vue创建
- vue官网
- 在cmd命令行输入
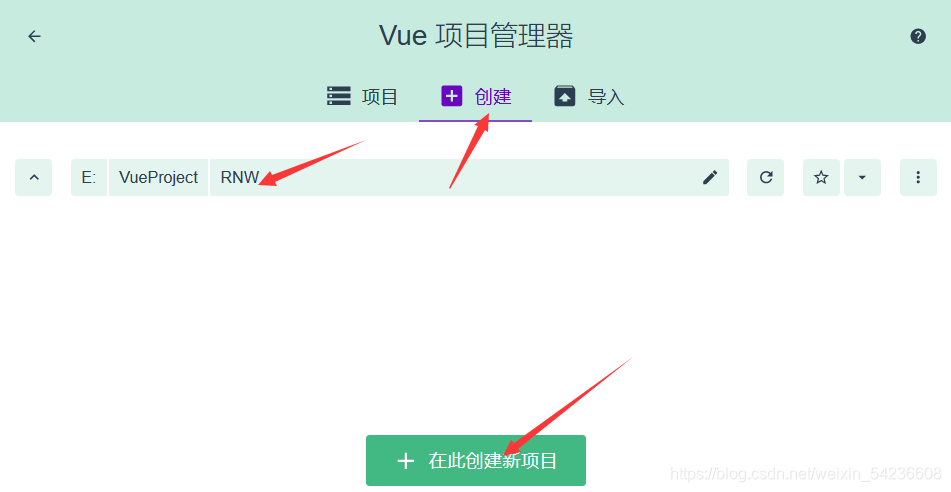
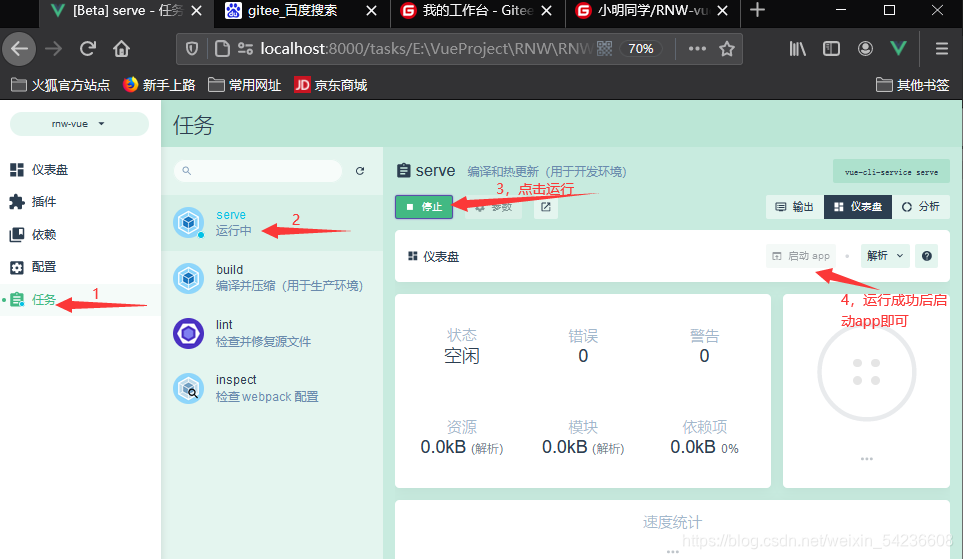
vue ui






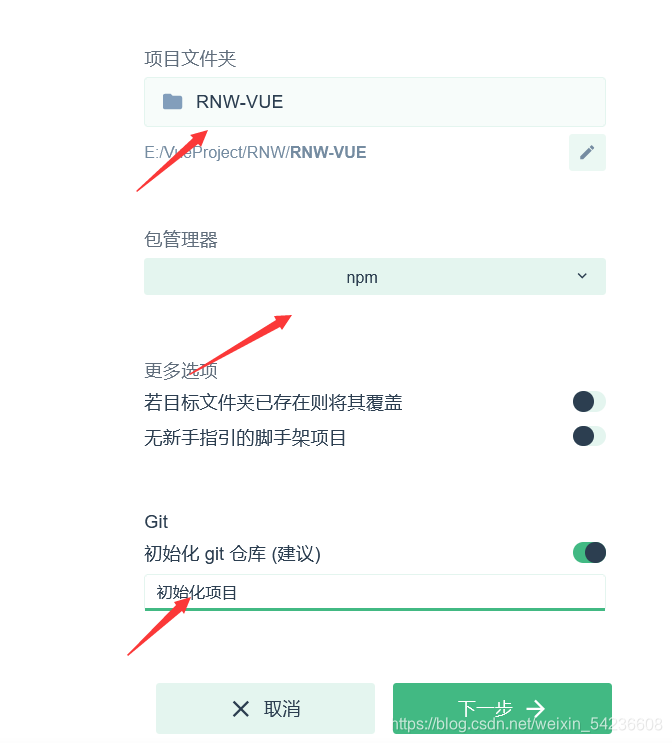
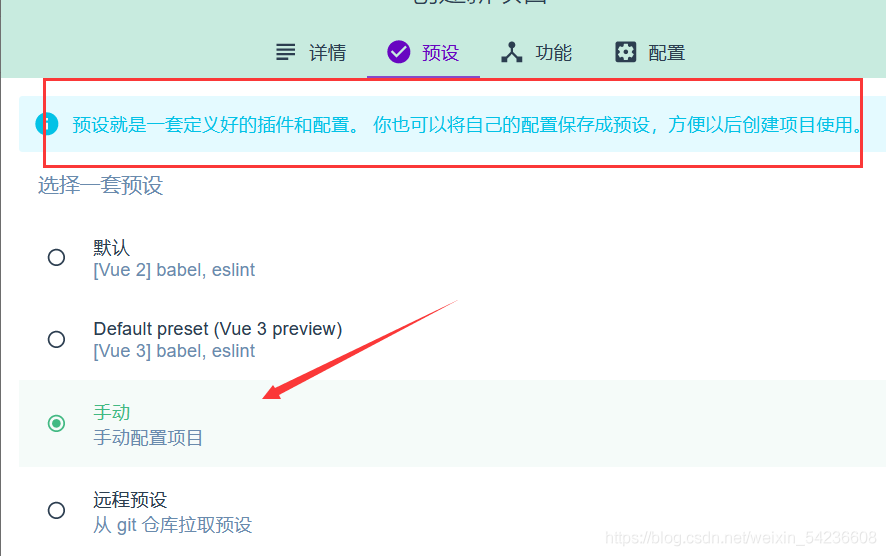
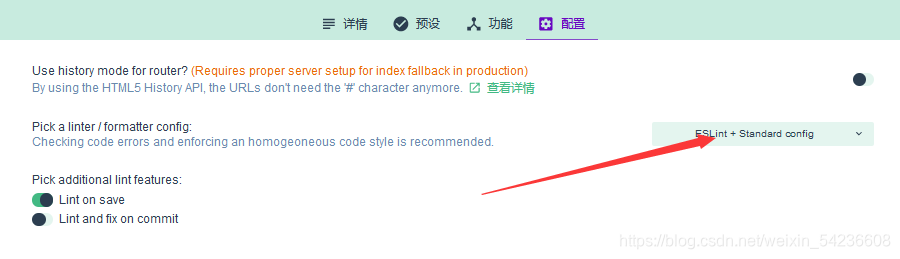
3.等待项目创建即可

4.创建好之后,用vscode打开
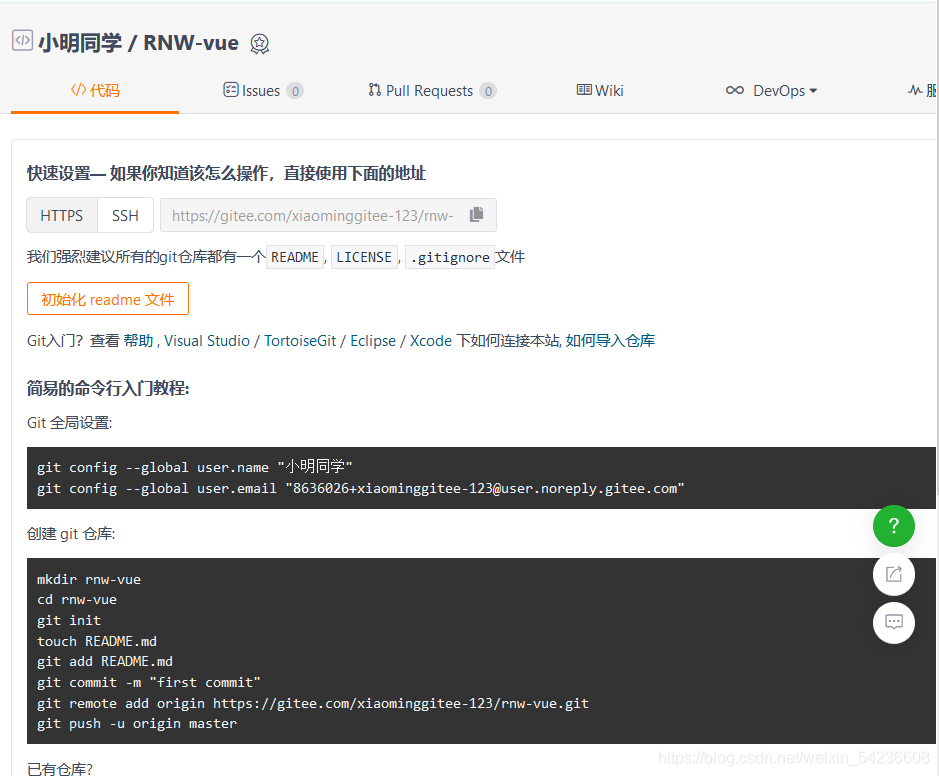
