报错情景:
页面组件输入框为 Slate编辑器,组件的使用情况是:新增页面不加载,但是编辑页面加载(新增页面和编辑页面是同一个页面,根据入参不同来区分)。
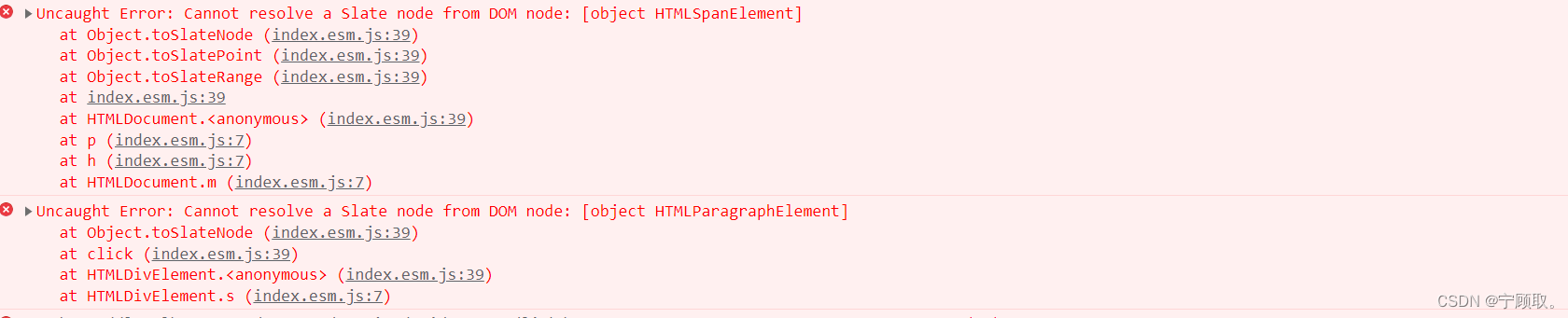
当从列表页先进入新增页面,后进入编辑页面时,组件内的编辑器不能输入,报错如下。

解决方法:
将控制组件显示的条件变为v-show,而不是v-if
代码中的v-show="type=='edit'"是控制组件是否显示的,本来是v-if,type==edit是判断是新增页面还是修改页面的。
<CommentsMessage class="ai-mart12" :resourceNo="oppId" v-show="type=='edit'" ></CommentsMessage>报错分析:
v-if和v-show
v-if
- 本质是通过操纵dom元素来进行切换显示
- 表达式的值为true的时候元素存在于dom树中,为false的时候从dom树中移除
v-show
- 原理是修改元素的的CSS属性(display)来决定实现显示还是隐藏
- 指令后面的内容最终都会解析为布尔值
- 值为真(true)的时候元素显示,值为假(false)的时候元素隐藏
- 数据改变之后呢对应的元素的显示状态也是会同步更新的
- v-show指令:元素始终被渲染到HTML,它只是简单的伪元素设置css的style属性,当不满足条件的元素被设置style=“display:none”的样,是通过修改元素的的CSS属性(display)来决定实现显示还是隐藏
- v-if指令:满足条件是会渲染到html中,不满足条件时是不会渲染到html中的,是通过操纵dom元素来进行切换显示
v-if需要操作dom元素,有更高的切换消耗,v-show只是修改元素的的CSS属性有更高的初始渲染消耗,如果需要非常频繁的切换,建议使用v-show较好,如果在运行时条件很少改变,则使用v-if较好
参考文章:
https://blog.csdn.net/zjpjay/article/details/109816049





















 3714
3714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








