现在市面上的课件录制软件很多,许多人都听说过Camtasia2024,它是TechSmith旗下的一套专业屏幕录制软件,同时包含Camtasia录像器、Camtasia编辑器、Camtasia菜单制作器、Camtasia剧场、Camtasia播放器和Screencast的内置功能。
今天小编就来介绍如何利用Camtasia进行录制微课,主要分为四个步骤:录制屏幕操作、剪切操作、音频操作、字幕操作。
- 录制操作
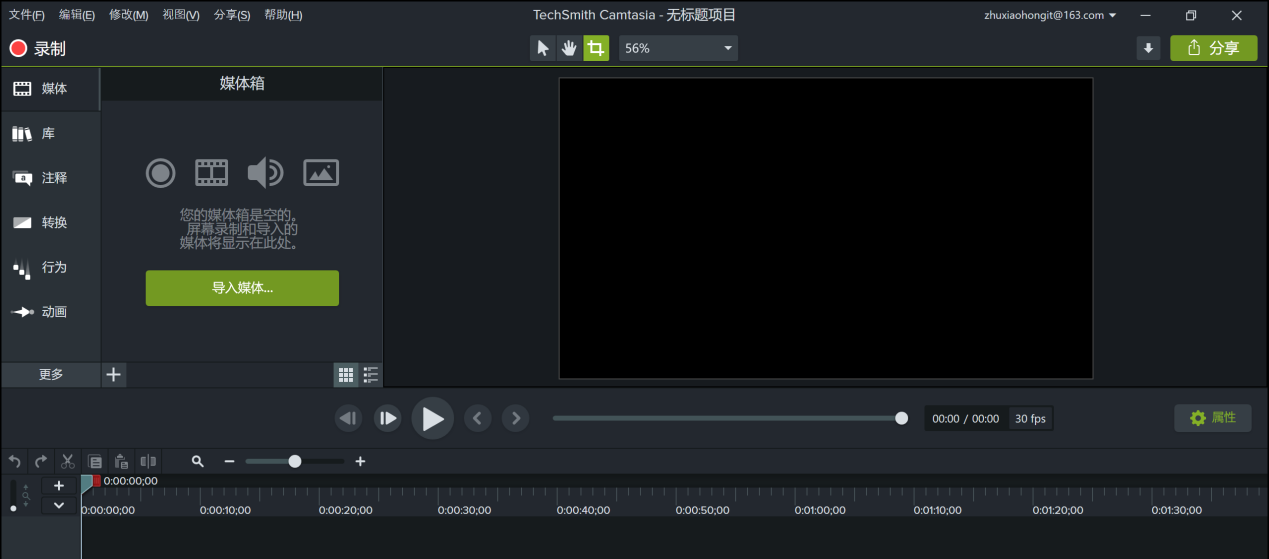
如何利用Camtasia 2024软件进行录制操作,首先运行Camtasic软件,打开之后新建一个项目,页面就会进入如下图1所示界面。
Camtasia Studio win-安装包: https://souurl.cn/1JFEsn
Camtasia Studio mac-安装包:https://souurl.cn/JtUh1J

图1:新建项目
第二步,点击左上角的“录制”按钮,屏幕就会进入录制状态,会弹出如下图2的对话框,用于录制过程中的相关设置。

图2:录制页面
比如录制区域选择,是全屏或自定义选择。需注意,查看音频内容是否已经打开,如果内置音频有问题,可以使用外接音频。选择完成之后,点击“红色的rec”按钮,页面会弹出一个对话框,如果想要停止录制可以按“F10”按钮,然后倒计时3、2、1就会进入录制状态。

图3:停止快捷键
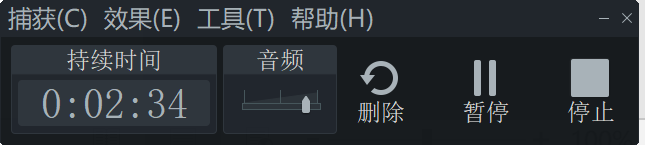
进入录制状态后,右下角的对话框也会由开始的选择区域,变成时间倒计时状态,如下图4所示,除了通过键盘F10快捷键停止录制外,也可在该页面中进行操作。

