CSS3 新增选择器
1. 属性选择器
属性选择器可以根据元素特定属性的来选择元素。这样就可以不用借助于类或者id选择器。
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的 E 元素 |
| E[att=“val”] | 选择具有 att 属性且属性值等于 val 的 E元素 |
| E[att^=“val”] | 匹配具有 att 属性且值以 val 开头的 E 元素 |
| E[att$=“val”] | 匹配具有 att 属性且值以 val 结尾的 E 元素 |
| E[att*=“val”] | 匹配具有 att 属性且值中含有 val 的 E 元素 |
注意:类选择器、属性选择器、伪类选择器,权重为10.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
/*必须是input 但是同时具有value这个属性 选择这个元素[] */
/* input[value] {
color: pink;
} */
input[type=text] {
color: pink;
}
div[class^=icon] {
color: red;
}
section[class$=data] {
color: skyblue;
}
/* div[class*=icon],
section[class*=icon] {
color: springgreen;
} */
</style>
</head>
<body>
<!--1.利用属性选择器就可以不用借助于类或者id选择器-->
<!-- <input type="text" value="请输入用户名">
<input type="text"> -->
<!--2.属性选择器还可以选择属性=值的某些元素-->
<input type="text" name="" id="">
<input type="password" name="" id="">
<!--3.属性选择器可以选择属性值开头的某些元素-->
<div class="icon1">小图标1</div>
<div class="icon2">小图标2</div>
<div class="icon3">小图标3</div>
<div class="icon4">小图标4</div>
<div>我来搞笑的</div>
<!--4.属性选择器可以选择属性值结尾某些元素-->
<section class="icon1-data">夏故</section>
<section class="icon2-data">秋景</section>
<section class="icon3-data">冬离</section>
<!--5.属性选择器可以选择属性值中含有的某些元素-->
</body>
</html>

2. 结构伪类选择器
结构伪类选择器主要根据文档结构来选择元素,常用于根据父级选择器里面的子元素.
| 选择符 | 简介 |
|---|---|
| E: first-child | 匹配父元素中的第一个子元素E |
| E: last-child | 匹配父元素中最后一个E元素 |
| E: nth-child(n) | 匹配父元素中的第n个子元素E |
| E: first-of-type | 指定类型E中的第一个 |
| E: last-of-type | 指定类型E中的最后一个 |
| E: nth-of-type(n) | 指定类型E的第n个 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
/*1.选择ul里面的第一个孩子*/
ul li:first-child {
background-color: pink;
}
/*2.选择ul里面的最后一个孩子*/
ul li:last-child {
background-color: pink;
}
/*3.选择ul里面的第3个孩子*/
ul li:nth-child(3) {
background-color: pink;
}
</style>
</head>
<body>
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
<li>第六个</li>
<li>第七个</li>
<li>第八个</li>
</ul>
</body>
</html>

nth-child(n) 选择某个父元素的一个或多个特定的子元素
- n可以是数字、关键字和公式
- n如果是数字,就是选择d第n个子元素,里面数字从1开始…
- n可以是关键字:even偶数,odd奇数
- n可以是公式:常见的公式如下(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15… |
| n+5 | 从第5个开始(包含第五个)到最后 |
| -n+5 | 前5个(包含第5个)… |
区别:
1.nth-child对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否与E匹配
2.nth-of-type对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E找第n个孩子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
ul li:first-of-type {
background-color: pink;
}
ul li:last-of-type {
background-color: pink;
}
ul li:nth-of-type(even) {
background-color: skyblue;
}
/*nth-child会把所有的盒子都排列序号*/
/* 执行的时候首先看 :nth-child(1) 之后回去看前面的div */
section div:nth-child(1) {
background-color: red;
}
/*nth-of-type 会把指定元素的盒子都排列序号*/
/*执行的时候先看 div指定的元素 之后回去看 :nth-of-type(1) 第几个孩子*/
section div:nth-of-type(1) {
background-color: blue;
}
</style>
</head>
<body>
<ul>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
<li>第六个</li>
<li>第七个</li>
<li>第八个</li>
</ul>
<!--区别-->
<section>
<p>光头强</p>
<div>熊大</div>
<div>熊二</div>
</section>
</body>
</html>

