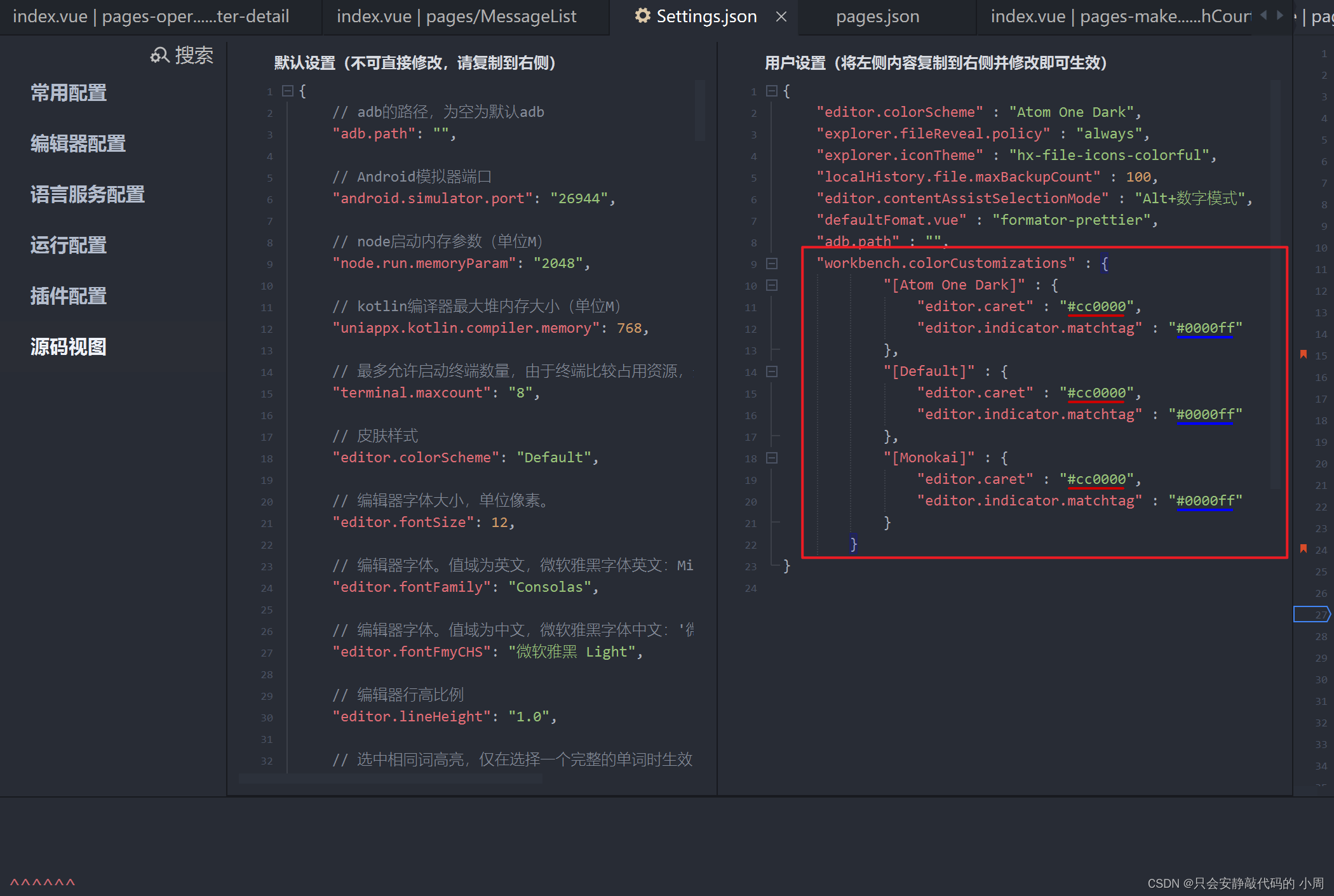
"workbench.colorCustomizations" : {
"[Atom One Dark]" : {
"editor.caret" : "#cc0000",
"editor.indicator.matchtag" : "#0000ff"
},
"[Default]" : {
"editor.caret" : "#cc0000",
"editor.indicator.matchtag" : "#0000ff"
},
"[Monokai]" : {
"editor.caret" : "#cc0000",
"editor.indicator.matchtag" : "#0000ff"
}
} 









 该文章详细描述了在Atom编辑器的不同主题(如AtomOneDark、Default和Monokai)中,如caret光标和matchtag指示器的颜色定制选项。每个主题都设置了特定的色彩配置。
该文章详细描述了在Atom编辑器的不同主题(如AtomOneDark、Default和Monokai)中,如caret光标和matchtag指示器的颜色定制选项。每个主题都设置了特定的色彩配置。















 3037
3037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