图4:录制时间
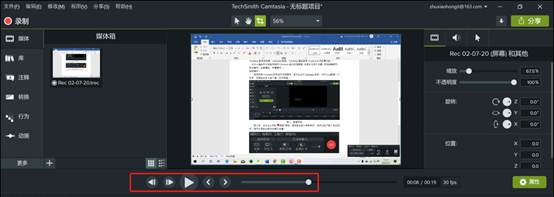
当你点击停止之后,录制的内容会到Camtasia软件的媒体库中,可以进行预览,检查录制的内容是否符合自己想要的内容。

图5:录制内容预览
如果视频检查无误,需注意,先把视频内容保存一份,这样源文件就可以被保存下来,就算生成视频之后,发现问题也可以进行更改。选择文件---保存即可。会得到如下文件。

图6:保存文件
这个文件并非最终的MP4的文件,而是trec文件,可以重新打开,在软件内进行剪辑,编辑,添加音频文字等。
- 剪辑操作
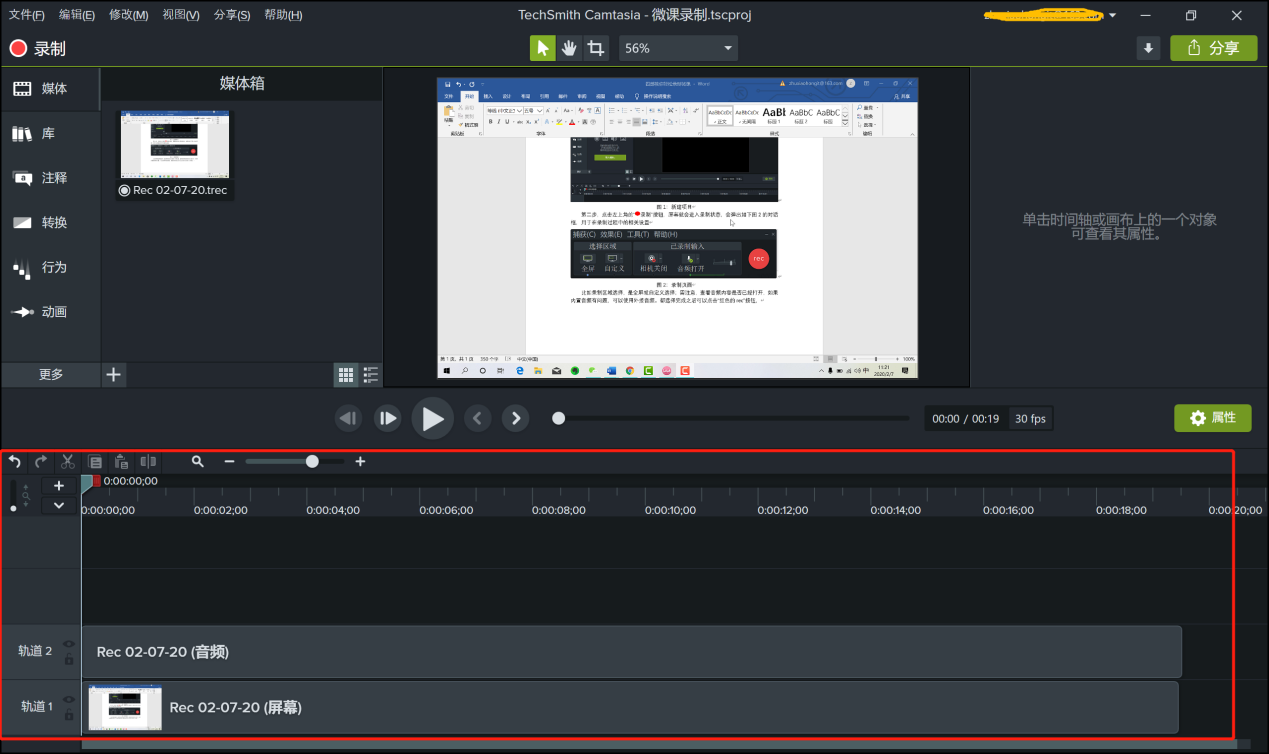
在camtasia课件录制中打开之前录制好文件,在下部分轨道内,对视频进行编辑。

