1.JavaScript的起源

BOM:浏览器对象模型,用来设定浏览器的属性的办法
DOM:文档对象模型,用来操作文档的内容
2.浏览器战争
战争爆发
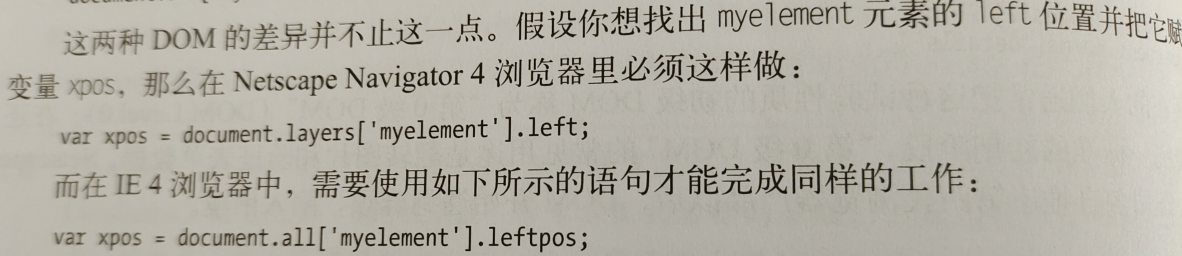
1997年6月,netscape 发布了 navigater4,同年微软发布了 ie4。这时候就产生了一些问题,微软和网景对浏览器的 DOM 的设计产生了一定的分歧,比如网景是将 DOM 元素放置在所谓的层中,所以获取元素的时候需要 layer 关键字,而微软则是通过 all 关键字来获取节点的,此外还有各种各样的不同,比如获取元素的 left 的值,网景就是用的 left 关键字,而微软则是使用了 leftpos 关键字。、

此时,已经出现了一种名为 DHTML 的技术。实际上 DHTML 就是动态 html,表示的意思分为三层:
- 使用 html 来标记页面上的各种元素
- 使用 css 来设置页面的样式
- 使用 JavaScript 来实时操控页面和改变页面的样式
很明显,和我们现在的概念都是很相似的。
制定标准
此时,w3c 站了出来,结合大家的有点制定了标准化的 DOM。而微软和网景也放下了敌意和 w3c 一起制定新的标准,在 98 年 10 月,”第一级 DOM“ 完成了。
这个时候和我们现在使用的 DOM 就很相似了。比如需要获取页面的 left:
doucment.getElementById("myelement").style.left
浏览器战争的结局

后来新开发的浏览器,比如 Safari 等,都坚定不移的遵守 w3c 制定的 DOM 规定。
但是注意,迄今依然没有一款浏览器能够百分百实现 w3c 的 DOM 标准,但是覆盖率95%以上是基本实现了的。
这也是一种,一次编写,处处运行的理念。
3.DOM演化史
最开始的 DOM 对象一般都是用来翻转图片或者验证表单数据,我们称为第0级 DOM(DOM level 0),在还没有形成统一标准的时候,我们一般操作的都是第0级 DOM,即试验阶段的 DOM。
在 netscape 和微软各自推出了第四代的浏览器之后,DOM 开始遭遇麻烦,陷入困境。
我们来看一下最开始的第0级 DOM 的例子:
document.images[0]
document.forms['details']
比现在我们使用的 DOM 要简单很多,当初的用意也是很纯粹,就是为了查询和操控web文档中的实际内容,主要是图像和表单。























 521
521











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










