前言:如果是简单的数据结构(对象不存在嵌套)我们直接借用一个插件就可以搞定了,如下
const data = [
{ name: 'TT', email: 'TT@163.com',child:{childName:'CTT',childId:'1'} },
{ name: 'ii', email: 'ii@163.com' ,child:{childName:'Cii',childId:'2'}}
];
开门见山
插件(两个)
npm install xlsx file-saver
npm install exceljs
方法
function exportExcel(data) {
// 创建工作簿
const workbook = new Workbook();
const worksheet = workbook.addWorksheet('Sheet1');
// 添加标题行
worksheet.addRow(['name','email','childName','childId']);
data.forEach((item) => {
// 将数组转换为字符串
const child= item.child
// 将数据添加到工作表
worksheet.addRow([item.name,item.email,child.childName,child.childId]);
});
// 定义导出文件的名称
const fileName = 'data.xlsx';
// 定义导出文件的格式
workbook.xlsx.writeBuffer().then((buffer) => {
const blob = new Blob([buffer], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=UTF-8' });
saveAs(blob, fileName);
});
}
使用
<button @click="exportExcel(data)">导出</button>
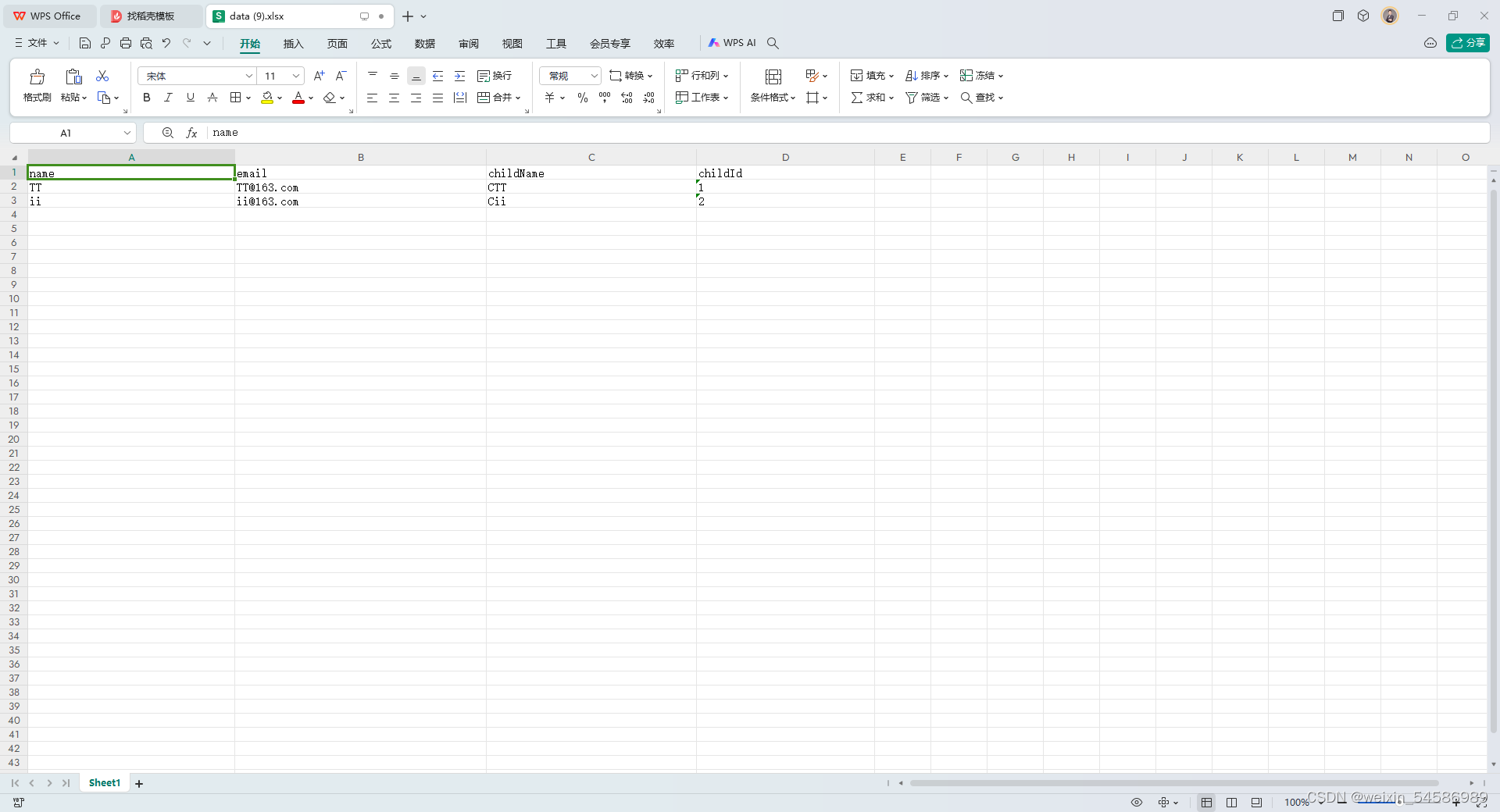
效果如下






















 1554
1554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