图7:编辑界面
在编辑区域有一个搜索的图标,边上的“+、-”可以用来放大轨道,这样时间轴也会变得比较大,可以更加精准的定位。在时间轨道上有三个游标,分别是绿色,红色和灰色。绿色跟红色用来控制选择区域,灰色的又称播放键,把他拖到哪里,视频便会从哪里开始播放。
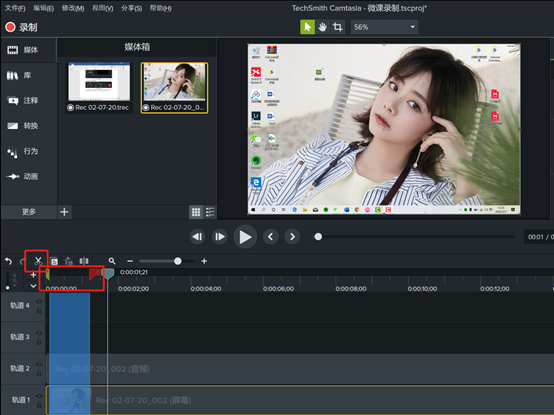
比如,开始录制之前,有一段内容并不需要应用在微课内容中,就可以通过绿色和红色游标选择出相关内容,然后点击工具栏剪刀按钮。剪切掉这部分内容。其他类似操作重复以上步骤即可。

图8:剪切操作
- 音频操作
一般录制视频的时候会有自带的录制音频,但我们也都知道在录制的过程中添加背景音乐会使得微课更加生动些。那该如何添加呢?
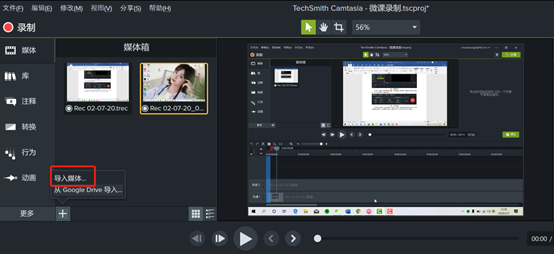
在Camtasia录制页面媒体左下角有个“+”点击导入媒体,选择需要添加的媒体,添加成功之后文件就会进入媒体中。

图9:导入媒体
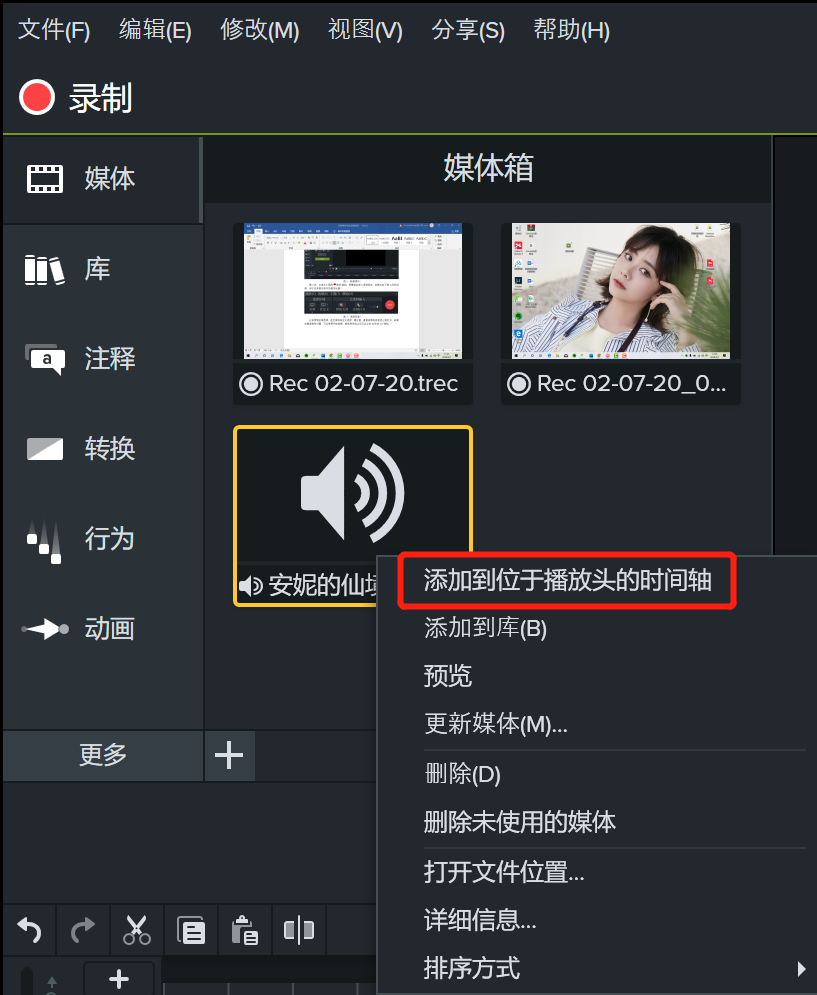
媒体导入成功之后,并没有添加到视频轨道中,可以直接拖入轨道中,或右键该文件,弹出对话框,选择“添加到位于播放头的时间轴”即可。

