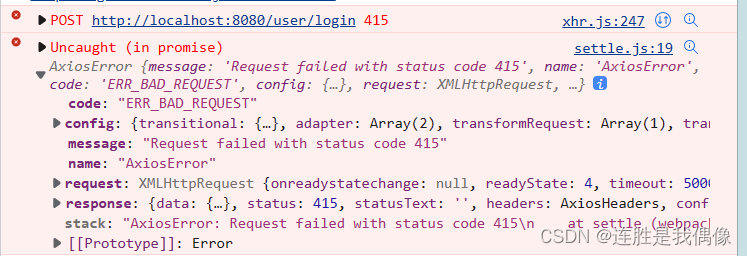
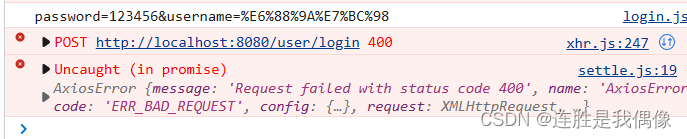
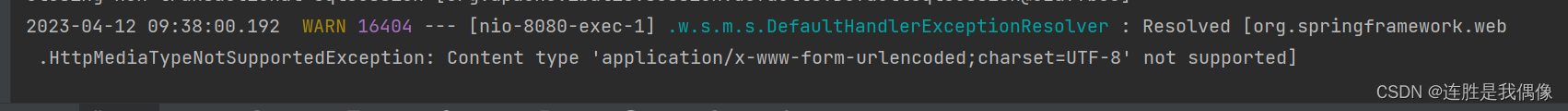
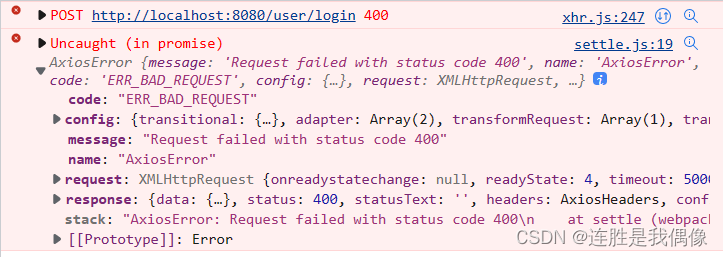
使用api来连接前后端,报错


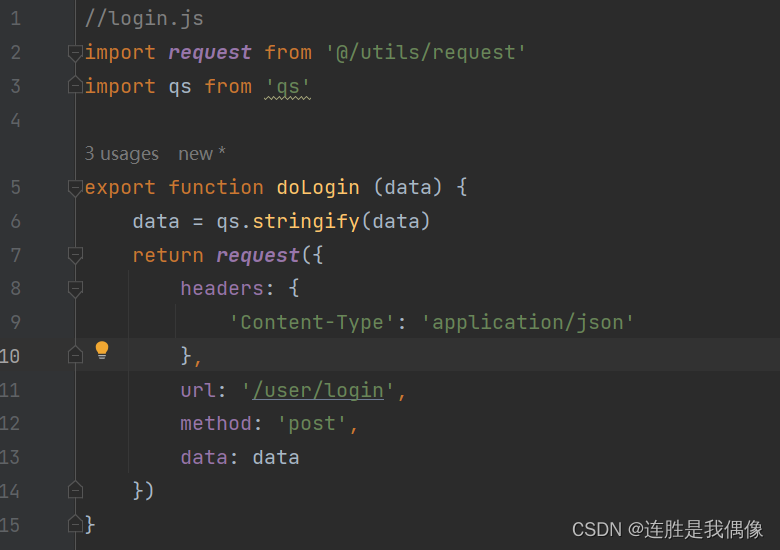
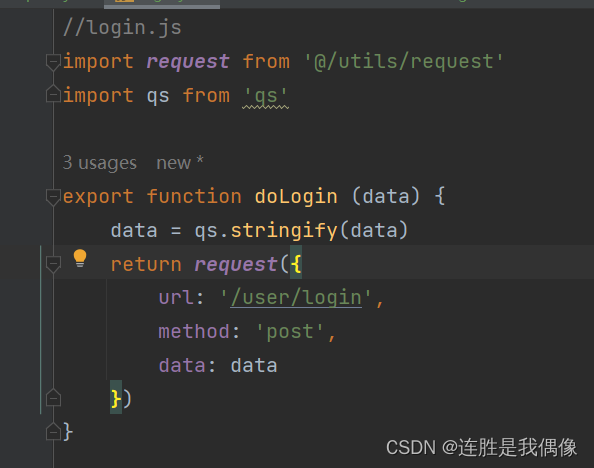
前后端代码如下:


