问题原因:
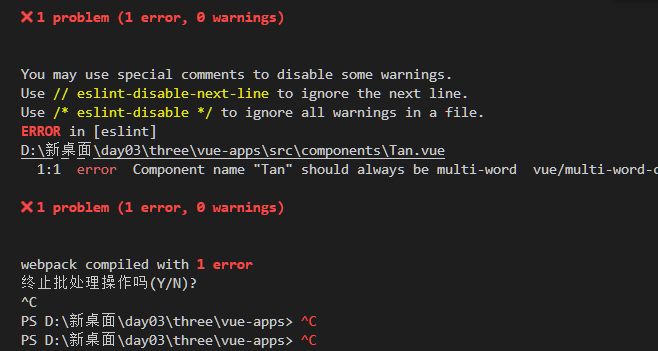
给组件命名时没有使用驼峰命名法或横线拼接单词,编译的时候一直报错,实际上是语法检测的问题,语法检查时将不规范的代码当成了错误。不同人或公司的语法标准不同,所以会常报错。
注意:语法检查时要求组件名不能是单个单词,因此单个单词如 School 也会报错
解决方法:
方法一:更改组件名,使其符合命名规范如:驼峰命名法(CamelCase命名) 或 横线拼接单词(kebab-case命名) 。
方法二:关闭语法检测(通常)。
在 vue.config.js 添加 lintOnSave: false.





















 279
279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








