theme: juejin
highlight: vs2015

目的 :源码安全 双击应用就可以启动
1-安装好node
2-安装pkg
可以直接全局安装pkg,方便打包
npm install -g pkg
3-package.json配置
\\ package.json
\\我是win64系统node版本是14.17.0,所以写node14-win-x64 根据实际改
\\bin是自己要打包项目的入口文件
{
"scripts"{
"pkg":"pkg . -t node14-win-x64 --out-path=dist/"
},
"bin": "./app.js"
}
结合官方文档内容,我们来看下这行代码中这些参数的意思:
1、 pkg .,意思就是它会寻找指定目录下的package.json文件,然后再寻找bin字段作为入口文件。
2、-t 用来指定打包的目标平台和Node版本,如-t node12-win-x64,node12-linux-x64,node12-macos-x64,可以同时打包3个平台的可执行程序;
3、–out-path 用来指定输出的目录地址;后面的"=dist/“就是指定的目录地址,也可以这样写”–out-path dist/",用空格替代"="
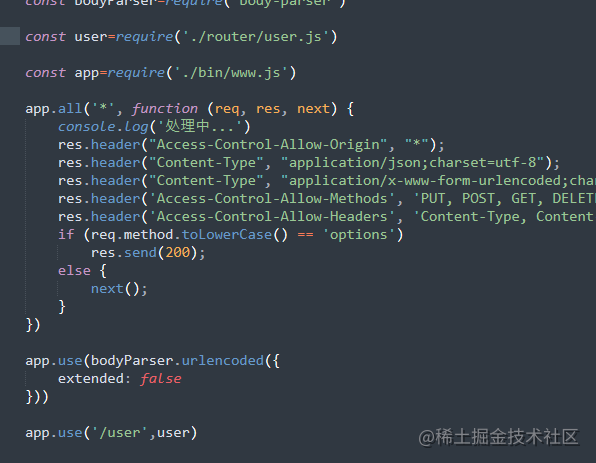
这是我的app.js

如果项目只用到了require()形式就不需要再配置了
但要是用了__dirname拼接变量的形式,就要在packge.json中进行配置了
比如这样的
app.set('views',path.join(__dirname, './views'))
...
app.use(express.static(path.join(__dirname, './public')));
就要这样配置
{
"scripts"{
"pkg":"pkg . -t node14-win-x64 --out-path=dist/"
},
"bin": "./app.js",
"pkg": {
"assets": ["public/**/*","views/**/*"],
},
}
public/**/* 这种通配符写法,表示public下所有文件都被打包进去了; assets表示静态资源相关配置,scritps表示需要配置才能打包的js脚本
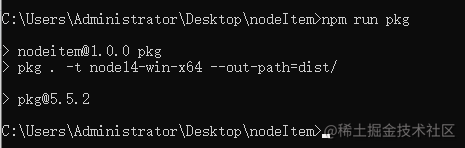
4-进行打包
已经配置完了,进行打包
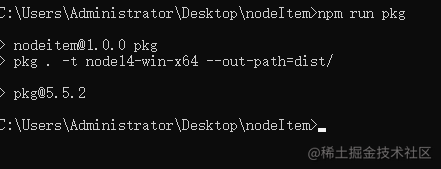
npm run pkg
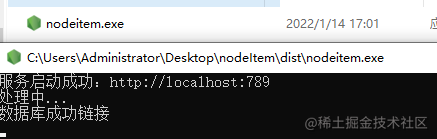
成功的样子

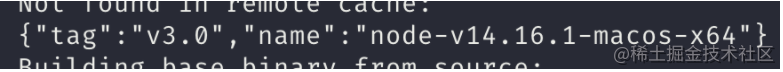
失败/加载中的样子
一般都会特别慢 然后报错

5-解决问题
方法:https://github.com/vercel/pkg/issues/419
因为访问的外国网站下的包几十M,网络不是很强就会超时
手动下载来解决
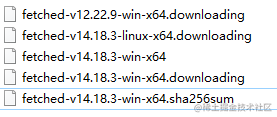
01 name 值就是需要下载的文件名(sha文件也要下)
下载地址 https://github.com/vercel/pkg-fetch/releases
02
然后把下载的文件复制到C:\Users\Administrator.pkg-cache\v2.6这个文件目录下,记得同时修改文件名称,我这里下载的是uploaded-v2.6-node-v10.21.0-win-x64,那么将它重名为fetched-v10.21.0-win-x64
下面是我的

最后再进行打包,就很快

参考的相关文件:
https://juejin.cn/post/6844903937057751054#comment
https://juejin.cn/post/6982133816001462285#heading-7
https://juejin.cn/post/6925348130078605325
https://github.com/vercel/pkg/issues/419




















 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








