h4>
<a href="mailto:xxx@yyy">邮箱</a>
<h5 id="2">早年经历</h5>
<p>年5月2日,黄子韬出生于山东省青岛市。他五岁开始学习武术,参加过国际武术锦标赛等武术比赛,并多次获奖。他小学就读于青岛台湛路小学,初中先后就读青岛第四十七中学和青岛第十二中学。尽管黄子韬家庭富裕,但是他并不依靠家庭,反而更加独立。15岁便开始打工锻炼自己,用挣到的钱送家人礼物,与人友好真诚,交朋友以真心换真心</p>
<h5>个人生活</h5>
<p>从小多方面发展的黄子韬,接受了多方面才艺的学习训练,同时在相关比赛中斩获奖项。2010年年底,黄子韬参加韩国MBC电视台音乐节目《伟大的诞生》海选,现场被SM公司星探相中签约成为其旗下练习生,随即凭借其自身条件直接空降出道预备班。黄子韬自出道为止共经历了不到一年的练习生生活</p>
<h5 id="1">黄子韬</h5>
<p>中国内地男歌手、演员、主持人黄子韬,1993年5月2日出生于山东省青岛市,中国内地男歌手、演员、主持人。2011年12月,黄子韬以TAO为艺名公开武术视频,首次公 开亮相。2012年4月,出席第12届音乐风云榜颁奖典礼,正式出道。2015年6月,黄子韬Z.TAO工作室正式成立;7月,发行首张个人数字专辑《T.A.O》,随后凭借收录曲《Yesterday》获得CCTV全球中文音乐榜上榜周冠军。2016年8月,发行首张正规专辑《T ... >>></p>
<!-- uhi九年uhi哦怕一个月 -->
</body>
</html>运行结果

4.注释
ctrl+/ 快捷键注释
HTML中的注释以“<!--”开头,以“ -->”结束
“挑战是生活的常态,但迈过去,就是欢喜顺遂。”






















 787
787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








