最常用的转字符串方法
最常用的判断字符串是否为空
function isEmpty(obj){
return JSON.stringify(obj)==='{}';
}
console.log(isEmpty({})) //true
通过Object的方法判断
判断方法如下:
function isEmpty2(obj){
return Object.keys(obj).length===0;
}
console.log(" Object.keys(obj)",isEmpty2({}))//true
另一种方法
function isEmpty3(obj){
return Object.values(obj).length===0;
}
console.log(" Object.values(obj)",isEmpty3({}))
通过Object.getOwnPropertyNames()返回一个数组
function isEmpty4(obj){
return Object.getOwnPropertyNames(obj).length === 0;
}
console.log(" Object.getOwnPropertyNames(obj)",isEmpty4({}))//true
通过for…of…方法判断
function isEmpty5(obj){
let flag=true;
for (const key in obj) {
if(key) {
flag=false;
}
}
return flag;
}
console.log("for...in",isEmpty5({}))//true
特殊情况
但是以上几种方法都无法判断一种特殊情况,就是下面这种情况
symbol类型key值:每个从Symbol()返回的symbol值都是唯一的。一个symbol值能作为对象属性的标识符;
const obj={
[Symbol("a")]:"david"
}
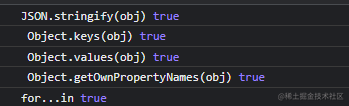
使用以上五种方法传入这个对象得到的结果如下

这就说明了上面的这五种判断还不够严谨。
function isEmpty6(obj){
return Reflect.ownKeys(obj).length===0;
}
console.log("Reflect.ownKeys(obj)",isEmpty6(obj))
解决:
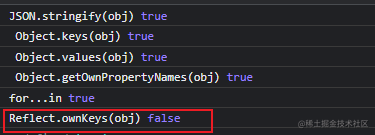
输出的结果如下:
可以看到他返回的是false,所以为了严谨,公司判断是否对象为空的时候可以替换成这个方法
Reflect.ownKeys(obj)这个方法返回一个数组,里面是所有key值
但是js中不是已经有了Object.keys()吗,那他俩什么区别呢?
Object.keys(obj) : 结果是object 上所有可以枚举的key;
Reflect.ownKeys(obj) : 结果是所有的 key。























 3382
3382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








