小程序端wxml端代码示例:
<button bind:tap="test">提交</button>
小程序端js代码示例:
test(){
console.log('ok')
wx.request({
url: 'https://localhost:44375/lianxi01.aspx',
})
},
asp.net端代码示例:
cs端代码示例:
{
public partial class lianxi01 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
// // .aspx.cs
public static int getvalue(int value)
{
return 555 * value;
}
}
}
html端代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="lianxi01.aspx.cs" Inherits="lianxi_jiaohu.lianxi01" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<!--.aspx-->
<div><%=getvalue(2)%></div>
</div>
</form>
</body>
</html>
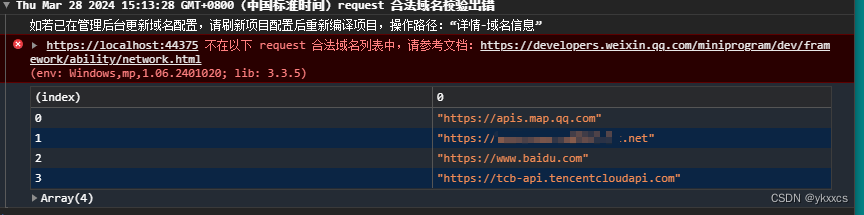
小程序端运行结果如下:
在这里插入代码片
会出现一个在小程序管理后台端曾经配置过的域名数组。同时要求把现在的地址:https://localhost:44375/lianxi01.aspx配置到管理后台










 本文展示了小程序端如何通过JS调用ASP.NET后端的方法,以及如何在小程序管理后台配置服务器地址。包含了wxml和js代码片段,以及HTML和CS代码示例。
本文展示了小程序端如何通过JS调用ASP.NET后端的方法,以及如何在小程序管理后台配置服务器地址。包含了wxml和js代码片段,以及HTML和CS代码示例。














 85
85











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








