场景
在vue3中,经常遇到的场景是父模块通过改变子模块的props,来改变子模块的某些状态。
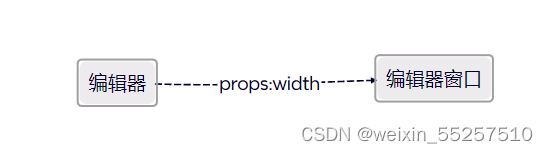
比如一个编辑器中,通过改变width参数,来控制编辑器的宽度。

其中编辑器为父模块,窗口为子模块。
父模块通过输入端或者其他动作改变props:width的值,子模块通过watch对props进行监控,以此来改变子模块的状态。
遇到的问题
根据需求子模块在接收到props信号改变时候,进行重绘,编写如下的代码。
/*
* 改变宽度的时候 重新画背景
*/
watch(width,()=>{
base64Img = '';
draw(width.value,height.value);
})
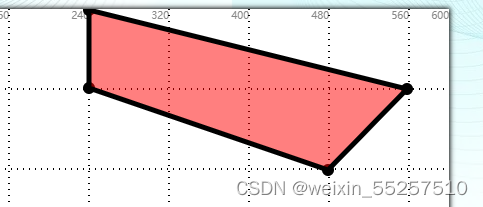
重绘之前

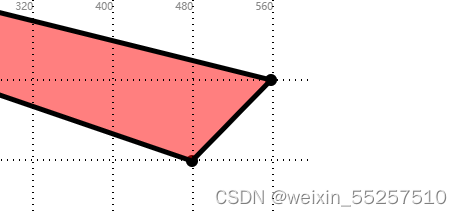
重绘之后

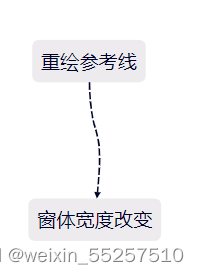
由以上两张图表明,重绘的动作发生了错误,重绘参考线的时候编辑器的宽度还没有发生变化,因此可能的流程是如下:

与我们的预期正好相反。
改变的措施
在draw过程之前添加nextTIck()方法。
/*
* 改变宽度的时候 重新画背景 加入nextTick
*/
watch(width,async()=>{
await nextTick();
base64Img = ‘’;
draw(width.value,height.value);
});
其中nextTick()的作用是:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。





















 7581
7581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