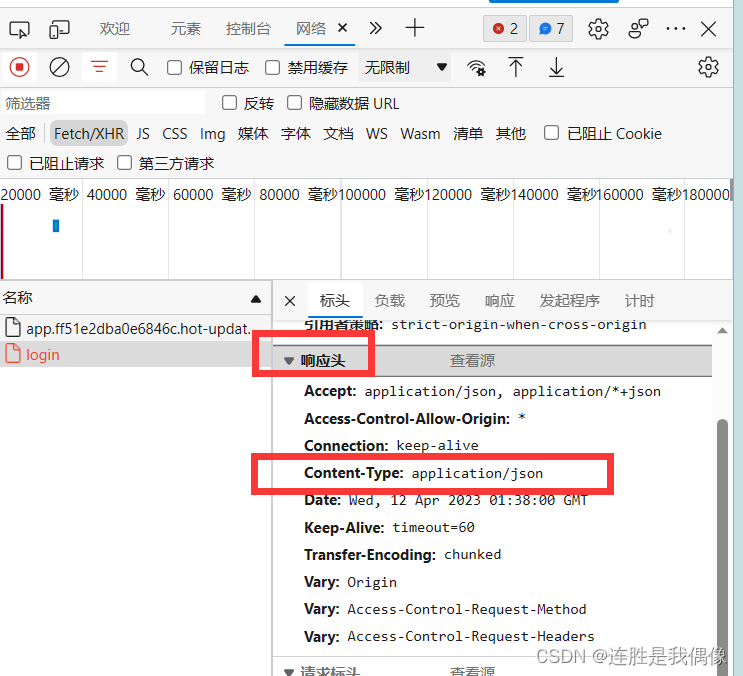
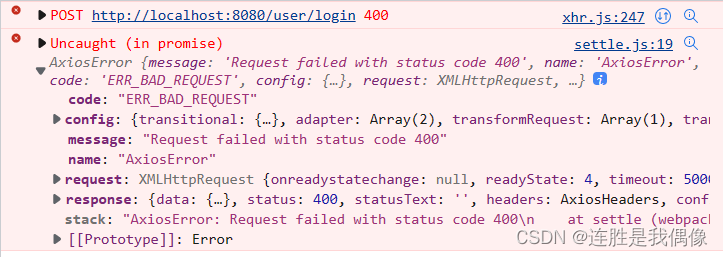
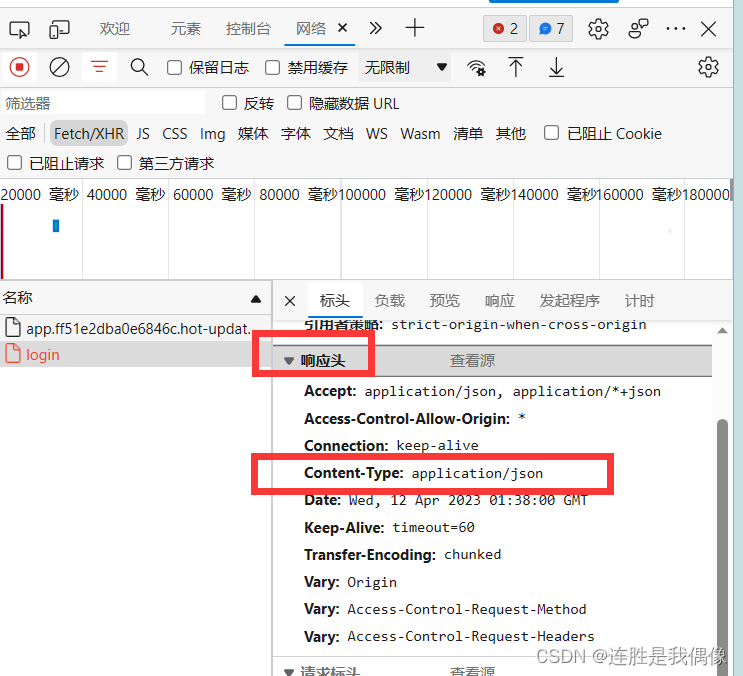
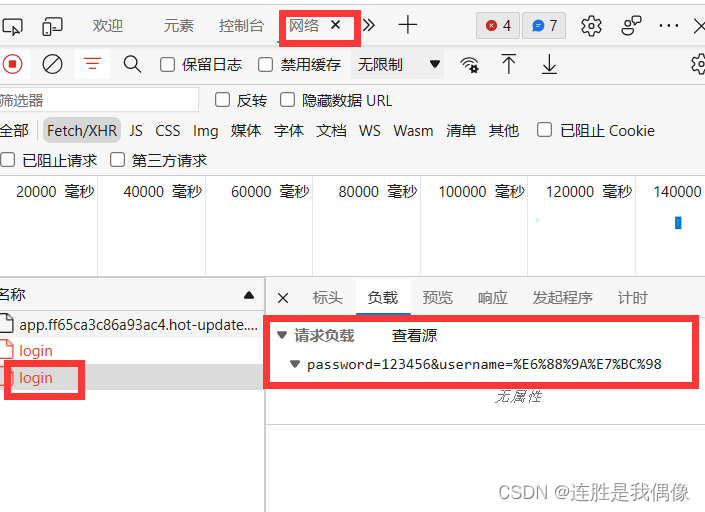
请求头响应头如下:


