首先,确保在项目目录中已经运行了以下命令,将xlsx库安装到了你的项目中:
npm install xlsx --save
首先,确保在项目目录中已经运行了以下命令,将xlsx库安装到了你的项目中:
import XLSX from 'xlsx';
***注意版本号我使用的是"xlsx": "^0.16.0"**
以下是一个简单的例子:
data() {
tableData: [
{
PointName: "二十分钟移动平均",
Level: 2,
Range: "(0.28647855634146024, 0.7773622044787902)",
},
{
PointName: "二十分钟移动平均",
Level: 3,
Range: "(0.7773622044787902, 0.904073912620222)",
},
],
},
methods: {
onExport(str, data) {
// 导出文件
const workbook = XLSX.utils.book_new();
const worksheet = XLSX.utils.json_to_sheet(data);
let wscols = [
// 每列不同宽度 字符数
{ wch: 16 },
{ wch: 50 },
{ wch: 12 },
];
// worksheet代表一个 Excel 工作表,!cols属性是一个用于存储列宽度设置的特殊对象
// 通过将wscols数组赋值给worksheet["!cols"],就实现了应用列宽度设置到 Excel 工作表的目的。
worksheet["!cols"] = wscols;
let fileName = this.$moment().format('YYYY-MM-DD hh:mm:ss') + str
XLSX.utils.book_append_sheet(workbook, worksheet, "Sheet1");
XLSX.writeFile(workbook, `${fileName}.xlsx`);
},
handleData(str) {
// 处理导出文件label
let excelData = [];
let data;
if (str == "聚类算法结果") {
data = this.tableData;
} else {
data = this.tableData2;
}
for (let i = 0; i < data.length; i++) {
const excelObj = {};
excelObj.指标点 = data[i].PointName;
excelObj.范围 = data[i].Range;
excelObj.级别 = data[i].Level;
excelData.push(excelObj);
}
this.onExport(str, excelData);
},
}
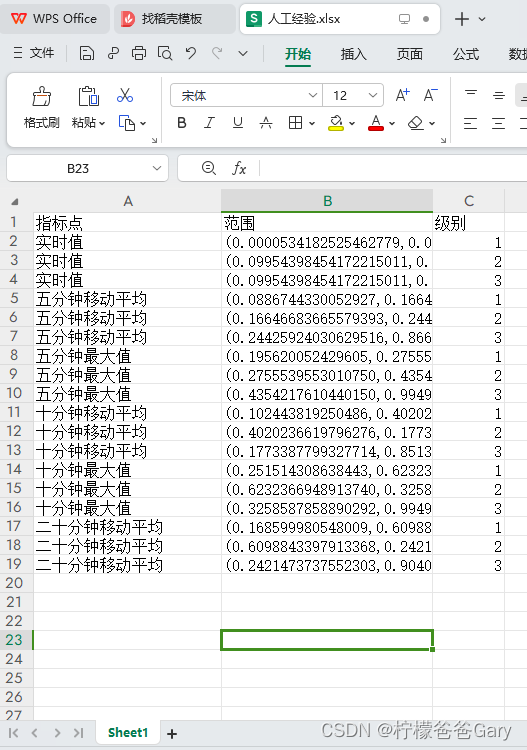
最总效果:
vue使用 xlsx 插件导出excel文件
于 2023-09-19 14:47:35 首次发布






















 926
926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