图10:添加媒体入时间轴
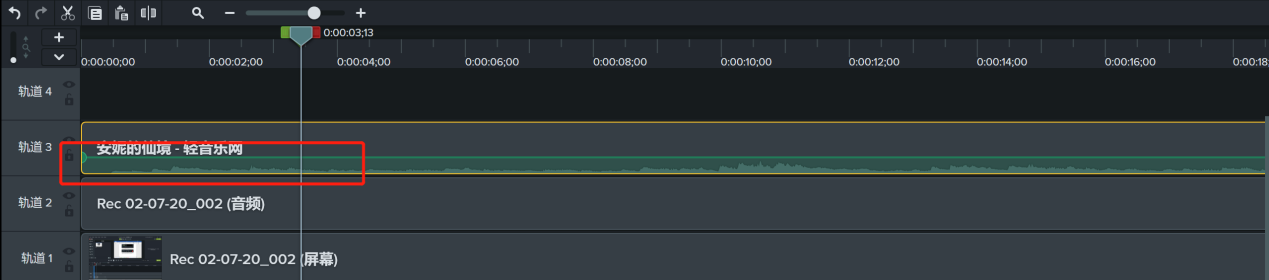
导入音频预览之后可以发现,导入背景音乐声音太大,把原先的视频的声音盖掉了,可以通过左侧导航栏中的音效按钮,也可以在轨道中拖动音频高度来调整音量的大小,不过这个过程需要多尝试,直到合适的音量为准。

图11:编辑音频音量
- 字幕操作
当音频文件已经都调试好之后,接下也就是视频操作的最后一步了,添加字幕操作,可以一行一行地添加字幕,也可以利用同步字幕功能。
利用的就是音频转文字,首先在软件中选择你需要的音频,导出音频文件。然后百度搜索语音转文字工具,便可得到字幕文件,复制到记事本文件中,然后再复制文字内容粘贴到软件的字幕框中。但需确保一行字一排,这样后期才方便同步字幕。

