- 本文用于记录百度训练营所学内容,欢迎各路大佬提出意见!
- <!DOCTYPE html>说明使用的是html5
- 标签
- 标题
- <h1> <h2> <h3><h4><h5><h6>
- 列表
- 无序列表

- 可以内嵌一个超链接的标签
- <li><a herf="">11111</a></li>
- 可以内嵌一个超链接的标签
- 有序列表
- <ol>
- <li>内容</li>
- </ol>
- 效果

- <ol>
- 无序列表
- 图片
- 例子

- alt属性当图片显示不了时会显示 alt中的值
- 可以用a标签包括当作超链接

- 超链接(跳转链接)
- <a href="地址">显示内容</a>
- 文本标签
- 段落标签
- <p></p>
- 也可嵌入a标签

- 斜体标签(这两者可以在段落标签中使用)
- <em></em>
- 加粗标签
- <strong></strong>
- 段落标签
- 表单标签
- type=text填写框
- <input type="text" placeholder="请填写文本信息"/>
- placeholder用于设置默认值
- <input type="text" placeholder="请填写文本信息"/>
- type="checkbox"复选框

- 优化写法
- 点击文字即可选中:用label标签包裹住
- 优化写法
- type="file"文件选择

- type="radio"单选框

- type=“range” 控制范围的标签(进度条拖动的控件)
- type="submit" 一个提交的按钮
- type=text填写框
- 多行纯文本编辑控件textarea
- 标题
- 语义化
- 实例
- <kbd>键盘元素标签
- <pre>
- <code>
- h5标签:提升可读性

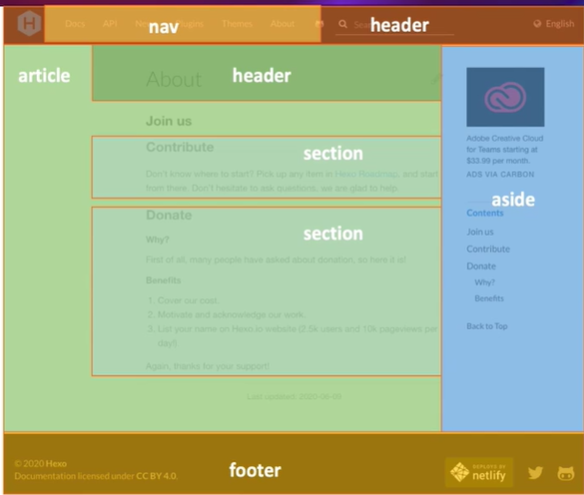
- nav:导航栏(其他一样用)
- section:段落
- aside:侧边栏
- footer:底部,作者相关/链接
- 语义化的好处
- 提升可读性
- 方便搜索引擎爬取
- 方便残障人士浏览网页
- 实例
百度前端训练营--1.2 HTML
最新推荐文章于 2024-06-17 09:39:50 发布





















 1458
1458











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