指路最后解决办法:
目录
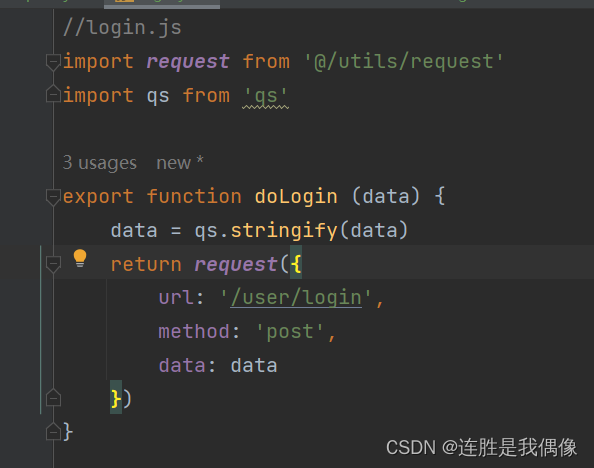
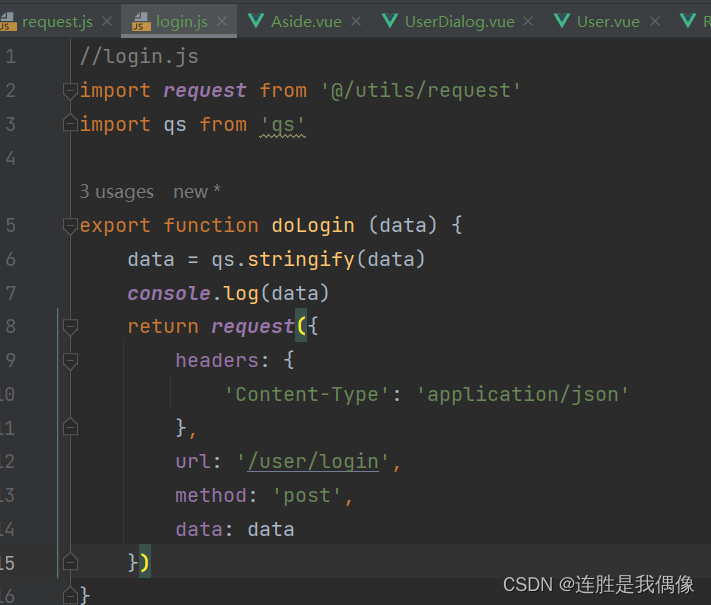
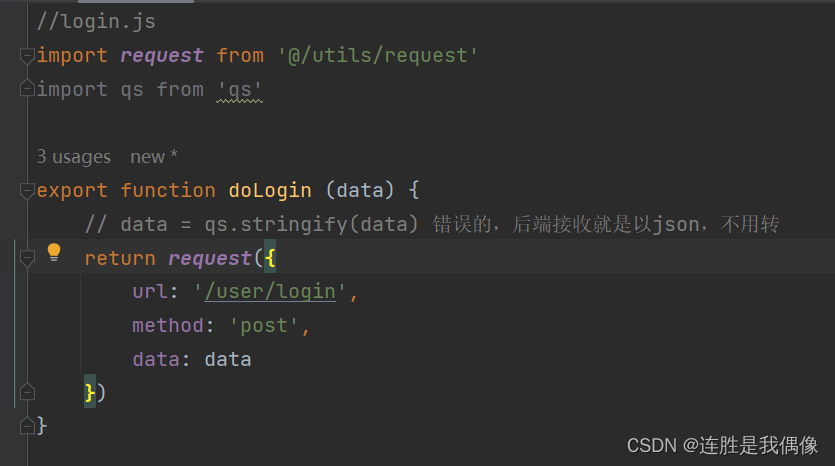
