|
|
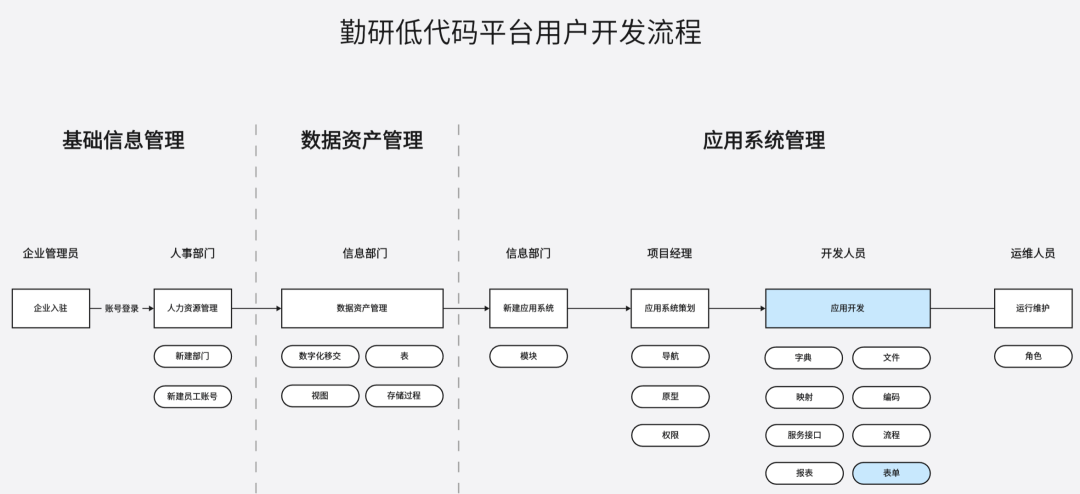
前面我们已经介绍了勤研低代码开发平台的报表数据源设计相关的内容,当数据源设计完成后,我们将继续进行表单的页面开发,接下来,我们一起走进勤研低代码开发平台高效便捷的表单设计,来看看勤研低代码平台如何为用户带来全新的开发体验。
|
|
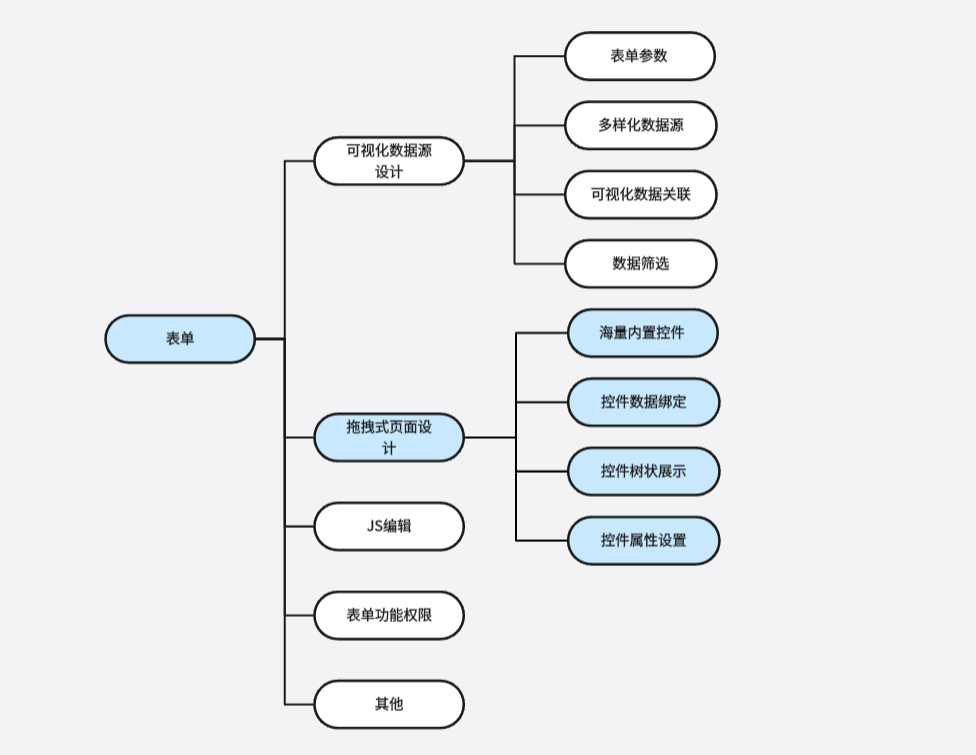
一、海量控件,满足多样需求
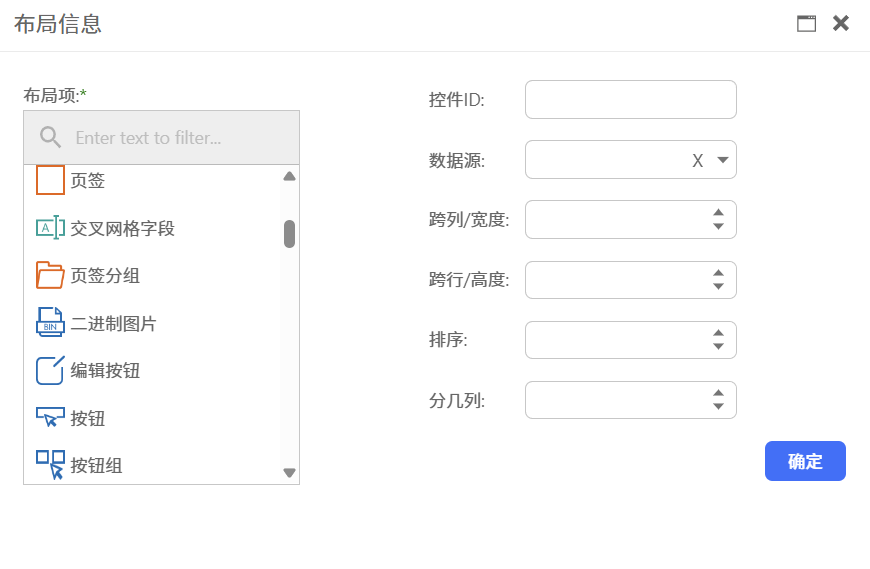
平台提供了海量的控件,涵盖了水平网格、文本框、单选复选、按钮等众多常用控件。无论是设计简单的数据录入表单,还是构建复杂的业务流程表单,用户都能找到合适的控件。用户只需将所需控件添加到工作区中,即可开始表单的设计之旅。
|
|
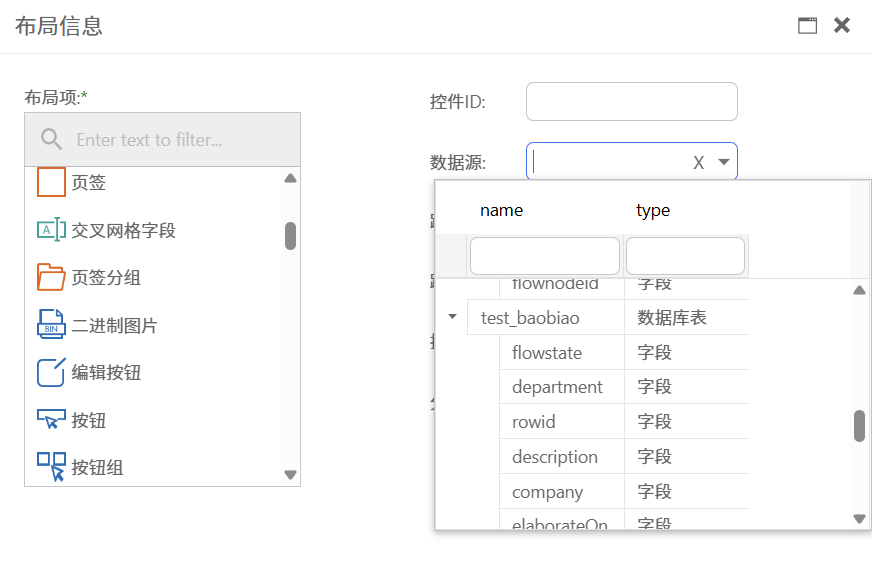
二、数据绑定,实现精准显示
