刚开始使用electron-egg开发程序,在打包时经历了各种报错后,终于打包成功。
1、先进入vue项目frontend,执行指令打包成dist 文件夹
cd electron-egg/frontend
npm install
npm run serve
2、将vue文件夹中的dist文件夹放到electron-egg项目下的public中
3、后退到根目录下
npm install
npm run dev
预发布模式:
npm run start
在这一步可能会报错:
Electron failed to install correctly, please delete node_modules/electron and try installing again

删除 node_modules文件,重新下载
rm -rf node_modules
npm cache clean --force
npm install
可能会出现如下提示

使用淘宝镜像:
npm config set electron_mirror https://npm.taobao.org/mirrors/electron/
npm install electron@16.0.6
4、下载成功后,执行:
npm run dev

5.然后执行:
npm run build-m
# 打包 windows版本
npm run build-w (32位)
npm run build-w-64 (64位)
# 打包 mac版本
npm run build-m
npm run build-m-arm64 (m1芯片架构)
# 打包 linux版本
npm run build-l

Cannot find module ‘cli-truncate’
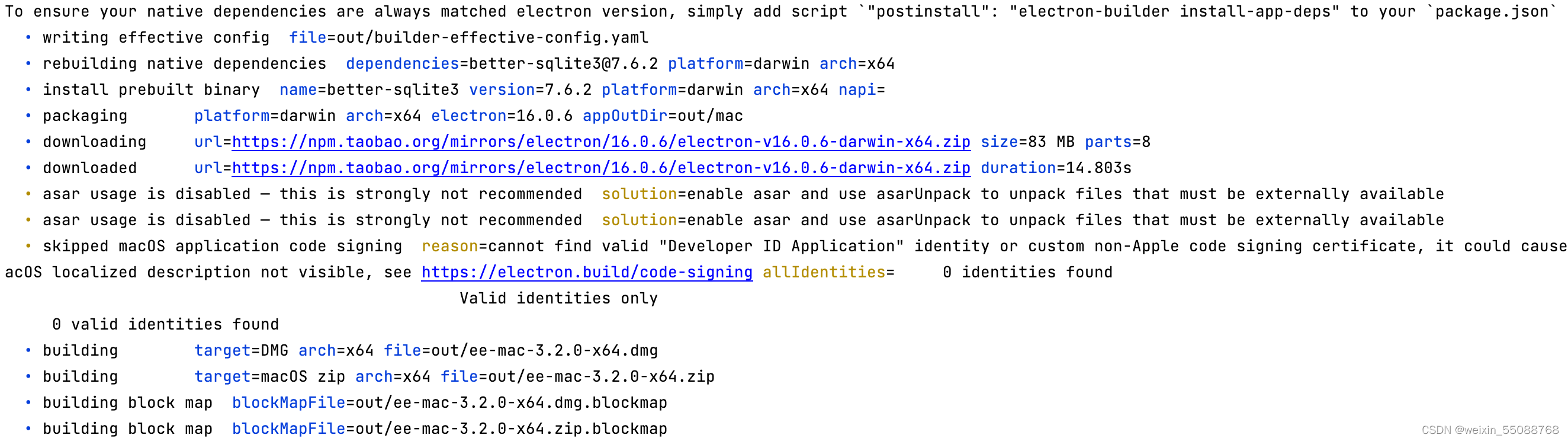
出现报错,按照提示将"postinstall": “electron-builder install-app-deps” 放到 package.json,继续执行发现还会报错,然后按照错误提示执行下载任务
npm run postinstall
npm install cli-truncate
6、执行打包
npm run build-m

然后在out文件夹中可以看到打包后的安装包,双击运行即可安装。

























 3007
3007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