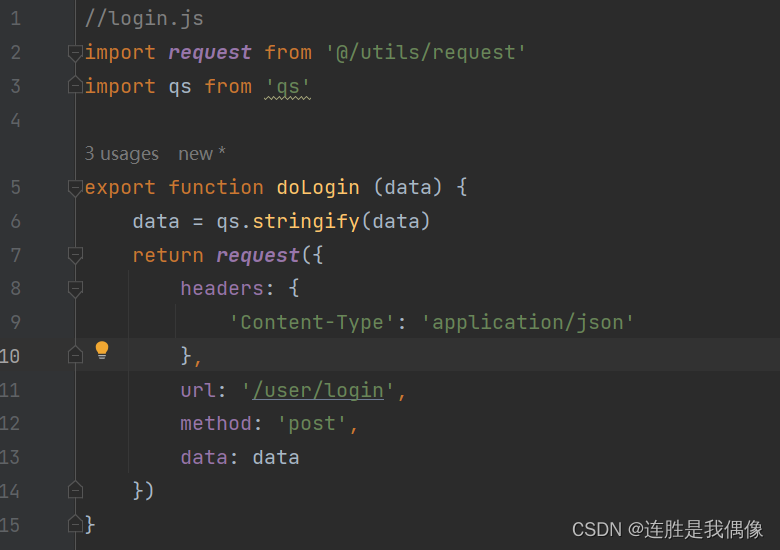
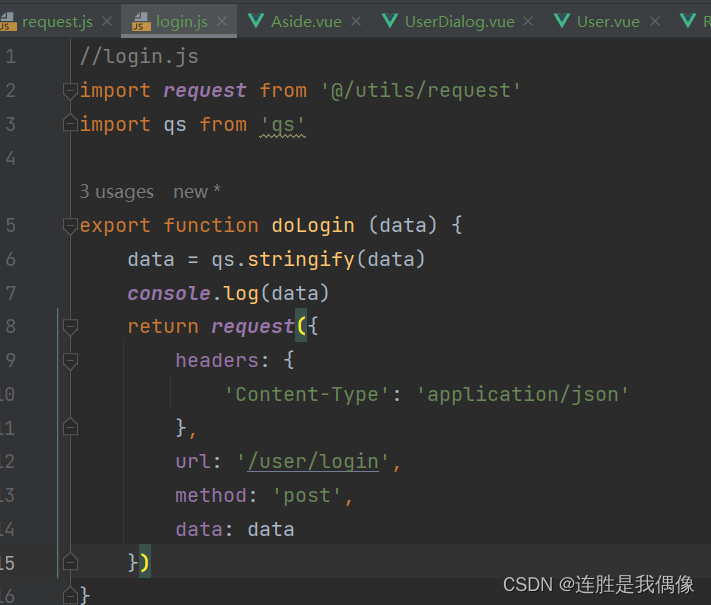
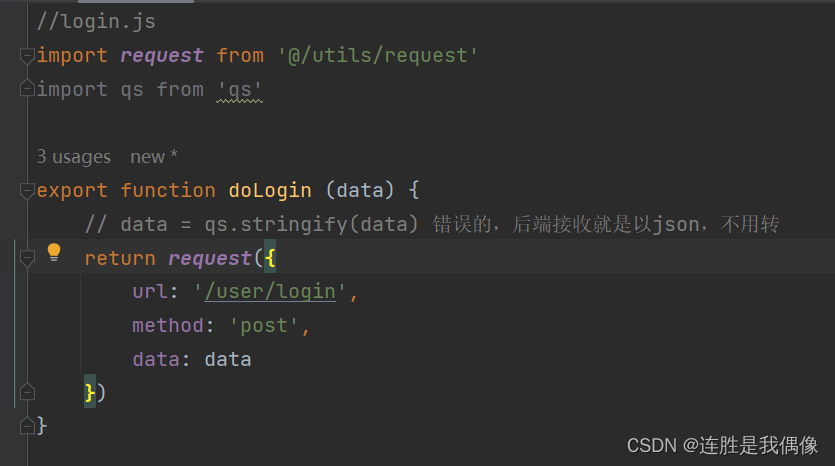
后续发现是login.js没写对,不用转换格式,改成这样就ok了
网上说是请求头响应头不一样,改掉

