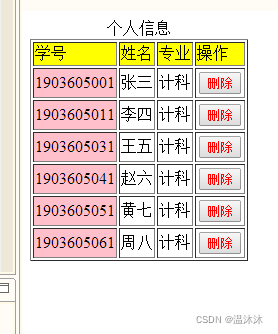
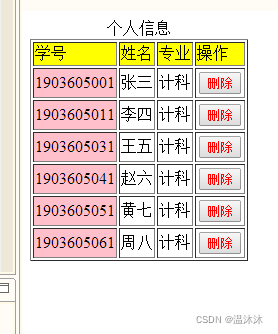
做的一个简单表格,表格有固定信息,没有插入功能
图例:

html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function deleteRow(r){
var i=r.parentNode.rowIndex;
document.getElementById("myTable").deleteRow(i);
}
</script>
</head>
<style>
</style>
<body>
<table id='myTable' border="1">
<caption>个人信息</caption>
<tr>
<td style="background-color:yellow">学号</td>
<td style="background-color:yellow">姓名</td>
<td style="background-color:yellow">专业</td>
<td style="background-color:yellow">操作</td>
</tr>
<tr>
<td style="background-color:pink">1903605001</td>
<td>张三</td>
<td>计科</td>
<td><input type="button" value="删除" onclick="deleteRow(this)" style="color:red"></td>
</tr>
<tr>
<td style="background-color:pink">1903605011</td>
<td>李四</td>
<td>计科</td>
<td><input type="button" value="删除" onclick="deleteRow(this)" style="color:red"></td>
</tr>
<tr>
<td style="background-color:pink">1903605031</td>
<td>王五</td>
<td>计科</td>
<td><input type="button" value="删除" onclick="deleteRow(this)" style="color:red"></td>
</tr>
<tr>
<td style="background-color:pink">1903605041</td>
<td>赵六</td>
<td>计科</td>
<td><input type="button" value="删除" onclick="deleteRow(this)" style="color:red"></td>
</tr>
<tr>
<td style="background-color:pink">1903605051</td>
<td>黄七</td>
<td>计科</td>
<td><input type="button" value="删除" onclick="deleteRow(this)" style="color:red"></td>
</tr>
<tr>
<td style="background-color:pink">1903605061</td>
<td>周八</td>
<td>计科</td>
<td><input type="button" value="删除" onclick="deleteRow(this)" style="color:red"></td>
</tr>
</table>
</body>
</html>
























 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








