修改overflow产生的滚动条样式,主要可以通过如下三个伪元素设置:
1)-webkit-scrollbar:设置水平滚动条的高度,垂直滚动的宽度
2)-webkit-scrollbar-thumb:设置滚动条里面的滑块样式
3)-webkit-scrollbar-track:设置滚动条的轨道背景样式
4)本文默认使用chrome浏览器查看运行效果
方法/步骤
新建一个html文件叫做CssOverFlow.html(有html编辑工具的,就使用工具创建。没有工具的,可以先创建文本文件,再修改文件名即可)
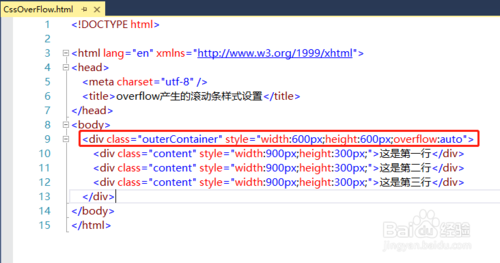
【默认的overflow样式】代码如下(当外层高宽比内部内容高宽小,且设置了overflow:auto,就会有滚动条产生)
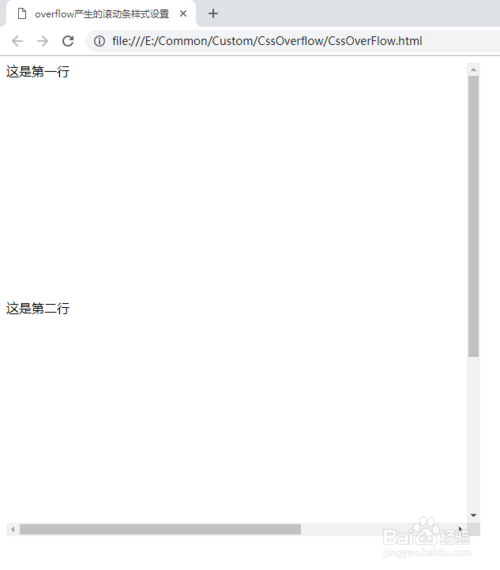
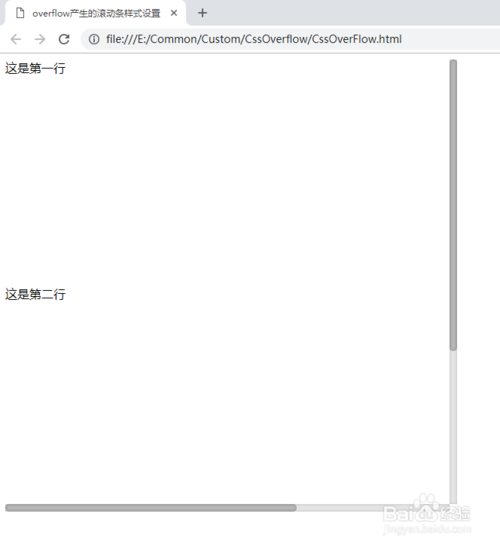
【默认的overflow样式】运行效果如下(横向和纵向都产生了滚动条)
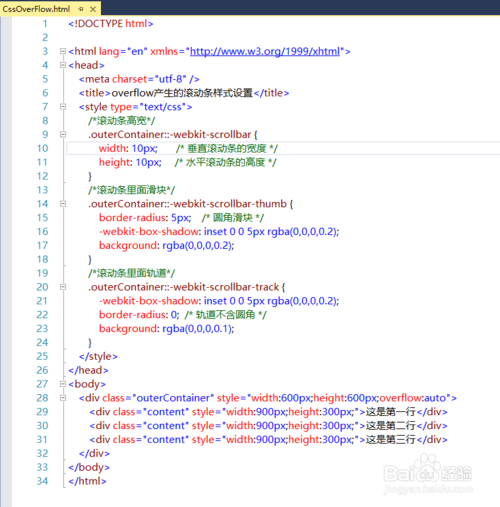
【修改后overflow样式】代码如下(修改滚动条的宽度、背景色等样式)
【修改后overflow样式】运行效果如下(宽度减少了,背景色改变了)
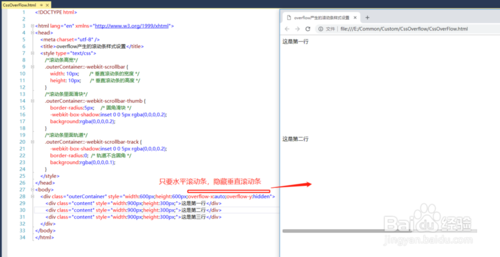
只要水平方向上的滚动条,则隐藏垂直滚动条,使用代码:overflow-x:auto;overflow-y:hidden
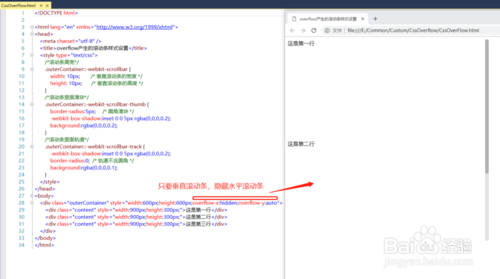
只要垂直方向上的滚动条,则隐藏水平滚动条,使用代码:overflow-x:hidden;overflow-y:auto



























 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








