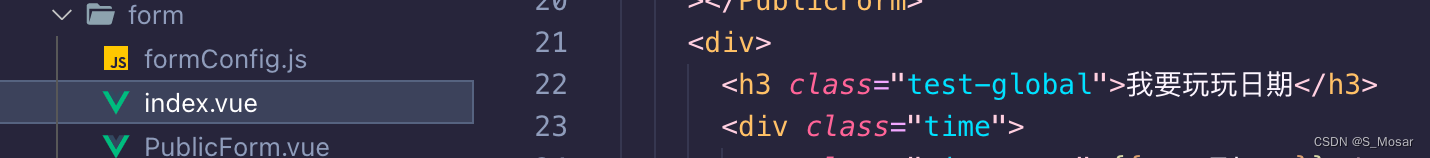
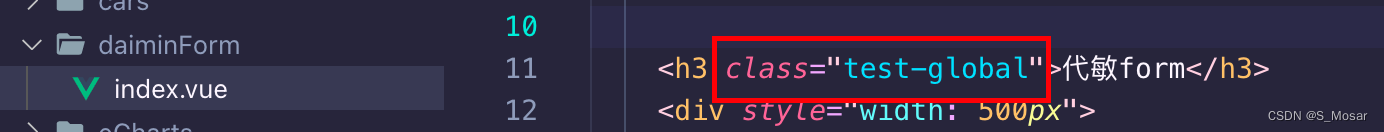
我分别在两个页面加了两个相同的类名 class="test-global"
直接上代码和展示:


form页面,这个页面我引入样式

![]()
代敏form页面,这个页面不引入样式


form页面引入样式分如下几种情况:
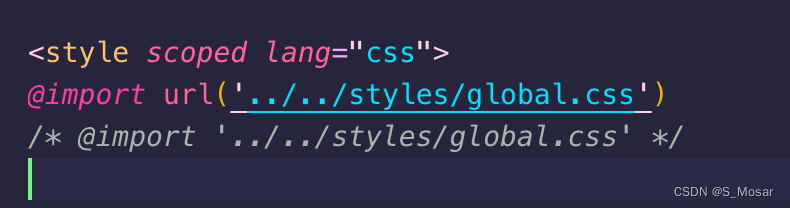
1.当lang="css"时
1> 通过标签内引入,这种方式不会污染有相同类名的页面
<style scoped lang="css" src="../../styles/global.css">

2> 通过import方式引入 ,这两种方式都会污染(影响)其他页面

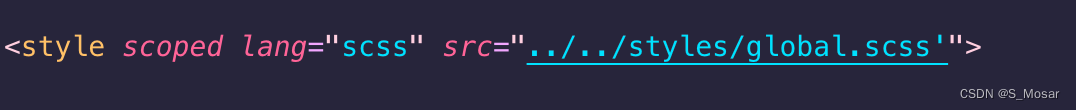
2.当lang="scss"时,
1> 通过标签内引入,这种方式不会污染有相同类名的页面

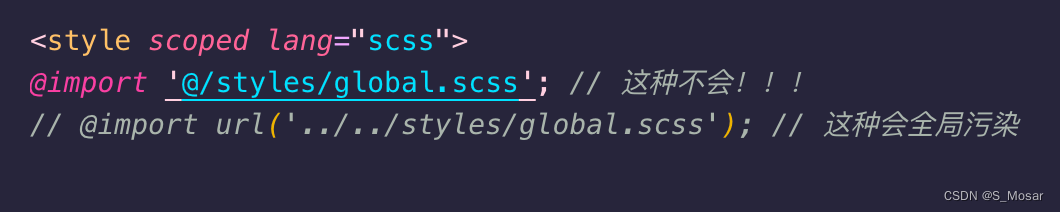
2> 通过import方式引入,看图!

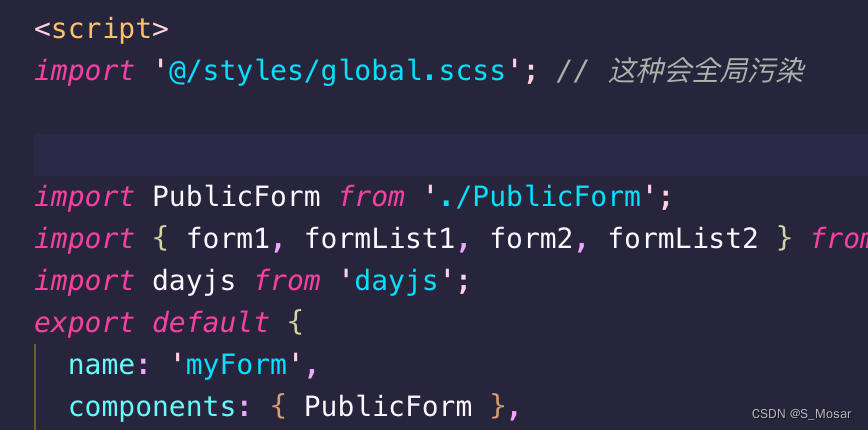
3.还有一种情况,就是在script中引入,不建议!
这种必定会全局污染!!!除非有命名空间,不要这么写哈

总结:
只有当lang='css'的时候,
@import '@/styles/global.css';
@import url('../../styles/global.css');
这两种引入方式都会污染,必须通过标签内引入才可以
当lang='scss'的时候(less我没测,我估计跟scss同理,我实际项目都是用less这样引入局部样式)
@import '@/styles/global.scss'; // 这种不会全局污染!!!
@import url('../../styles/global.scss'); // 这种会全局污染





















 1516
1516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