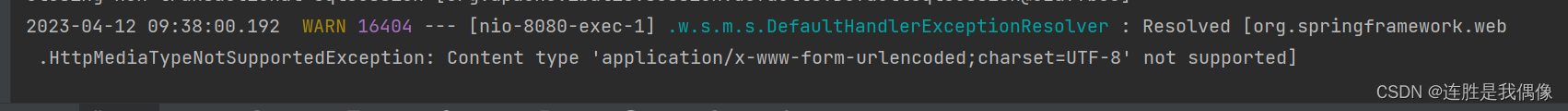
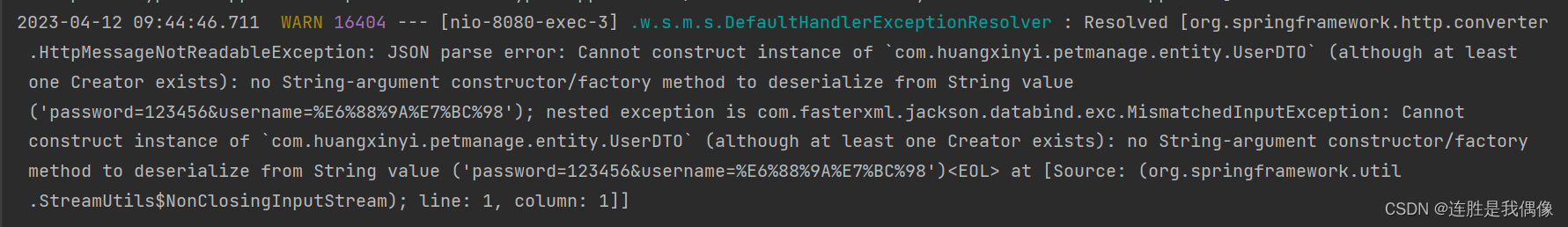
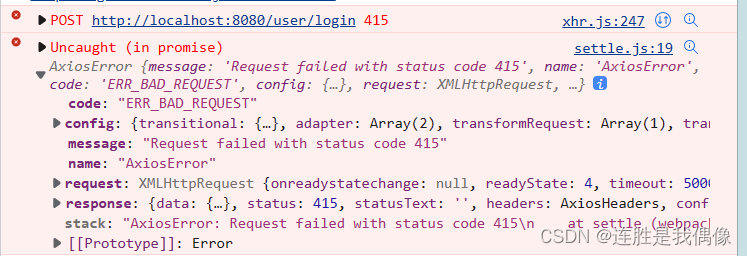
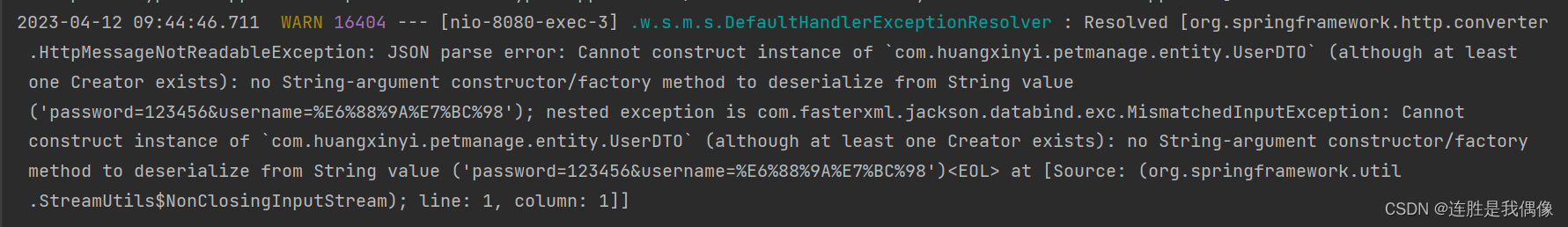
出现新报错:


