element ui table表格添加flex固定列 表格出现错位问题
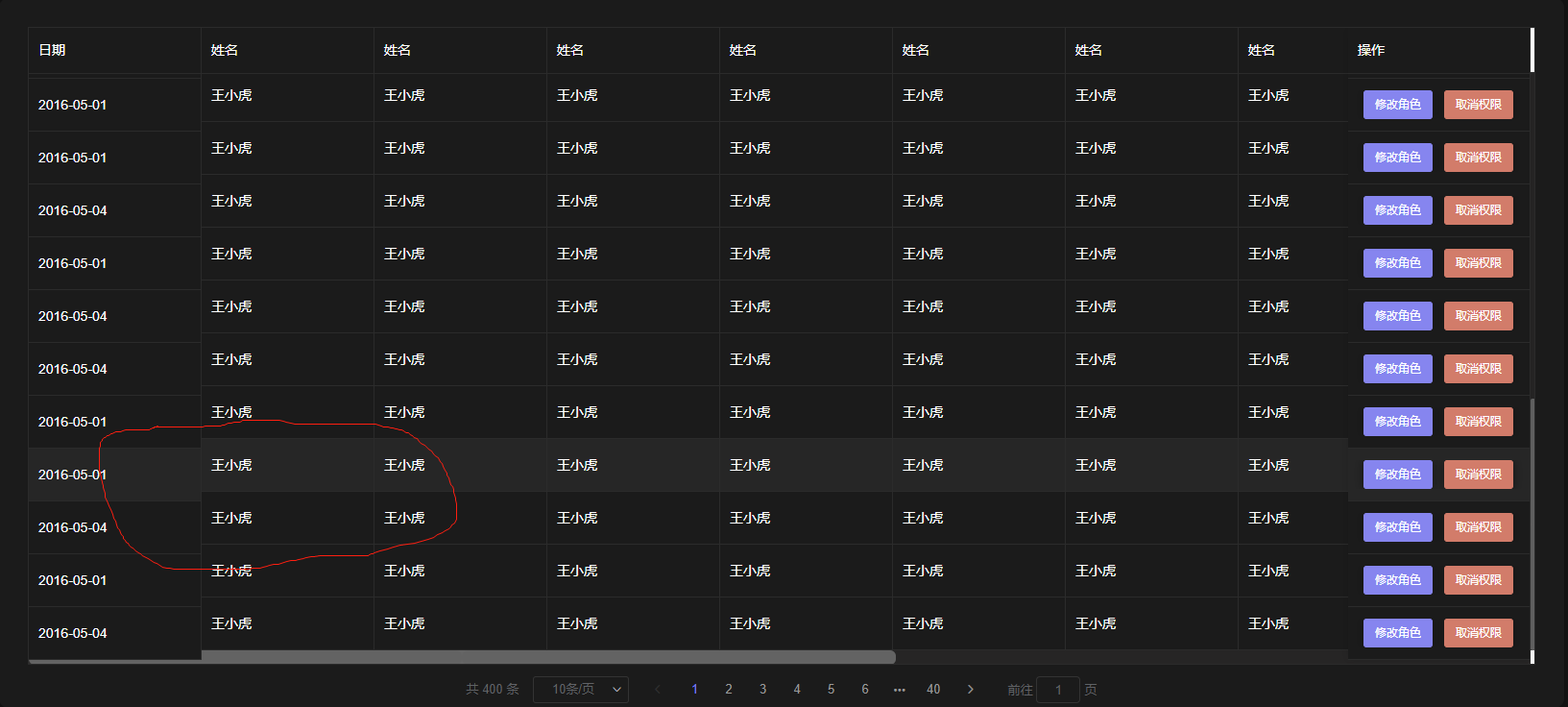
如图:表格已出现错位

说明:出现这个问题的原因是因为,div.el-table__body-wrapper这个元素的高度过低,导致我们滚动的时候,设置flex固定的列的内容已经没有可出现的了,而div.el-table__body-wrapper这个元素还有一些内容没有出现,所以造成了错位