3. 伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
- before和after创建一个元素,但是属于行内元素,不能直接设置大小
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法:
element::before{} - before和after必须有content属性
- before在父元素内部的前面创建元素,after在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
/*权重为2*/
div::before {
/*这个content是必须要写的*/
content: '吊';
background-color: skyblue;
}
div::after {
content: '爱了爱了';
}
</style>
</head>
<body>
<div>
FG
</div>
</body>
</html>

伪元素选择器使用场景1:伪元素字体案例
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?juhl2h');
src: url('fonts/icomoon.eot?juhl2h#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?juhl2h') format('truetype'),
url('fonts/icomoon.woff?juhl2h') format('woff'),
url('fonts/icomoon.svg?juhl2h#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
margin: 100px auto;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
/* content: ''; */
content: '\e906';
color: red;
font-size: 18px;
}
</style>

伪元素选择器使用场景2:土豆网图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>土豆网</title>
<style>
.tudou {
position: relative;
width: 377px;
height: 210px;
background-color: pink;
margin: 100px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.tudou::before {
content: '';
/*隐藏*/
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .3);
}
/*鼠标经过的时候 mask会显示出来*/
.tudou:hover::before {
display: block;
}
</style>
</head>
<body>
<div class="tudou">
<img src="https://m.ykimg.com/054F010161D9823E36596EA16E236B3B?x-oss-process=image/resize,w_490/crop,x_0,y_0,w_490,h_276"
alt="">
</div>
</body>
</html>

鼠标经过就变黑,使用伪元素选择器简化了之前的做法。
伪元素选择器使用场景3:伪元素清除浮动
- 额外标签法也称为隔墙法,是W3C推荐的做法
- 父级添加overflow属性
- 父级添加after 伪元素
- 父级添加双伪元素

后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化
.clearfix::after {
content: ''; /*伪元素必须写的属性*/
display: block; /*插入的元素必须是块级*/
height: 0; /*不要看见这个元素*/
clear: both;
visibility: hidden; /*不要看见这个元素*/
}
.clearfix::before,.clearfix:after {
content:'';
display: table; /*转换为块级元素并且一行显示*/
}
.clearfix::after {
clear: both;
}
4. CSS3 盒子模型
CSS3中可以通过box-sizing来指定盒模型,有两个值:即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
分成两种情况:
- box-sizing: content-box 盒子大小为 width+padding+border(以前默认的)
- box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box,即padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
width: 200px;
height: 200px;
background-color: pink;
border: 20px solid red;
padding: 15px;
box-sizing: content-box;
}
p {
width: 200px;
height: 200px;
background-color: pink;
border: 20px solid red;
padding: 15px;
/*css3盒子模型 盒子的最终大小就是width: 200px;*/
box-sizing: border-box;
}
</style>
</head>
<body>
<div>小猪佩奇</div>
<p>小猪乔治</p>
</body>
</html>

5. CSS3 其他特性
1. CSS3滤镜filter:
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
filter: 函数(); 例如:filter: blur(5px); blur模糊处理 数值越大越模糊
2. CSS3 calc函数:
calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
width: calc(100% - 30px); /*子盒子永远比父盒子小30px*/
括号里面可以使用+ - * /来进行计算。
6. CSS3的过渡
过渡(transition)是CSS3具有颠覆性的特征之一,我们可以在不使用Flash动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素提添加效果。
过渡动画:是从另一个状态渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持(ie9以下),但是不会影响页面布局。
经常和:hover一起搭配使用
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性:想要变化的css属性,宽度高度 背景颜色 内外边距都可以。如果想要所有的属性都变化过渡,写一个 all 就可以。
- 花费时间:单位是秒(必须写单位) 比如:0.5s
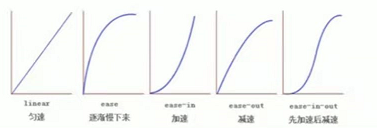
- 运动曲线:默认是ease(可以省略)
- 何时开始:单位是秒(必须写单位)可以设置延迟触发时间 默认是0s(可以省略)

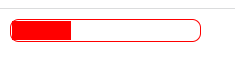
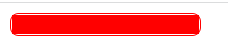
案例:进度条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
.bar {
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
padding: 1px;
}
.bar_in {
width: 30%;
height: 100%;
background-color: red;
/*谁做过渡给谁加*/
transition: all .7s;
}
.bar:hover .bar_in {
width: 100%;
}
</style>
</head>
<body>
<div class="bar">
<div class="bar_in"></div>
</div>
</body>
</html>

鼠标放上去慢慢会

























 3124
3124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