图12:导入字幕
把相关的文字粘贴到文字区之后,点击同步字幕,听到视频中念到哪里,就点击该段文字的第一个字,就可以同步了。然后重复操作,直到每一段文字都同步完成即可。
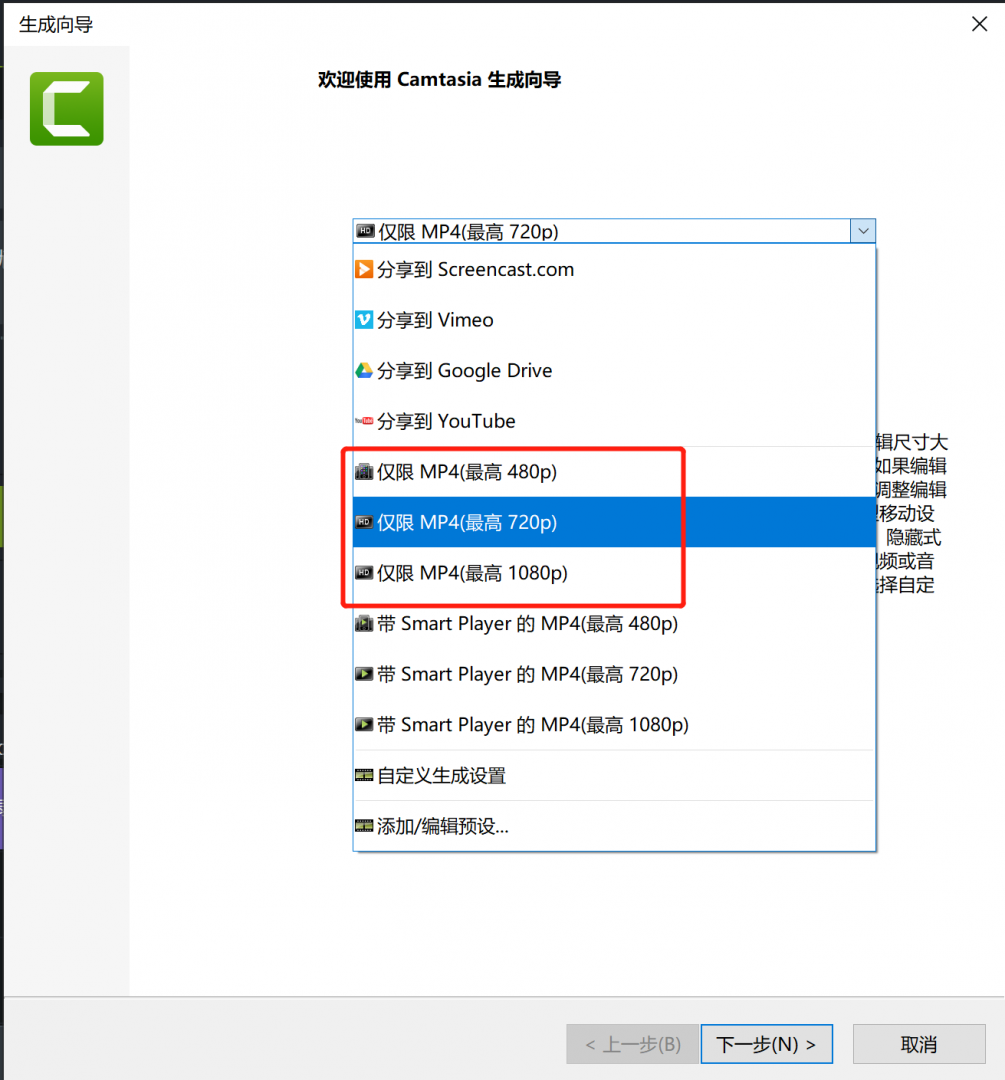
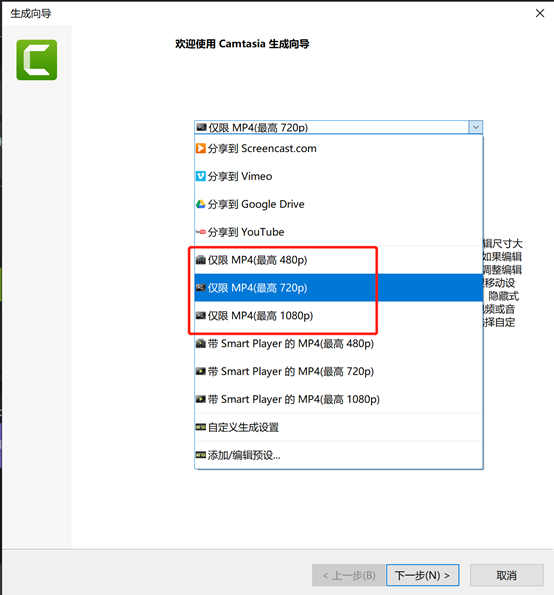
最后就是把整个视频重新预览,如果没有问题,可以点击右上角的分享按钮,进入一个生成向导,选择MP4文件即可。然后根据向导设置完成,即可生成最终的视频文件。

图13:生成视频
通过以上四步内容的操作之后,整个微课视频的录制和编辑就完成了。

























 4675
4675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








