TUniContainerPanel 相当于一个管理其子组件布局的一个容器。

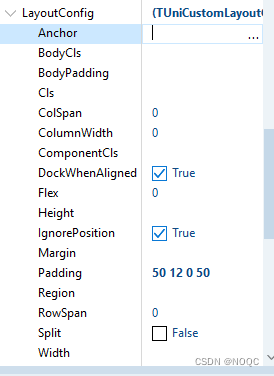
设置子组件的布局属性:
一般用到的:
absolute: 预先定义的位置像素;
accordion: 手风琴样式布局多个面板,但是触发只能打开1个;
hbox: 水平布局;
vbox: 垂直布局;

这里是定义Css样式区域。
Padding: 设置容器内部子组件与容器的内边距。比如:50 12 0 50 上 右 下左
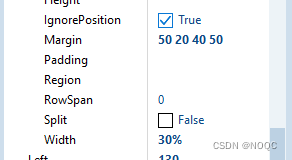
margin: 组件的外边距;
width: 组件的宽度,和css一样可用百分比表示;
height:组件的高度,和css一样可用百分比表示;

如何,用Css去定义它的样式呢?
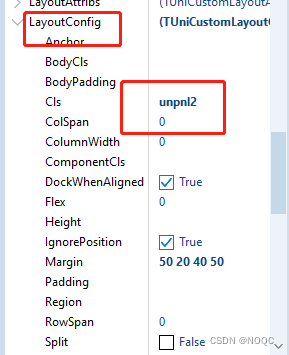
首先点击这个组件的元素,找到Layoutconfig布局配置,绑定它的标签

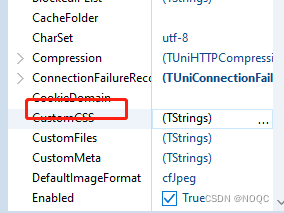
在ServerModule找到CustemCss

添加Css内容
.UniPanel4 {
color: blue;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);/* 阴影 */
transition: 0.3s; /* 过渡 */
border-radius: 20px; /* 5px圆角 */