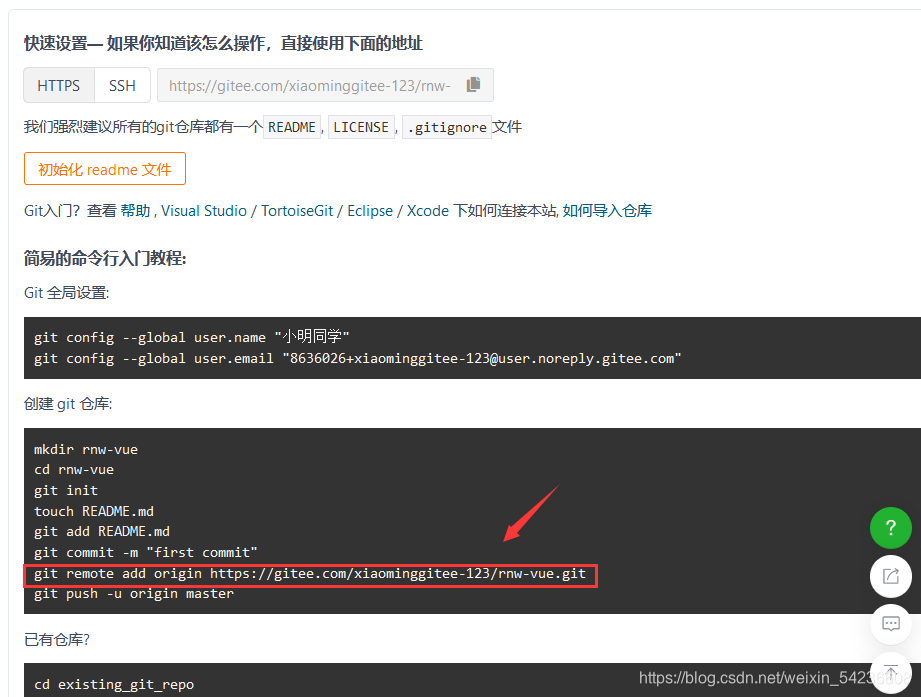
5.使用gitee来托管项目
6.创建gitee仓库

7.在vscode中通过控制台提交代码,首先初始化git init
8.git add .将所有的文件提交到暂存区
9.git status可以查看文件的状态
10.git commit -m "21年4月4日提交代码"将暂存区的文件提交到本地仓库
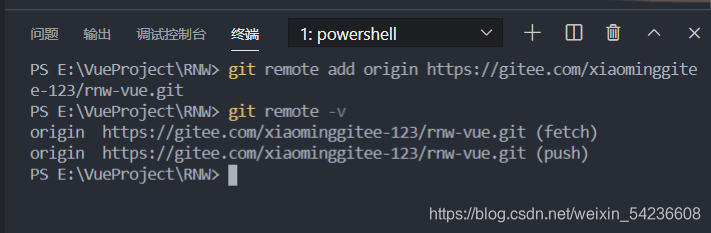
11.git remote -v查看远程地址
12.git remote add origin git@gitee.com:xiaominggitee-123/rnw-vue.git配置远程地址**(SSH方式不需要写密码)**


