1、打开nginx配置文件
vi /etc/nginx/nginx.conf
或者 vi /etc/nginx/conf.d/gzip.conf
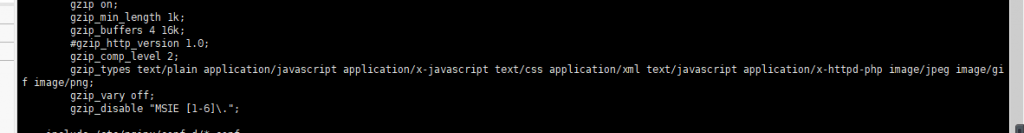
2、往nginx.conf或者gzip.conf文件中加入如下信息
默认gzip是被注释的(#gzip on)
gzip on;#开启gzip
gzip_min_length 1k;#低于1kb的资源不压缩
gzip_buffers 4 16k;#压缩级别【1-9】,越大压缩率越高,同时消耗cpu资源也越多,建议设置在4左右。
#gzip_http_version 1.0;#用了反向代理的话,末端通信是HTTP/1.0,有需求的应该也不用看我这科普文了;有这句的话注释了就行了,默认是HTTP/1.1
gzip_comp_level 2;#压缩级别,1-10,数字越大压缩的越好,时间也越长,看心情随便改吧
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; #需要压缩哪些响应类型的资源,多个空格隔开。不建议压缩图片,下面会讲为什么。
gzip_vary off;#是否添加“Vary: Accept-Encoding”响应头
gzip_disable "MSIE [1-6]\.";#IE6对Gzip不怎么友好,不给它Gzip了
3、 :wq保存退出,重新加载Nginx
重启nginx systemctl reload nginx; systemctl restart nginx
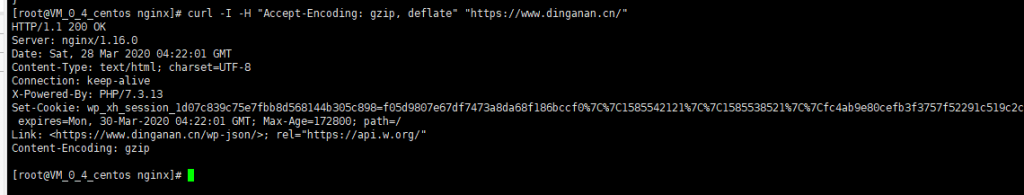
4、 用curl测试Gzip是否成功开启
curl -I -H “Accept-Encoding: gzip, deflate” “https://www.dinganan.cn/”

可以看到相应头带上了Content-Encoding:gzip标识,说明gzip压缩起效果了。
也可以在浏览器直接看

5、拓展
gzip虽然好用,但是一下类型的资源不建议启用。
1) 图片类型
原因:图片如jpg、png本身就会有压缩,所以就算开启gzip后,压缩前和压缩后大小没有多大区别,所以开启了反而会白白的浪费资源。(Tips:可以试试将一张jpg图片压缩为zip,观察大小并没有多大的变化。虽然zip和gzip算法不一样,但是可以看出压缩图片的价值并不大)
2) 大文件
原因:会消耗大量的cpu资源,且不一定有明显的效果。





















 217
217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








