
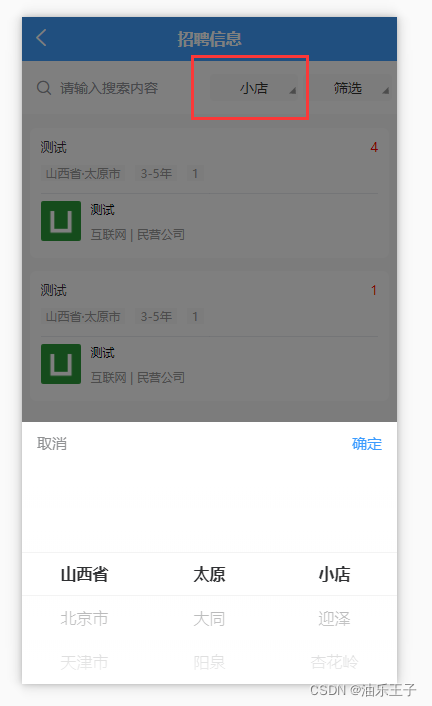
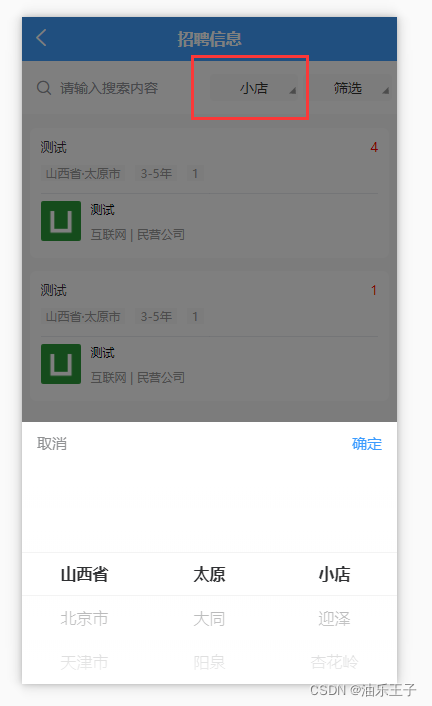
<view style="display: flex;align-items: center;background-color: #FFFFFF;height: 40pt;">
<u-search
placeholder="请输入搜索内容"
v-model="keyword"
:showAction="false"
bgColor="#FFFFFF"
@search="enterSearch"
style="width: 50%;">
</u-search>
<view class="select_btn">
<u-button @click="showPos" type="primary" :text="shanxi" color="#F9F9F9" class="select_btn_children" style="color: #333333;"></u-button>
<u-button type="primary" text="筛选" color="#F9F9F9" class="select_btn_children" style="color: #333333;"></u-button>









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2387
2387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