}
.UniPanel4:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.2);
}
.unpnl2 {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
border-radius: 20px; /* 5px圆角 */
}
.unpnl2:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.2);
}
.unpnl3 {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
border-radius: 20px; /* 5px圆角 */
}
.unpnl3:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.2);
}
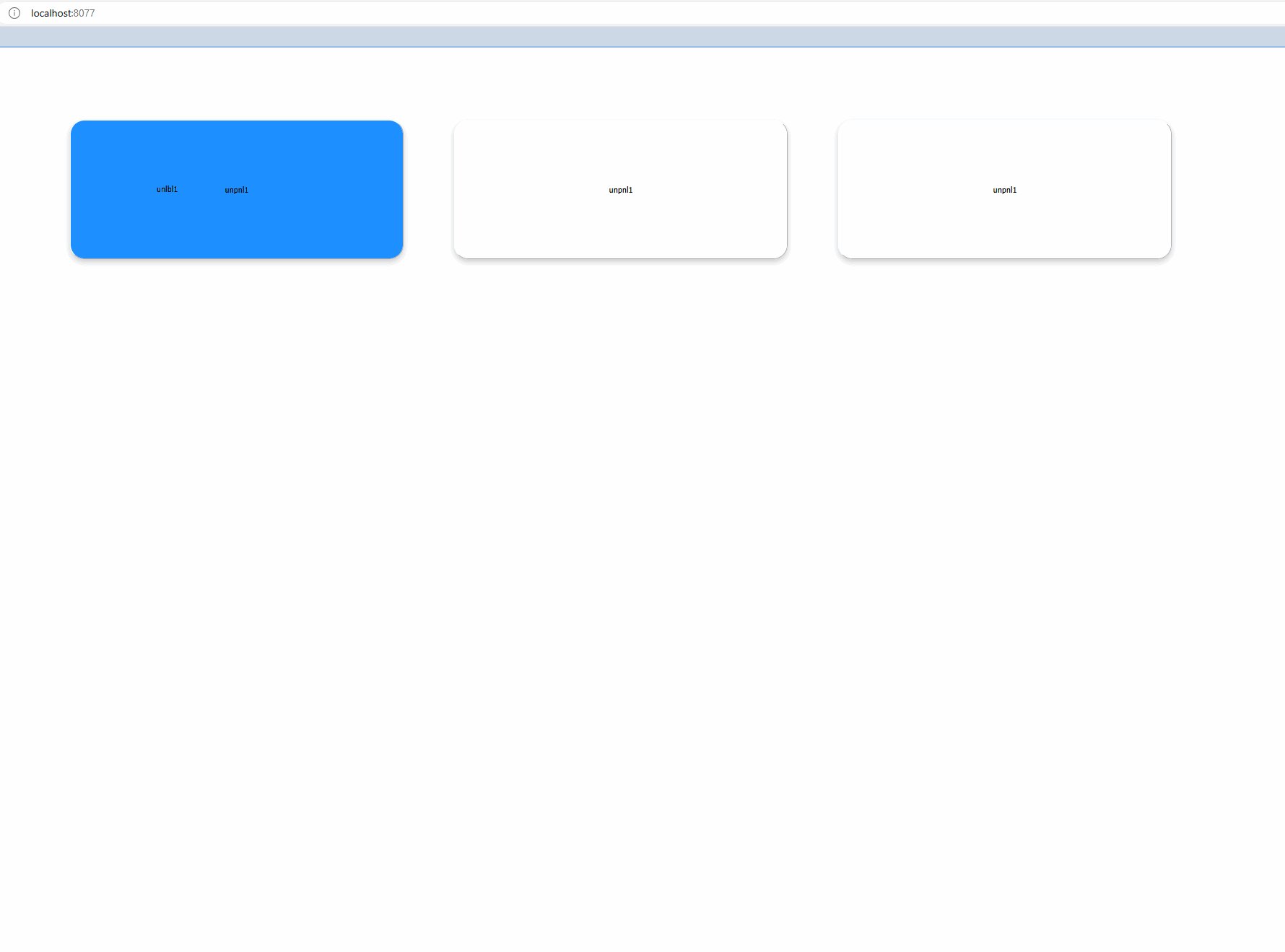
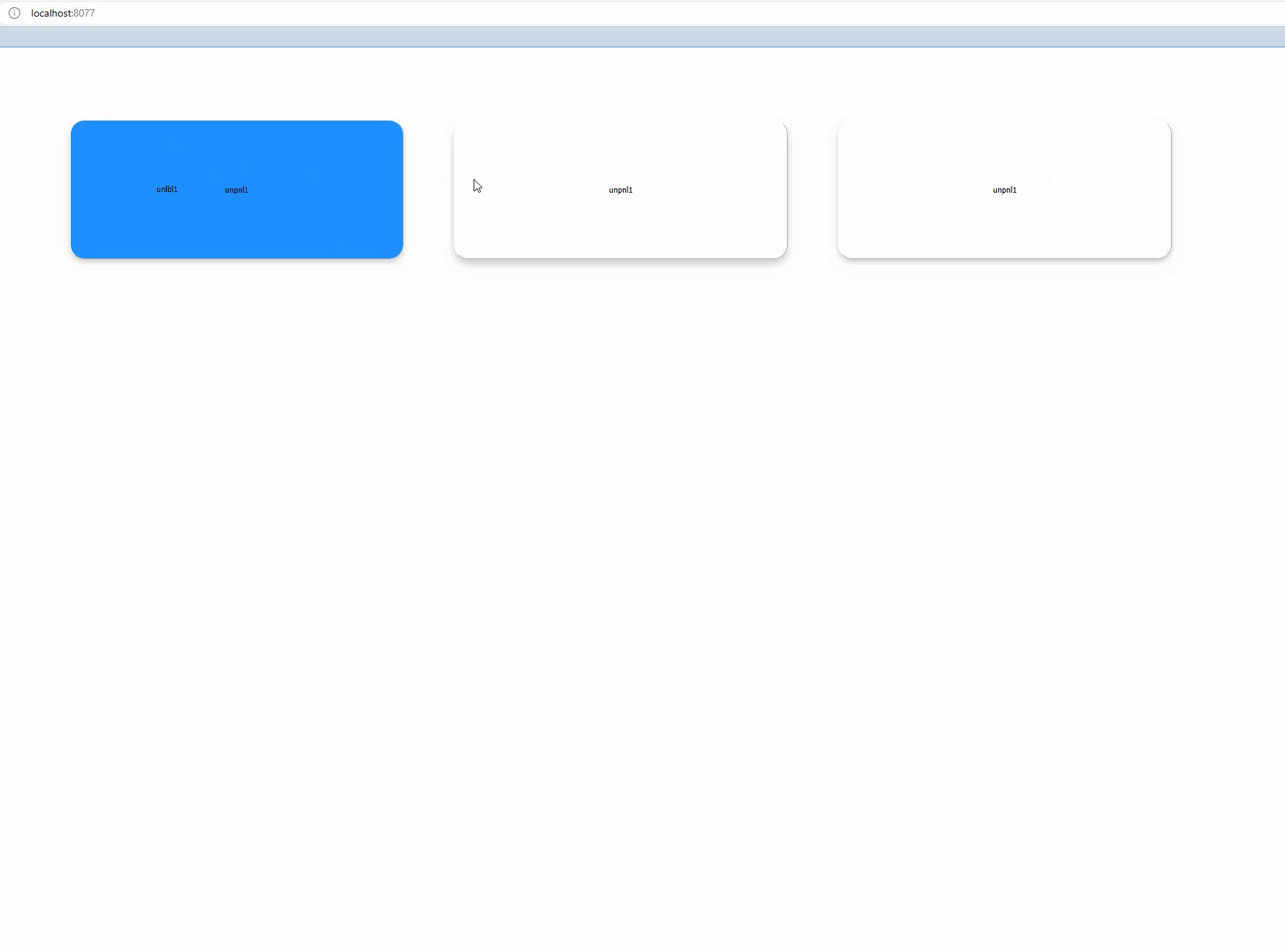
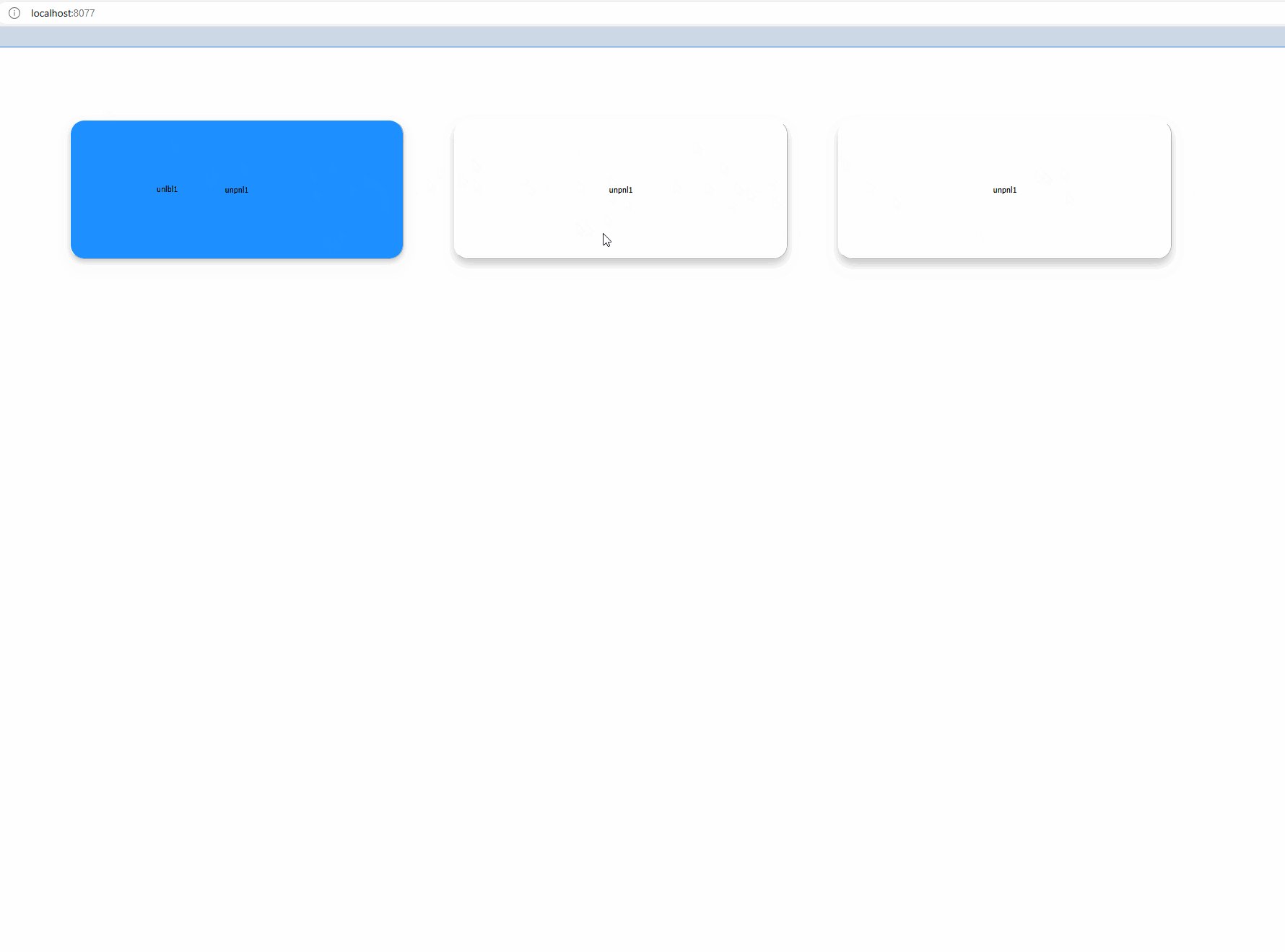
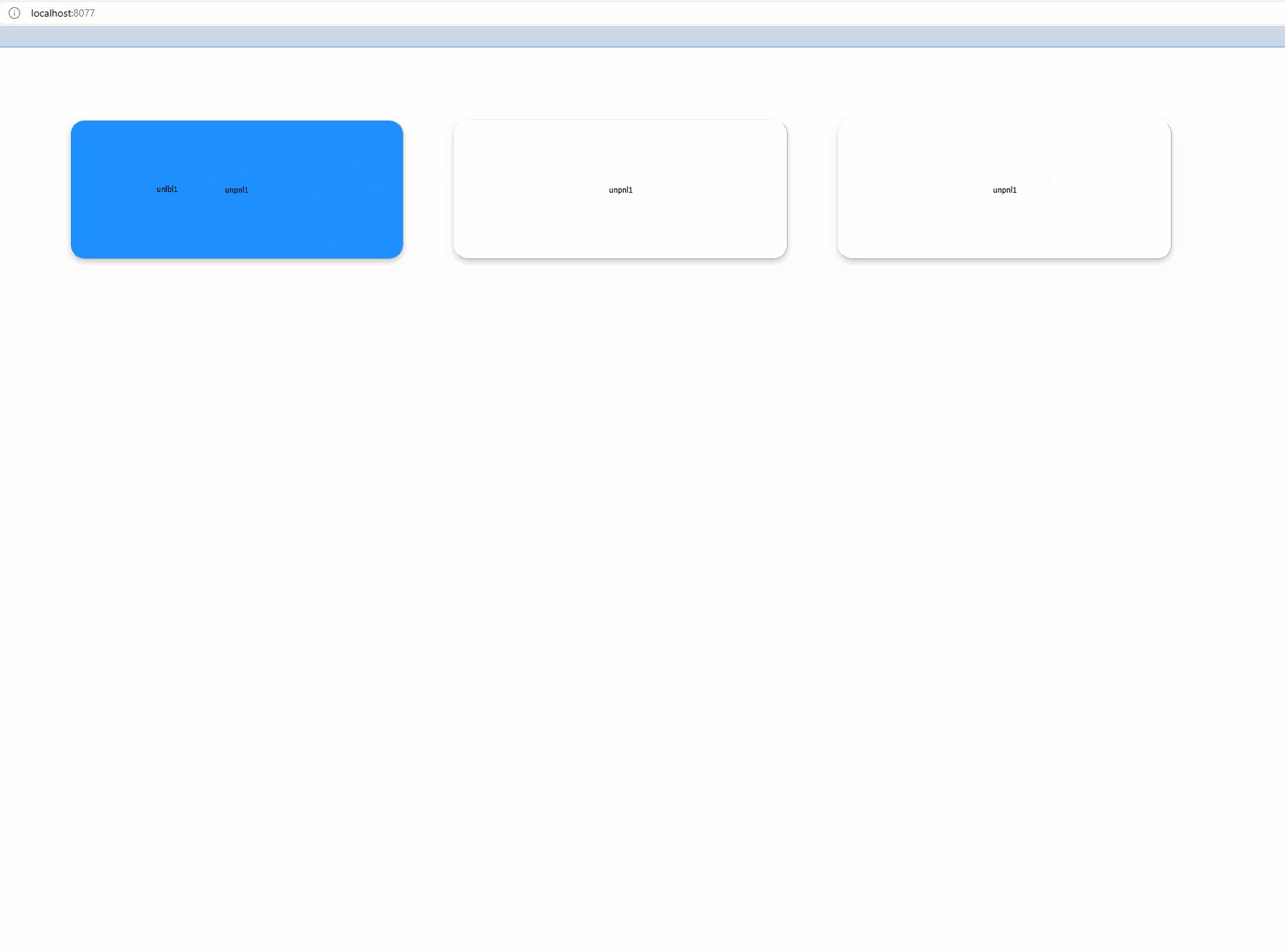
展示效果






















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








