创建XMLHttpRequest 实例
- Ajax通过原生的XMLHttpRequest对象发出HTTP请求,得到服务器返回的数据后再进行处理。XMLHttpRequest对象是Ajax的主要接口,用于浏览器与服务器之间的通信。
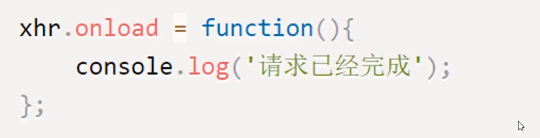
监听请求是否成功完成
- xhr实例下的load事件,用来监听请求是否已经成功完成

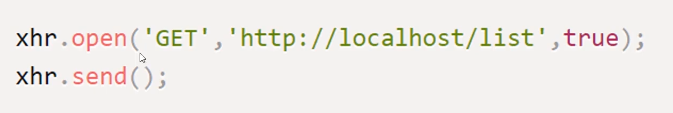
发出HTTP请求
- xhr实例创建成功后,使用open()和send()方法发出HTTP请求

总结
- 基本框架,步骤一:创建xhr对象
- 基本框架,步骤二:监听请求是否完成
- 基本框架,步骤三:发出HTTP请求























 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










