以下代码实现表格单元格合并
done: function (res, curr, count) {
$("[data-field=requirementId]").css('display','none');
$("[data-field=contentId]").css('display','none');
merge(res); //合并单元格
},
下面方法实现表格单元格合并
//合并工作内容单元格
function merge(res) {
var data = res.data;
var mergeIndex=0; //定位需要添加合并属性的行数
var mark=1; //这里涉及到简单的运算,mark是计算每次需要合并的格子数
var columsName=["contentId","content"];//需要合并的列名称
var columsIndex=[1,2];//需要合并的列索引
for(var k=0;k<columsName.length;k++){ //循环所有合并的列
var trArr=$(".layui-table-body>.layui-table").find("tr"); //所有行
//为表格边框设置样式
for(var d=0;d<res.data.length;d++){
var td=trArr.eq(d).find("td");
td.each(function(){ //相同列的第一列增加rowspan 属性
$(this).css("border","1px solid #C0C0C0");
});
}
for(var i=1;i<res.data.length;i++){ //循环表格当前的数据
var tdCurArr=trArr.eq(i).find("td").eq(columsIndex[k]); //获取当前行的当前列
var tdPreArr=trArr.eq(mergeIndex).find("td").eq(columsIndex[k]); //获取相同列的第一列
if(data[i][columsName[k]]===data[i-1][columsName[k]]){ //后一行的值与前一行值做比较,相同就需要合并
mark +=1;
tdPreArr.each(function(){ //相同列的第一列增加rowspan 属性
$(this).attr("rowspan",mark);
});
tdCurArr.each(function(){//当前行隐藏
$(this).css("display","none");
});
}else{
mergeIndex=i;
mark=1; //一旦前后两行的值不一样,那么需要合并的格子数mark需要重新计算
}
}
mergeIndex=0;
mark=1;
}
}
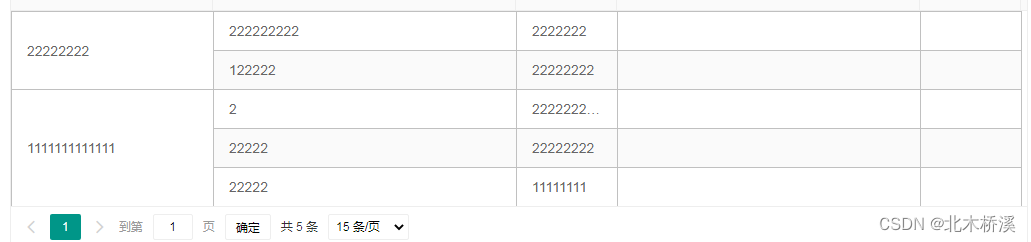
实现展示























 1460
1460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








