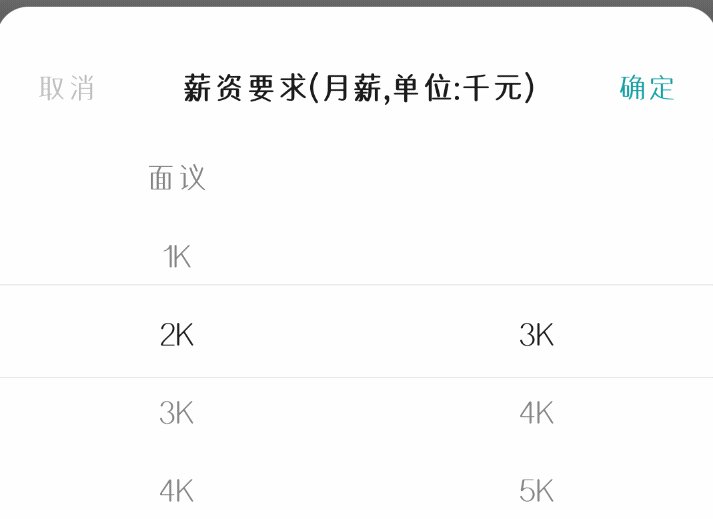
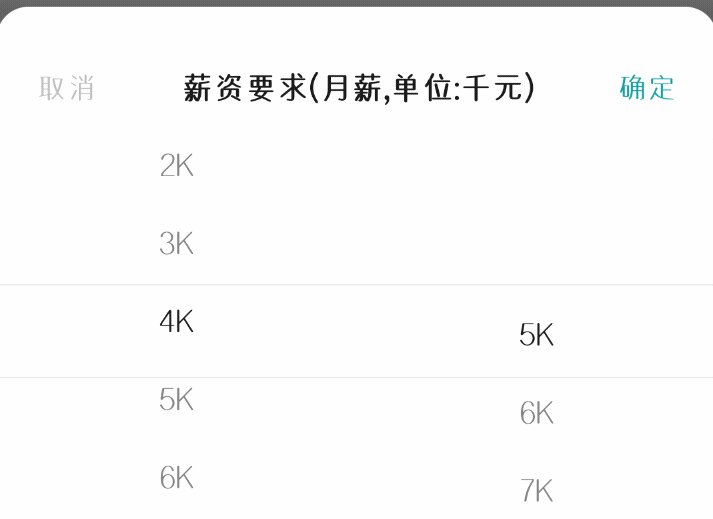
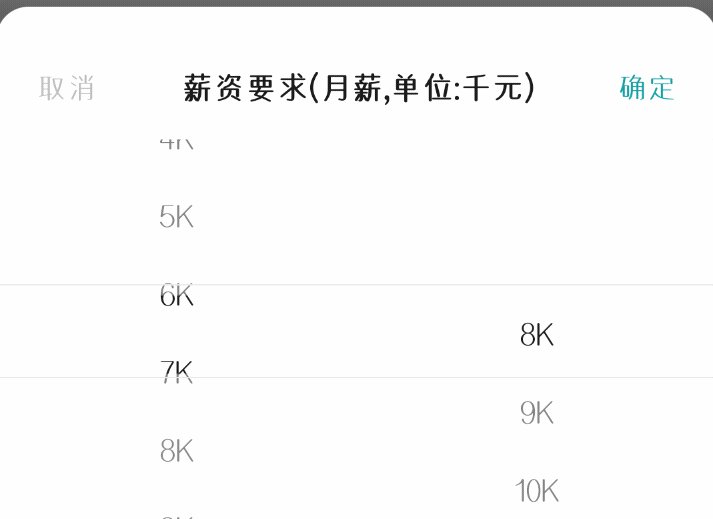
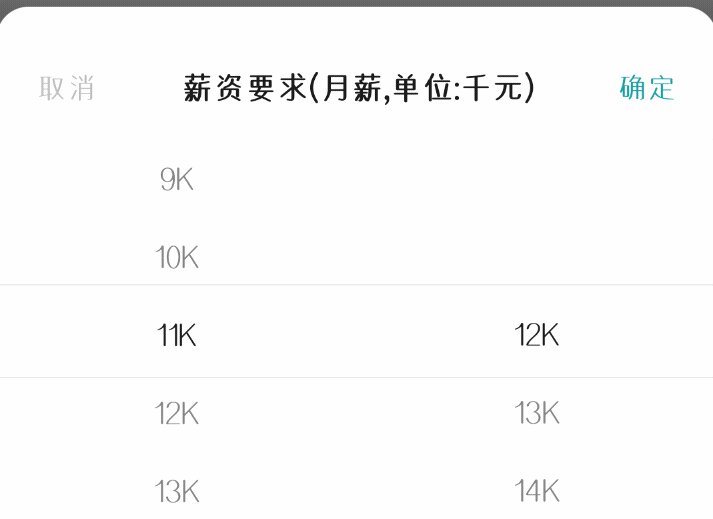
最近项目需要实现一个薪资选取的多列级联组件,我选取了 van-picker 来实现项目需求。薪资上限随下限动态变化。
效果如下:

