1. 创建数组方式
利用new创建数组
var 数组名 = newArray();
var arr = new Array(); //创建一个新的空数组
Array的A要大写
利用数组字面量创建数组
//1.使用数组字面量方式创建空数组
var 数组名 = [];
//2.使用数组字面量方式创建带初始值的数组
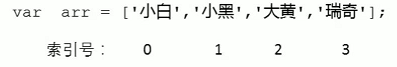
var 数组名 = ['小白','小黑','大黄','瑞奇'];
- 数组的字面量是方括号[ ]
- 声明数组并赋值称为数组的初始化
- 这种方式使用最多
2. 数组元素的类型
数组中可以存放任意类型的数据,例如字符串、数字、布尔值等。
var arrStus = ['小白',12,true,28.9]
3. 获取数组元素
数组的索引
索引(下标):用来访问数组元素的序号(数组下标从0开始)。

数组可以通过索引来访问、设置、修改对应的数组元素,通过“数组名[索引]”的形式来获取数组中的元素。
//定义数组
var arrStus = [1,2,3];
//获取数组中的第二个元素
alert(arrStus[1]);
4. 数组中新增元素
可以通过修改length长度以及索引号增加数组元素
- 通过修改length长度新增数组元素
- 修改length长度来实现数组扩容的目的
- length属性是可以读写的
var arr = ['red','green','blue','pink'];
arr.length = 7;
console.log(arr);
console.log(arr[4]);
console.log(arr[5]);
console.log(arr[6]);
其中索引号是4,5,6的空间没有给值,就是声明变量未给值,默认值就是undefined。

- 通过修改数组索引号新增数组元素
- 可以通过修改数组索引的方式追加数组元素
- 不能直接给数组名赋值,否则会覆盖掉以前的数据
var arr = ['red','green','blue','pink'];
arr[4] = 'hotpink';
console.log(arr);
这也是常用的一种方式。
5. 冒泡排序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr = [4, 1, 2, 3, 5];
for (var i = 0; i <= arr.length - 1; i++) {
for (var j = 0; j <= arr.length - i - 1; j++) {
if (arr[j] < arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log(arr);
</script>
</head>
<body>
</body>
</html>
























 3413
3413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










