大家好,我是一名正在学习前端的小白!在学习的过程当中也遇到了一些问题,我的老师建议过我,把自己每次出现的问题搜集整理一下,发布到博客当中,一是充当一个总结问题的笔记,二是如果也有刚入行的兄弟姐妹们遇到类似的问题,可以参考一下我的想法!
废话说的多了一点,下面进入正题!
一、选择器无法修饰
1.运行制作的HTML页面

2.选中没有起作用的元素(右键单击>检查)
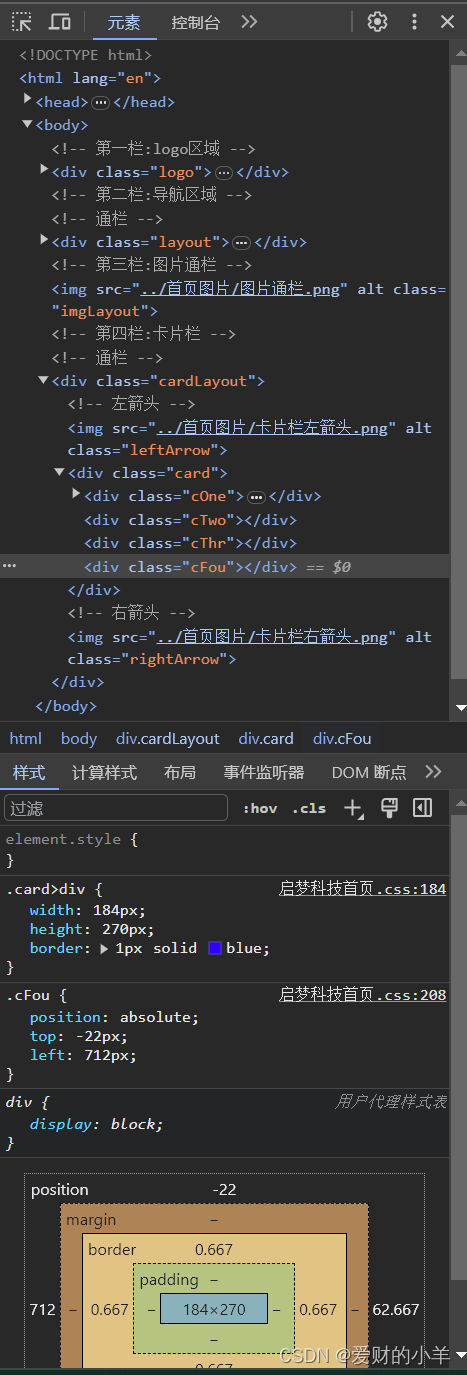
3.右边栏下半栏:高亮显示的样式两个字下面是你对该元素所有的修饰

4.如果出现了属性被打上横线的样式,说明该属性没有被执行(原因:权重值冲突或者语法错误【行内样式缺少连接符:、缺少;标签属性缺少“”、标签属性没有用=号链接、标签属性后面没有加空格或者用;链接等等】)

二、以上是检查的时候有相对应的选择器样式,而如果检查的时候对应的选择器没有显示出来,是什么问题呢?
1.HTML中类名与CSS中类名不一致,俗称“类名写错了”😂
这是HTML中的类名:![]()
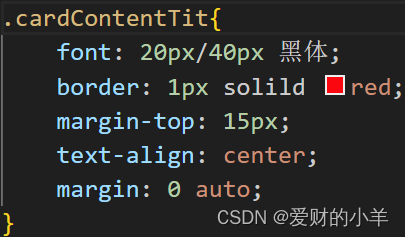
这是CSS中的类名:

这肯定是不会显示选择器的,因为单词写错了嘛,CSS样式中的类名多了一个“r”
2.HTML中类名起的不对

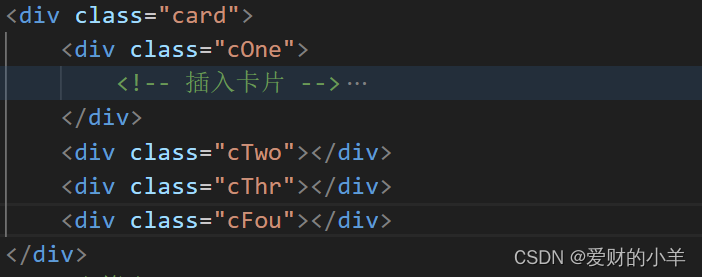
这是个什么鬼🤣🤣🤣,我自己也是服了,总犯这种错误!赏自己一巴掌!!!
3.HTML中用的是ID选择器,但是在CSS中写的确实类名,这种情况也是不会显示选择器的哦
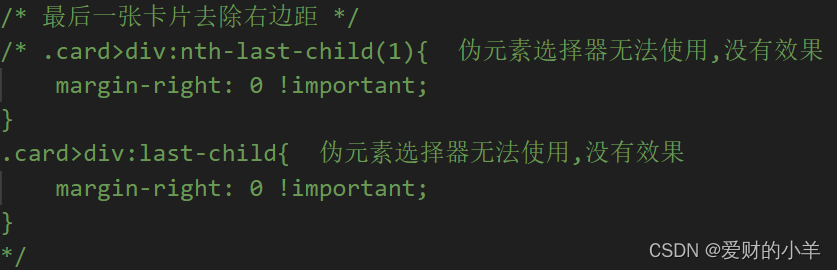
4.伪元素:因为目前老师还没有讲到这里,所以我是自己百度预习的。这种情况也是无法显示选择器,我想应该是选择器的语法写错了,现在我也无法解决🤣!


😉好啦!
今天的分享就到这里,有相同问题的小伙伴可以参考一下哦,有问题也可以评论区找我,互相探讨一下!
下期再见!拜!😎






















 4499
4499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