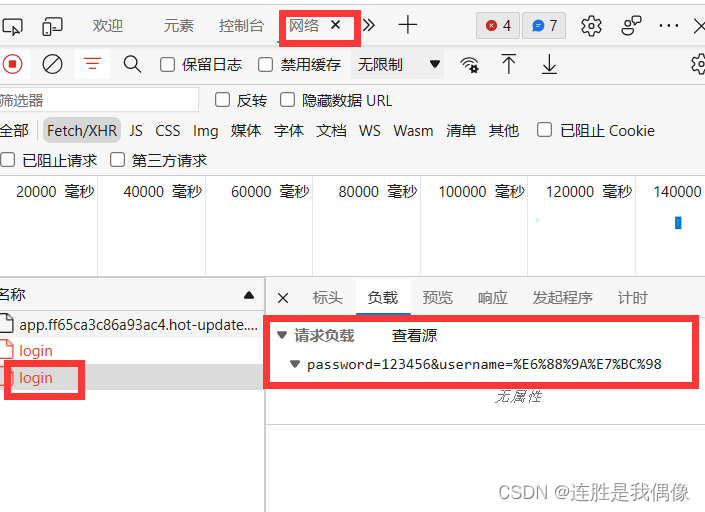
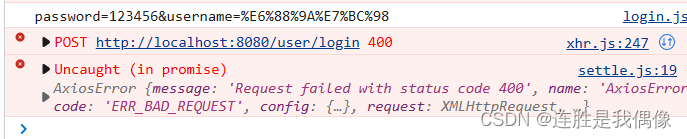
于是我打印了data看一下


发现名字是乱码,而且请求参数不对,我用post请求应该是json的才对的

后续发现是login.js没写对,不用转换格式,改成这样就ok了


使用api来连接前后端,报错


前后端代码如下:


请求头响应头如下:


指路最后解决办法:
目录
后续发现是login.js没写对,不用转换格式,改成这样就ok了
网上说是请求头响应头不一样,改掉

出现新报错:


于是我打印了data看一下


发现名字是乱码,而且请求参数不对,我用post请求应该是json的才对的



 3362
3362
 9542
9542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


