三个角色:前端、浏览器、后端
跨域: 是指从一个域的网页去请求另一个域的资源。(协议、域名、端口)
同源策略:浏览器阻止一个源从另一个源获取数据。
两个请求:
预检请求:前端发送数据时,会检查是否是简单请求(仅仅使用GET/POST/HEAD方法,仅为几种规定的请求头),如果不是,则会向浏览器报告非简单请求信息,由浏览器发送 预检请求 给后端,确认该类型请求是否可以发送。
正式请求:在预检通过后或确认该请求是简单请求,前端会向后端发送正式请求。
(
预检请求:浏览器自生成的一个请求。
简单请求:我们所要进行的操作是简单类型的---这是对正式请求的描述,而不是一种新的请求
正式请求:我们所要进行的操作。
)
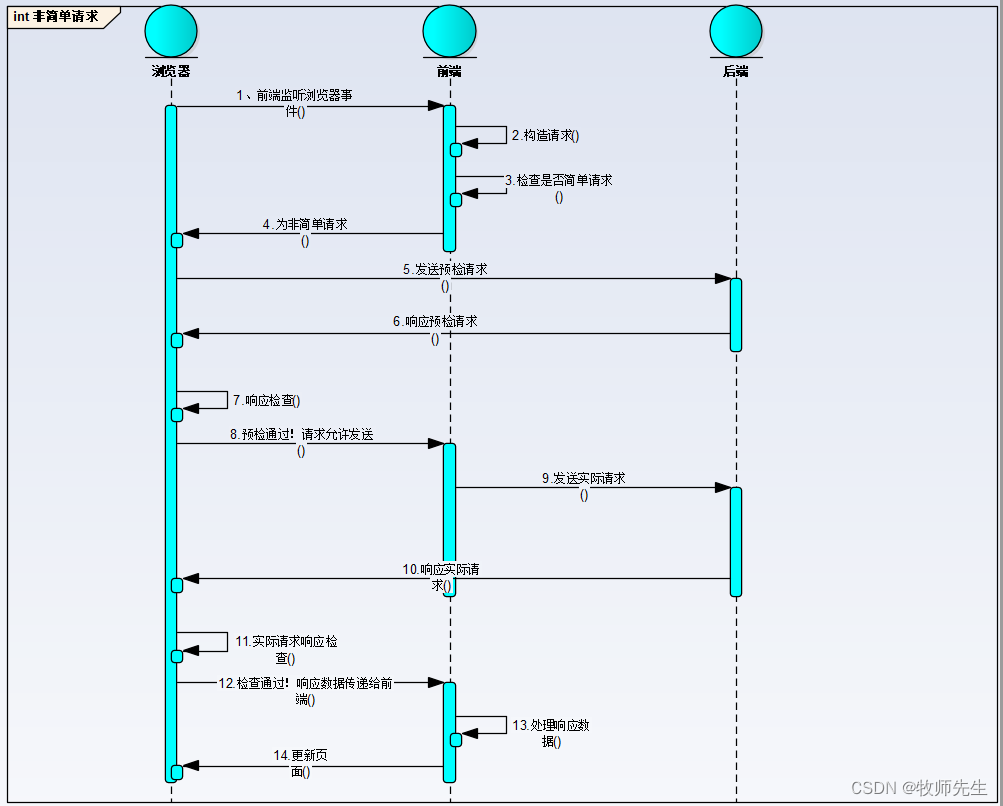
请求过程:
(简单请求没有4、5、6、7、8过程)
在上述过程中,如果前端服务器和后端服务器异源,浏览器的同源策略将在 7和10 发生作用,阻止 9事件的发生。也就是说,在不考虑后端编写的权限情况下,对于简单请求,同源策略只能阻止异源前端服务器获取返回数据,而不能阻止它进行某个操作。
而@CrossOrigin就是 让后端服务器在检查是 允许的异源 访问后添加一些信息让 F 过程验证成功,然后执行 G 过程






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








