最近公司在做一个关于erp的后台管理系统 对商品进行出入库等一系列操作,然后找的是网上的一个开源的进销存项目,这个项目是基于jeecg的前后端分离版本,前端是Ant Design Jeecg Vue 2.20版本。
需求是实现上级需要审核下级提交的入库申请或者出库申请,上级审核完成之后才可以存到库存中。jeecg有一套自己的权限管理系统,开发文档:项目介绍 · JeecgBoot 开发文档 · 看云
当前项目本身有写一个审核按钮,但是没有做权限认证,每个用户都可以审核,如果要对他进行权限限制的话只需要在前端![]()
加上v-has 并且在页面的菜单管理中进行按钮权限配置
1.进入系统管理中的菜单管理页面

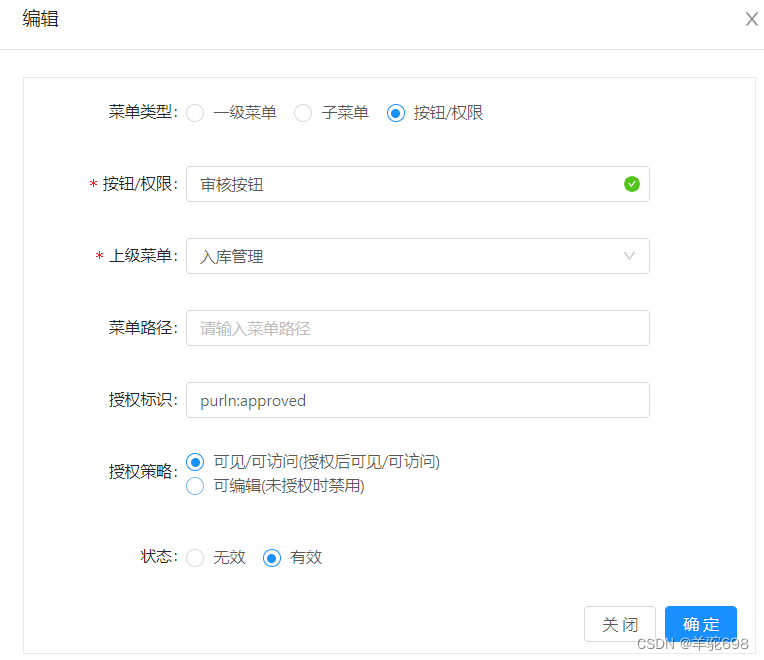
2.在对应的模块下面添加下级进入按钮/权限模块如下图其中的授权标识对应前端v-has中定义的字段

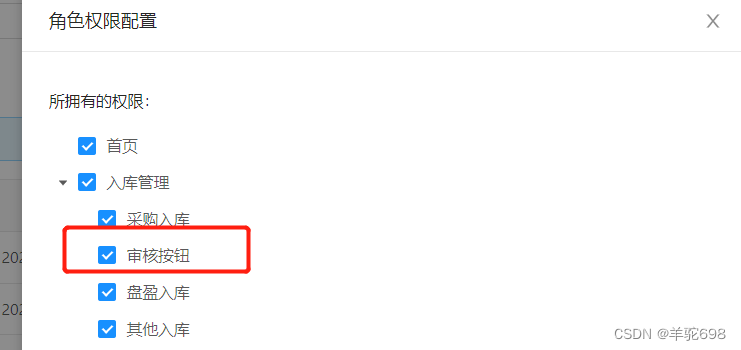
3.进入角色模块对需要的角色进行授权即可






















 5218
5218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