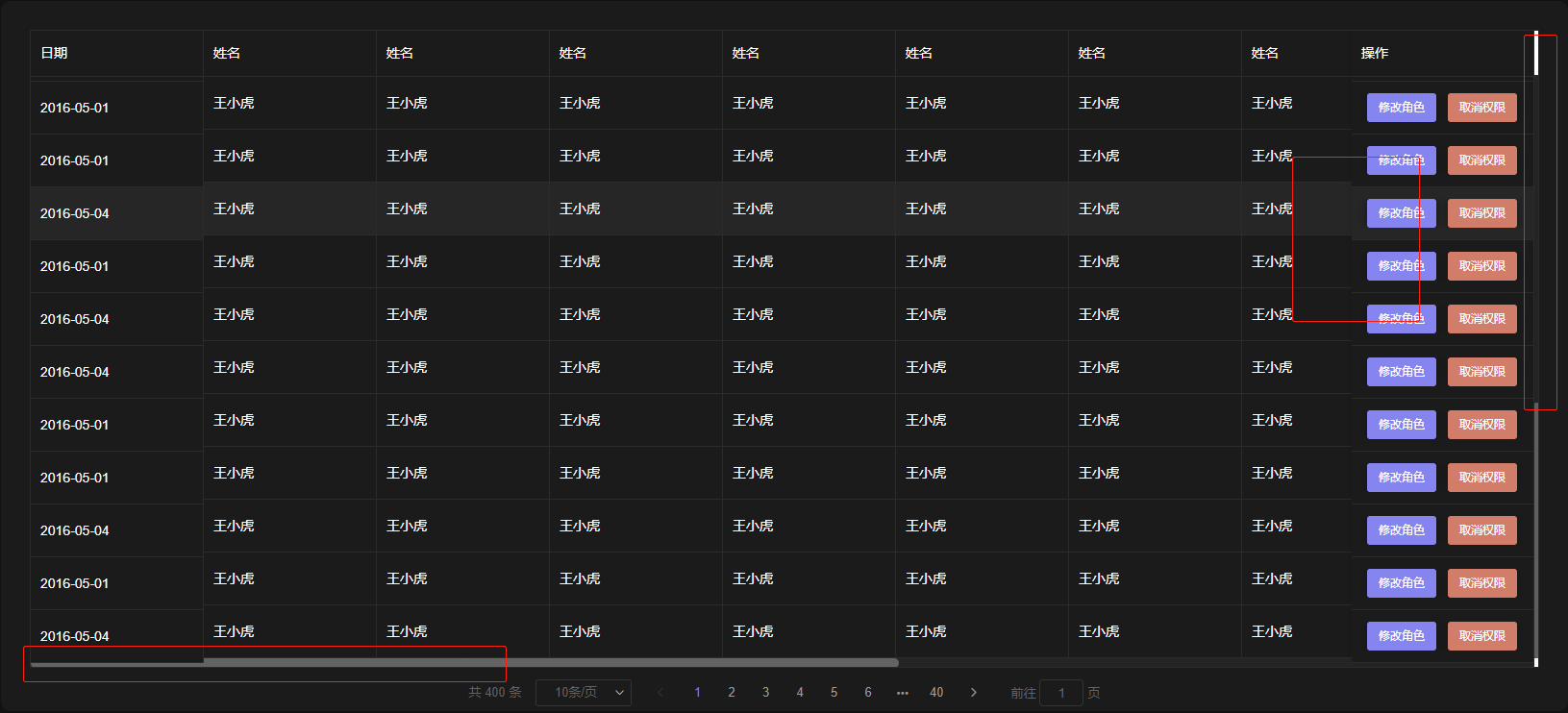
我出现这个问题主要是因为,右边的滚动条占据了表格的位置或者是因为横向的滚动条高度和垂直的滚动条的宽度不一致造成div.el-table__body-wrapper这个元素的高度过低
如图:

很明显不一样,所以我们就把他们设置成一样就可以了
代码:
// 这是控制滚动条的css我们设置成一样下就好了,放在哪里都可以,我放在了reset.css里面
::-webkit-scrollbar{
width: 5px; /*滚动条宽度*/
height: 10px; /* 滚动条高度 */
}
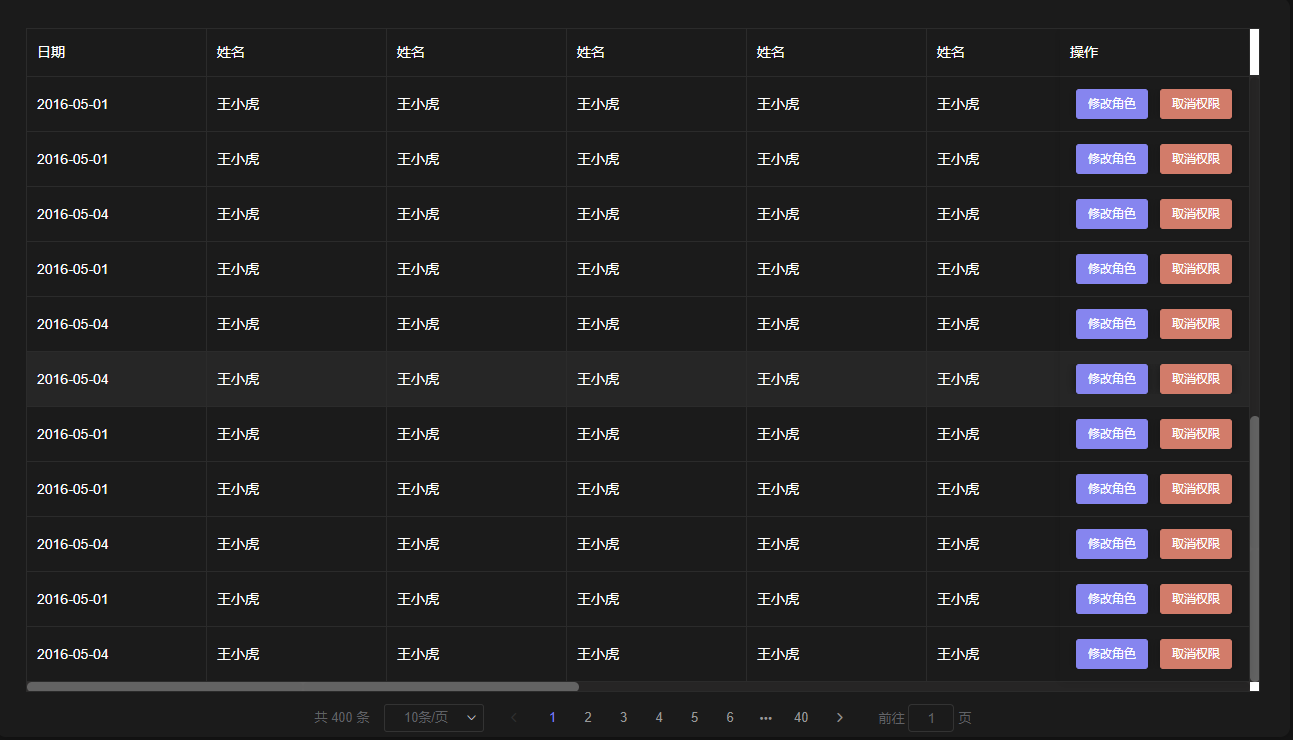
最终效果如图:

哈哈,就不会发生错位了! 谢谢!
























 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