代码如下(删减版):
<div class="flex">
<div class="f-paragraph">您的期待薪资是</div>
<div v-if="(Label.Snum??0) !== 0">
预计年薪(12薪):{{ minAnnual }}w-{{ maxAnnual }}w
</div>
</div>
<div class="content" @click="salaryCellShow = true">
<van-field v-model="salary" readonly />
</div>const salaryPicker = ref()
let salaryCellShow = ref(false)
const column = reactive(['面议', '1k', '2k', '3k', '4k', '5k', '6k', '7k', '8k', '9k', '10k', '11k', '12k', '13k', '14k', '15k', '16k', '17k', '18k', '19k', '20k', '21k', '22k', '23k', '24k', '25k', '26k'])
const salaryColumns = [
// 第一列
{ values: column.slice(0, 26), defaultIndex: Label.Snum },
// 第二列
{ values: column.slice(Label.Snum+1, Label.Snum+5) },
]
const salaryChange = (value: any) => {
let n = Number(value[0].replace(/[^0-9]/ig,""))
if(Label.Snum != n) {
Label.Snum = n
if(n===0) salaryPicker.value.setColumnValues(1,['面议']);
else salaryPicker.value.setColumnValues(1,column.slice(n+1,n+6))
}
}
const salaryConfirm = (value: any) => {
let n1 = Number(value[0].replace(/[^0-9]/ig,""))
let n2 = Number(value[0].replace(/[^0-9]/ig,""))
Label.Snum = n1
// 根据实际情况设置属性值
// form.minSalary = n1 * 1000
// form.maxSalary = n2 * 1000
// ...
salaryCellShow.value = false
} 和我一样滴萌新的知识点复习时间:
和我一样滴萌新的知识点复习时间:
v-if = "( Label.Snum ?? 0 ) !== 0"
-
v-show 和 v-if
| 实现方式 | 编译过程 | 编译条件 | 性能消耗 | |
| v-show | 修改display属性。 | 简单的CSS切换。 | 任何条件下都编译、缓存,且DOM元素始终被保留。 | 更高的初始渲染消耗。 |
| v-if | 根据引号内真假值判断直接从DOM树上删除或重建元素节点。 | 有一个局部编译/卸载的过程,切换过程中合适的销毁和重建内部的事件监听和子组件。 | 有惰性,若初始条件为假,则什么也不做,为真时才开始局部编译。 | 更高的切换消耗。 |
v-show 和 v-if 一起使用时 v-if 优先级更高。
-
??(空值合并运算符)
当左侧操作数为 null 或 undefined 时,返回右侧操作数,否则返回左侧操作数。
value[0].replace(/[^0-9]/ig, "")
-
正则表达式
| /i | 忽略大小写 |
| /g | 全文查找出现的所有匹配字符 |
问题

其实是对照BOSS直聘做的,但是人家的非常丝滑呢 o(╥﹏╥)o





















 4323
4323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








