文本标记
主要用于设置网页中的所有有关文字的内容,具体包括普通文字,特殊文字,标题字等字体以及文字格式的设置。
一.标题标记
以某几种字号设置字体的大小来显示文字,有六种级别,H1到H6,对应6种字号。标题标记有强调作用,强调要展示的内容,让读者通过标题理解文章的意思。
(1)标题标记的属性:
有三个属性,分别是left(使标题文字向左对齐),center(使标题文字居中对齐),right(使标题文字向右对齐)
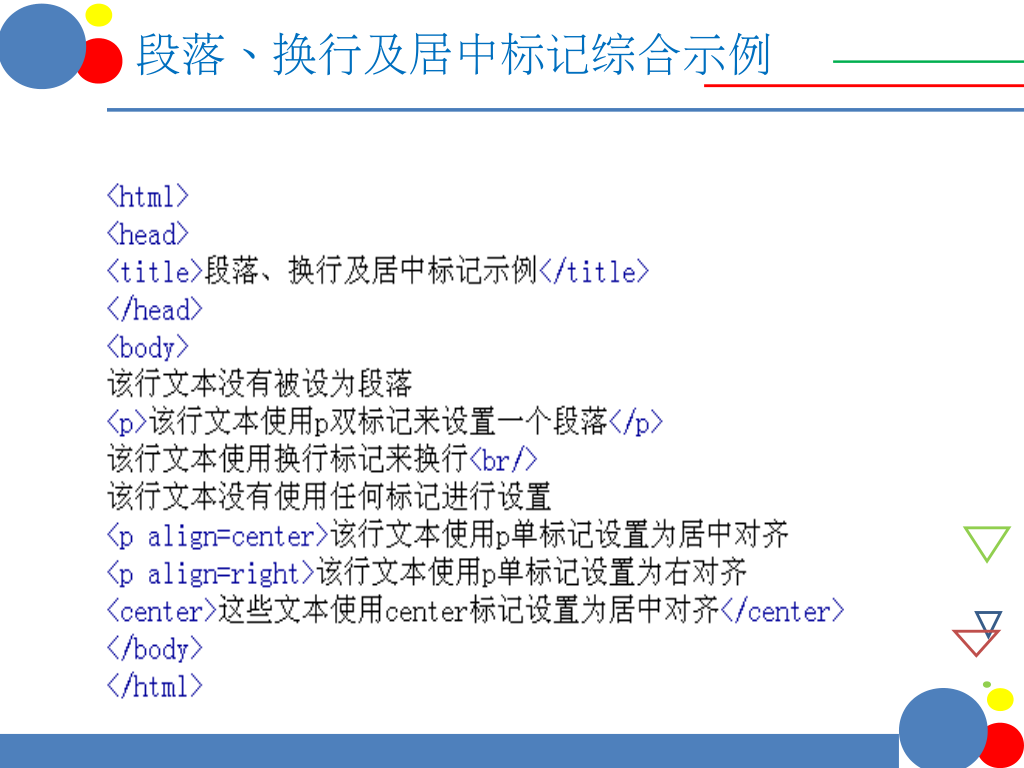
二.段落标记
就是一段格式上统一的文本,让段落清晰,表达更加合理。
<p align="对齐方式">段落文本 </p>
由上面可见,从<p>开始一个段落,使用双标记让所包含的段落与上下文出现一空行的距离,而单标记让段落与上文出现一个空行的距离。
当插入一个空行,最好不要使用<p></p>,最好使用<br/>
三.水平线标记
水平线标记使文章段落条理清晰,分开段落与段落,分开标题与段落。
基本语法格式:<hr 属性 =“属性值”/>
<hr/>是单标记,使用后会出现默认值的水平线。

<hr/>常用的属性
align:设置水平线的对齐方式
size:设置水平线的粗细
width:设置水平线的宽度
color:设置水平线的颜色
换行标记<br/>用于强制换行
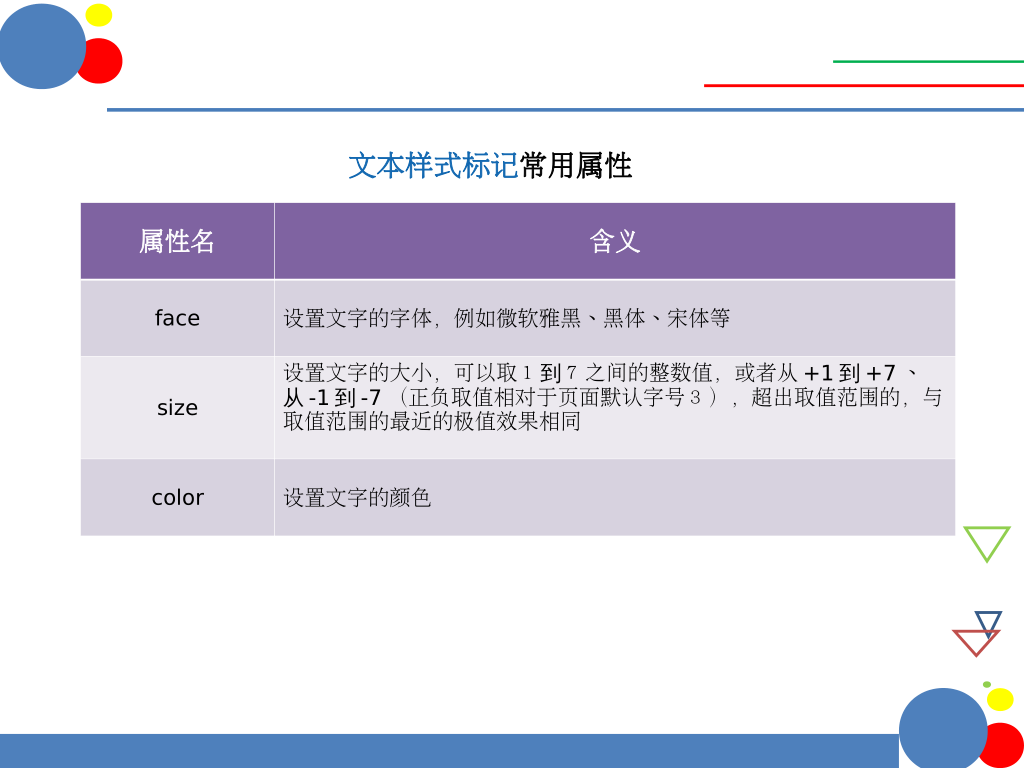
文本样式标记
用来控制网页中文本的字体,字号,颜色
通常默认为:3号字体 黑色 宋体
基本语法格式:<font属性=“属性值”>




























 1046
1046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








