错误截图:
点击两个按钮无法打开dialog

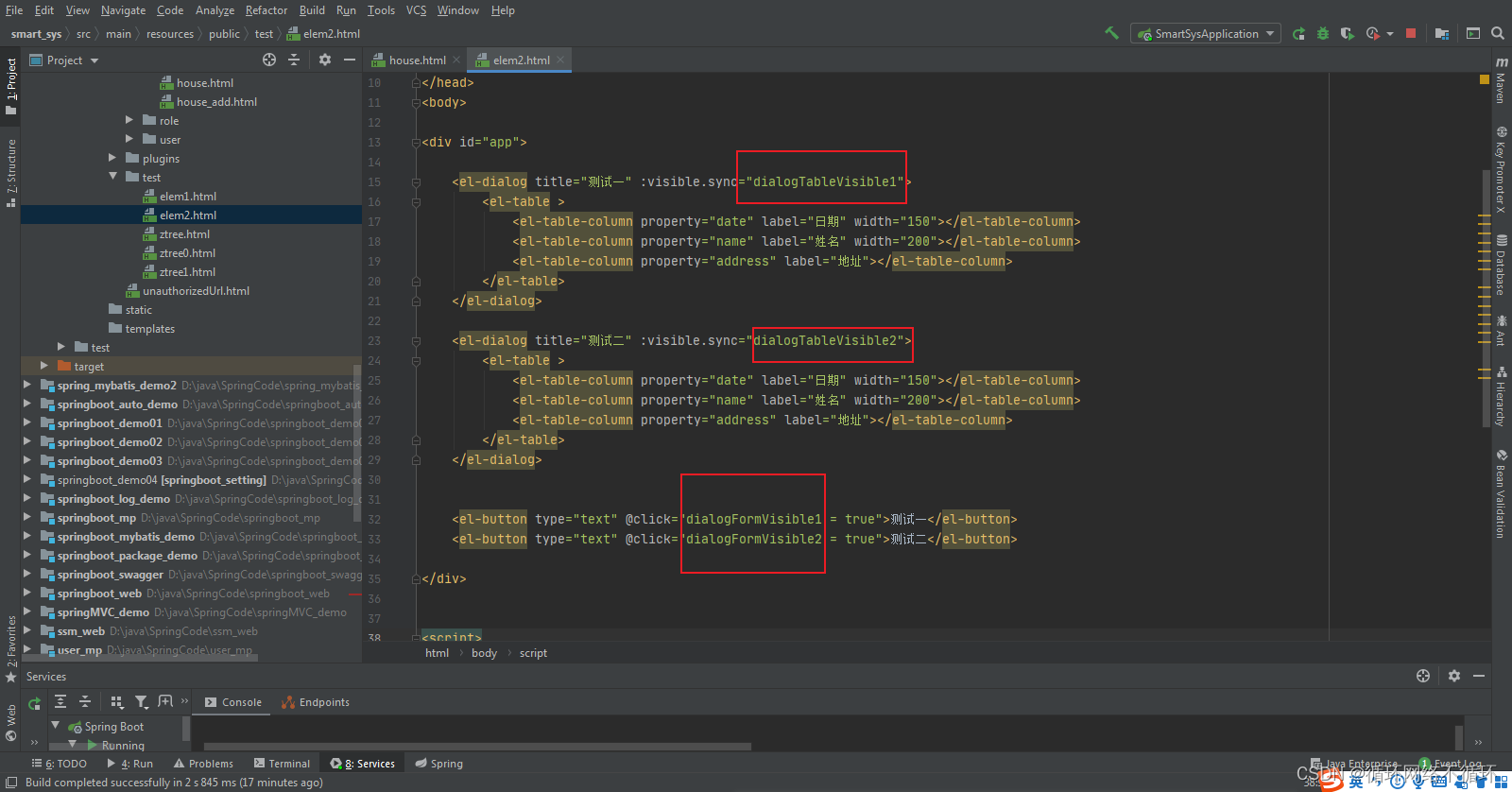
错误代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
<script src="/js/vue.js"></script>
<script src="/js/element-ui/lib/index.js"></script>
<link rel="stylesheet" href="/js/element-ui/lib/theme-chalk/index.css">
<script src="/js/axios.js"></script>
</head>
<body>
<div id="app">
<el-dialog title="测试一" :visible.sync="dialogTableVisible1">
<el-table >
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
<el-dialog title="测试二" :visible.sync="dialogTableVisible2">
<el-table >
<el-table-column property="date" label="日期" width="150"></el-table-column>
<el-table-column property="name" label="姓名" width="200"></el-table-column>
<el-table-column property="address" label="地址"></el-table-column>
</el-table>
</el-dialog>
<el-button type="text" @click="dialogFormVisible1 = true">测试一</el-button>
<el-button type="text" @click="dialogFormVisible2 = true">测试二</el-button>
</div>
<script>
let app = new Vue({
el: "#app",
data: {
dialogTableVisible1:false,
dialogTableVisible2:false,
},
methods:{
}
})
</script>
</body>
</html>错误原因:两个地方的名称不一致,导致无法显示。

























 7129
7129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










