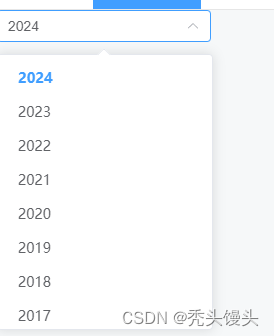
1.实现效果


2.实现代码展示
<template>
<el-select v-model="selectedYear" placeholder="请选择">
<el-option
v-for="year in yearOptions"
:key="year"
:label="year"
:value="year">
</el-option>
</el-select>
</template>
<script setup>
import { ref, onMounted } from 'vue';
import { getCurrentInstance } from 'vue';
const selectedYear = ref('');
const yearOptions = ref([]);
onMounted(() => {
const currentYear = new Date().getFullYear();
selectedYear.value = String(currentYear);
for (let i = currentYear; i >= 2010; i--) {
yearOptions.value.push(String(i));
}
});
</script>




















 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








