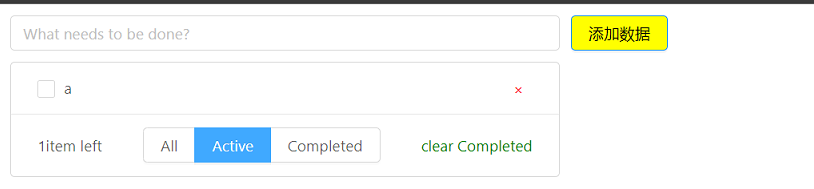
效果图




代码如下:
store下的index.js
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
list: [],
inputValue: '',
nextId: 5,
viewKey: 'all'
},
mutations: {
initList(state, list) {
state.list = list
},
setInputValue(state, val) {
state.inputValue = val
},
addItem(state) {
const obj = {
id: state.nextId,
info: state.inputValue.trim(),
done: false
}
state.list.push(obj)
state.nextId++
state.inputValue = ''
},
removeItem(state, id) {
const i = state.list.findIndex(x => x.id === id)
if (i !== -1) {
state.list.splice(i, 1)
}
},
changeStatus(state, param) {
const i = state.list.findIndex(x => x.id === param.id)
if (i !== -1) {
state.list[i].done = param.status
}
},
cleanDone(state) {
state.list = state.list.filter(x => x.done === false)
},
changeViewKey(state, key) {
state.viewKey = key
}
},
actions: {
getList(context) {
axios.get('../list.json').then(({ data }) => {
context.commit('initList', data)
})
}
},
getters: {
unDoneLength(state) {
return state.list.filter(x => x







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1099
1099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