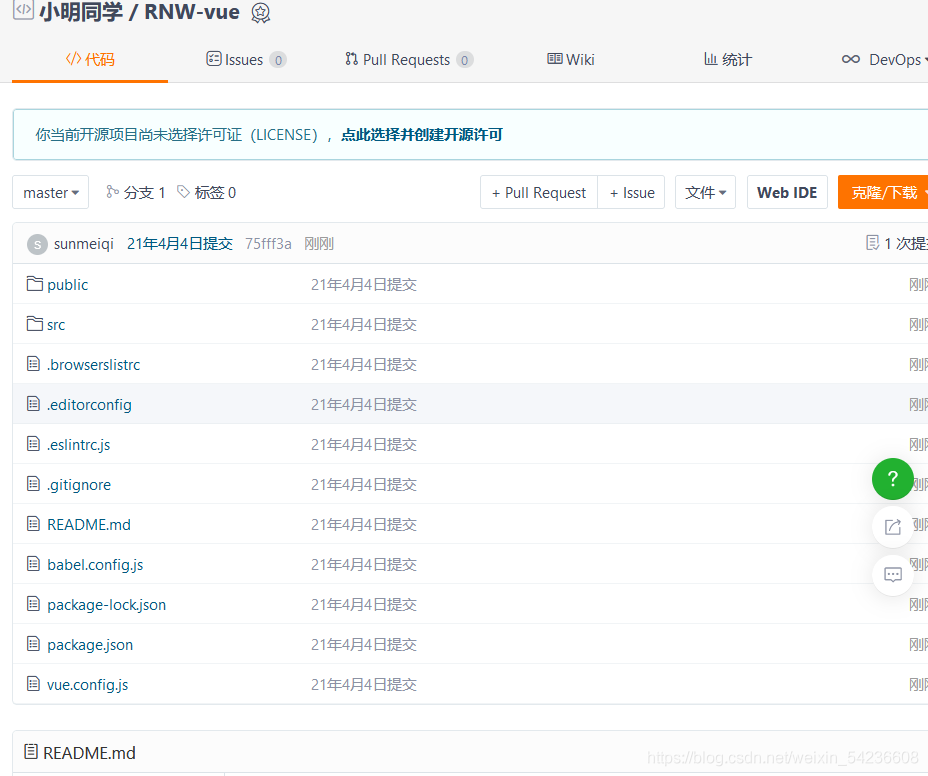
13.git push -u origin master本地仓库的文件push到远程

14.当有文件修改时,需要重新提交,命令依次为:
git status查看文件的状态git add .文件提交到暂存区git commit -m "修改的内容"将暂存区的内容提交到本地git push将本地的内容提交到远程仓库git status再次查看文件的状态
elementUI
- element UI官网
- 在终端输入命令行
npm i element-ui -S - 再次输入
npm install就可以使用了 - 查看官网的使用,在终端输入
npm run serve即可 - ctrl+c表示终止操作
CSS预处理器
- css预处理器是一门新的语言,开发者使用这种语言进行css编码,将css作为目标生成文件
- 在项目开发中不直接使用css,都是使用css预处理器:
SASS,LESS... - 项目中使用less进行样式编辑,在终端输入
npm install --save-dev less-loader less - 在
xxx.vue中写入
<style lang='less' src='' scoped>
</style>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