前面我们介绍了表单的数据源设计功能,在用户选择所需的控件后,可以将控件与已经设计完成的数据源进行绑定,用于数据的显示。这一功能使得表单能够实时获取和展示来自不同数据源的数据,大大提高了数据的准确性和及时性。无论是数据库中的数据,还是外部 API 提供的数据,都能通过数据源设计添加并与控件进行绑定,为用户提供最直观的信息展示。
|
|
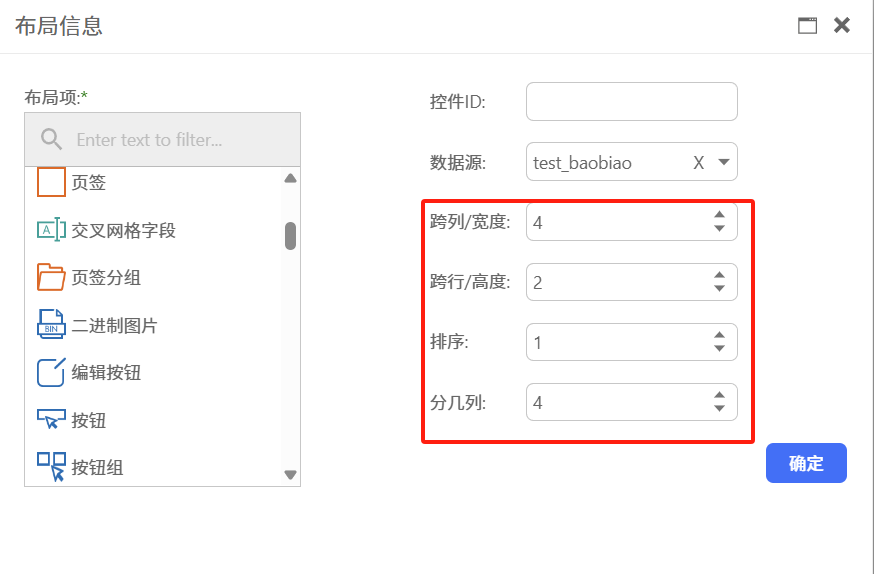
三、样式调整,打造个性化页面
用户除了可以对控件进行数据绑定,还能对控件样式进行调整。例如,通过跨行跨列等操作,可以实现页面样式的多样化展示。
|
|
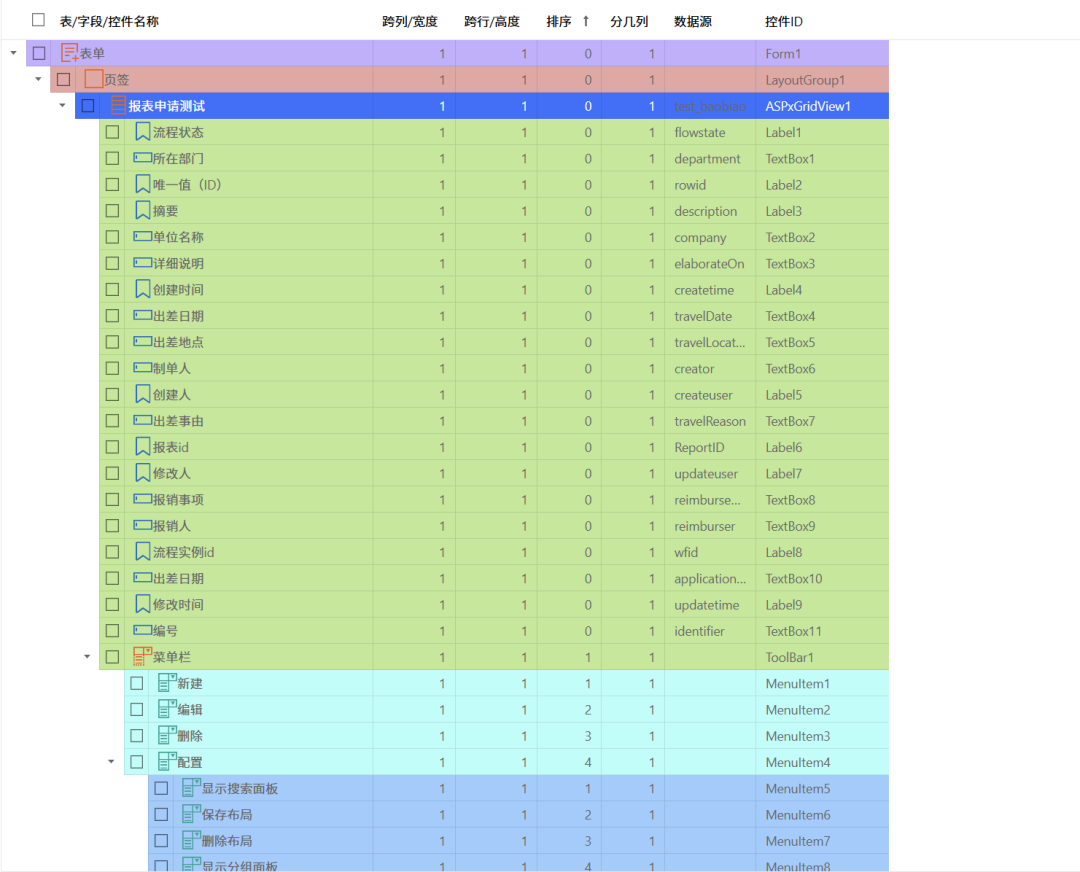
四、树结构展示,清晰层级关系
添加后的控件将在工作区以类似树结构的形式展示,这使得用户能够清晰地区分控件所属层级。无论是复杂的表单结构还是简单的布局,树结构展示都能帮助用户更好地组织和管理控件,提高开发效率。同时,用户还可以通过拖动控件实现页面布局的调整。
|
|
五、属性设置,丰富表单功能
在控件添加完成后,用户可以在右侧属性区域对控件的相关属性进行设置。这些属性大体可分为外观、布局、行为以及杂项等类别。在属性区域,用户可以对控件的外观属性进行精细调整,例如,用户可以根据自己的品牌风格和业务需求,对控件的宽高、字体、大小等外观属性进行个性化设置,打造独具特色的表单页面。同时,用户还可以定义相关事件,如点击事件、鼠标悬停事件等,从而更加便捷地实现表单的样式以及交互等功能。通过丰富的属性设置,用户可以打造出功能强大、交互性强的表单应用。
|
|
勤研低代码开发平台以一系列便捷的功能,为用户提供高效、便捷的表单开发方式。无论是专业的开发人员还是业务用户,都能在这个平台上轻松实现自己的表单设计需求,助力企业的数字化转型。































 570
570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








