下载插件 lib-flexible 插件
npm i lib-flexible --save
在main.js文件类导入
import 'lib-flexible';
到这里为了是让html的font-size根据宽度变化。然后你发现最大只能到54px,那就找到插件源码
位置:node_modules/lib-flexible/flexible.js
//注释掉判断或将540 * dpr修改为width * dpr 同等效果
if (width / dpr > 540) {
width = width * dpr;
}
修改完重启项目,font-size根据页面宽度变化 比例宽度/10
项目代码单位怎么配置 下载vscode插件
px to rem &rpx & vw (个人喜欢用这个)

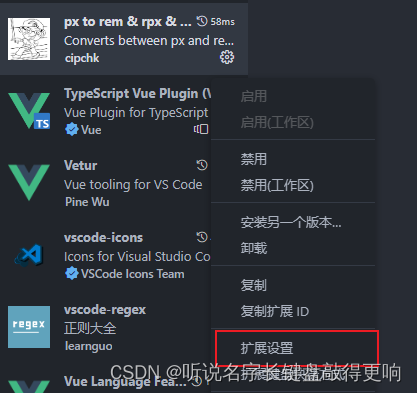
下载完成后右下角设置

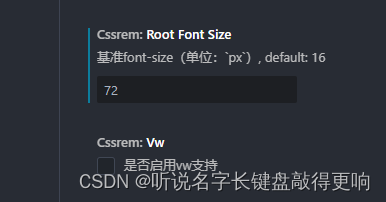
在设置里面找到 Root font size
数值根据设计稿宽度/10计算,

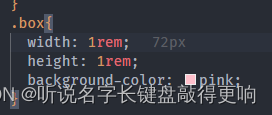
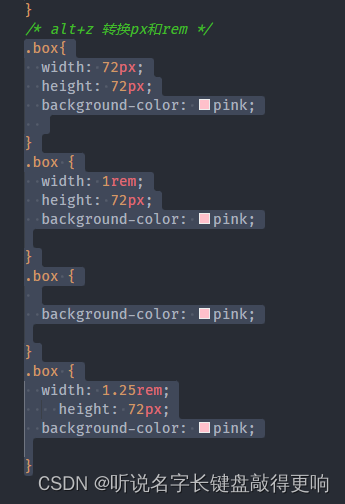
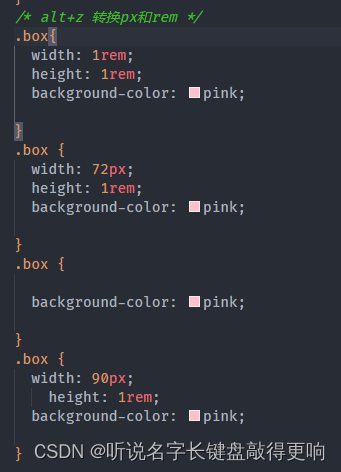
然后就可以编写代码自适应了代码单位写rem

习惯写px,先写px最后通过选中代码块转换 ALT+Z


ps:通过npm下载插件转件我还没试出来效果,有的大佬艾特一下,我去卷起来(狗头保命)





















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








