前言: HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。我们前面也有讲到JavaScript的函数,事件,都属于DOM的领域,本篇系统性的介绍DOM的相关知识,为大家简单梳理DOM的作用。
1.DOM简介
1.1什么是DOM?
DOM可以理解为“文档对象模型”,是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOM接口可以改变页面内容、结构的样式。
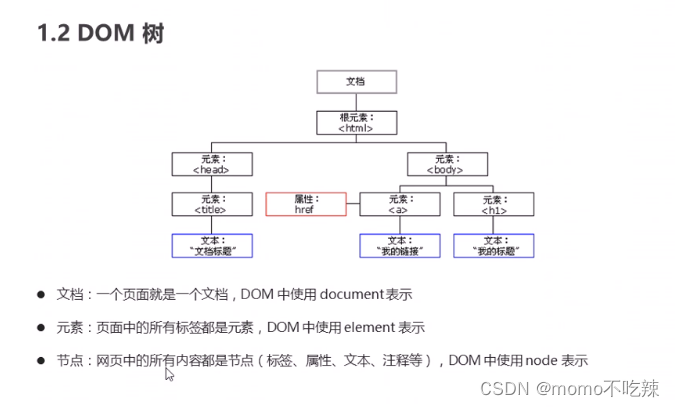
1.2DOM树

2.获取元素
2.1如何获取页面元素?
获取页面中的元素可以使用一项几种方式:
- 根据id;
- 根据标签名;
- 通过HTML5新增的方法获取;
- 特殊元素获取。
2.2根据id获取
使用getElementByid()方法获取带有id的元素对象。
getElementByid()返回一个匹配特定id的元素,由于元素的id在大部门情况下是独一无二的,这个方法自然而然的成为了一个高效查找特定元素的方法。
语法:
var element = document.getElementByid(id);
参数:
element是一个Element对象。如果当前文档中拥有特定的id的元素不存在则返回null,
id是大小写敏感的字符串,代表了所要查找的元素唯一的id。
返回值:
返回一个匹配到id的DOM Element对象。若在当前Document 下没有找到,则返回null。
<body>
<div id="time">2022-9-25</div>
<script>
//1.因为文档自上而下加载,先获取标签。
//2.get 是获得 element 是元素 by 是通过
var timer= document.getElementById('time');
console.log(timer);
</script>
</body>2.3根据标签名获取元素
使用getElementsByTagName()方法可以返回带有指定标签名的对象的集合。
语法:
var lis = document.getElementsByTagName('li');
2.4通过HTML5新增的方法获取
document.getElementsByClassName('类名‘);
document.querySelector{'选择器’}; //根据指定选择器返回第一个元素对象。
2.5获取特殊元素
获取body标签:
var body = document.body;
获取html元素:
var html = document.doucumentElement;
3.事件三要素
3.1事件概述
JavaScript使我们有能力创建动态页面,而事件是可以被JavaScript侦测到的行为。
简单理解:触发----响应机制。
网页中的每一个元素都可以产生某些JavaScript的事件,例如:点击按钮时产生一个事件,然后执行某些操作。
事件三要素:
- 事件源(按钮):获取元素(id ,标签名);
- 事件类型(如何触发):鼠标点击(onclick),鼠标经过;
- 事件处理程序:通过函数赋值的方式完成。
<button id="btn">tang</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function(){
alert('dian');
}
</script>4.操作元素
4.1改变元素的内容
element.innerText:从起始位置到终止位置的内容,但他去除html标签,同时空格和换行也会去掉。
element.innerHTML:起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>显示当前时间</button>
<div>某个时间</div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.onclick = function(){
// div.innerText='2022-9-24';
div.innerText=getDate();
}
function getDate(){
var date = new Date();
// console.log(date.getFullYear);
// console.log(date.getMonth);
// console.log(date.getDate);
// console.log(date.getDay);
var year =date.getFullYear();
var month = date.getMonth();
var dates = date.getDate();
var arr=['周日','周六','周五','周四','周三','周三','周二','周一'];
var day =date.getDay();
return'今天是:'+year+'年'+month+'月'+date+'日'+arr[day];
}
</script>
</body>
</html>
4.2表单元素的属性操作
利用DOM可以操作如下表单元素属性:
type , value , checked , selected , disabled
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<input type="text" value="输入内容">
<script>
//获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
//注册事件
btn.onclick = function(){
//表单的内容是通过value来修改。
input.value ='被点击了';
//如果想让表单禁用,不能再点击 disable
btn.disabled=true;
}
</script>
</body>
</html>4.3样式属性操作
我们可以通过js修改元素的大小、颜色、位置等样式。
- element.style 行内样式
- element.className 类名样式操作
注意:
- js里面的演示采取驼峰命名法,例如:fontSize;
- js修改style样式操作,产生的是行内样式,css权重比较高。
以上就是关于DOM相关知识简单介绍,内容仅仅为概括为主,方便日后查找,难免有缺漏,希望各位大佬多多包涵,提意见,具体实践可以看我发布js小案例的登入页面。





















 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








