一、AJAX
1、什么是Ajax?
是指一种创建交互式网页应用的网页开发技术。
- AJAX:Asynchronous Javascript And XML(异步JavaScript和XML)
- 交互:这里的交互指客户端和服务器的数据是可以相互传递和使用的。
- XML:一种类似于HTML的标记语言,可以将数据结构化,XML已经被JSON淘汰了。
- 异步:异步指程序可以同时执行,同步指程序需要按照顺序执行。
特点:
再不提交整个页面的情况下,实现页面的局部刷新;
指不刷新当前页面,把某些数据传递给服务器,把某些数据从服务器拿回客户端。
**注意:AJAX必须依赖www服务执行,即使用http协议来运行。**
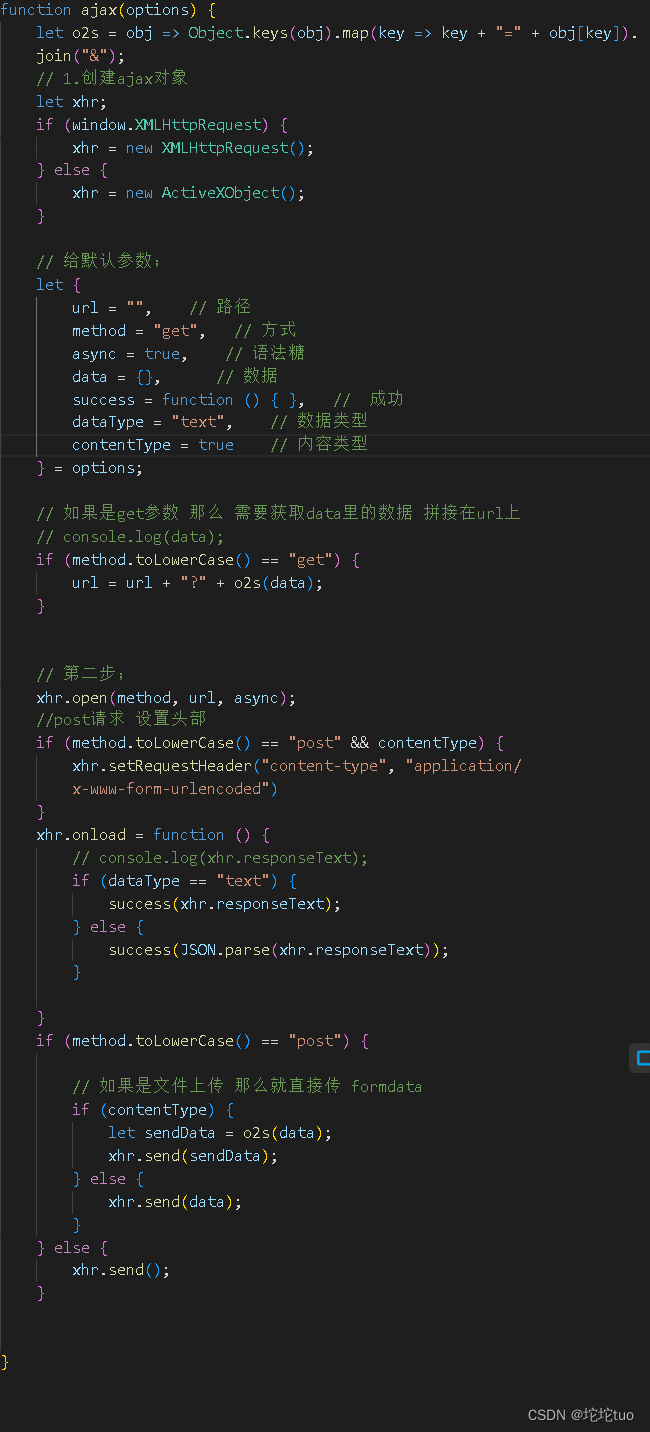
2、Ajax的创建
①、 var xhr = new XMLHttpRequest() // W3C标准 ajax的核心
②、xhr.open("请求方式" ,URL ,是否异步) // 建立连接
③、send() // 发送请求
④、xhr.onreadystatechange = function () { 监听状态码的变化
if( xhr. readyState ==4 && xhr. status == 200 ){ 哪一个步了 http状态码
alert(xhr.responseText)
}
}

-- onreadystatechange 指本次ajax请求的状态发生改变时所触发的事件
- readyState 请求状态
0 : 请求未初始化,还没有调用open()函数。
1 :请求已经建立,但是还没有发送,还没有调用send()函数。
2 : 请求已经发送,正在处理中,可以在响应中获取内容头。
3 : 请求正在处理中,已经有部分的数据可以用了,但是服务器还没有完成响应的生成。
4 : 响应已完成,你可以获取并使用服务器的响应了。
status 指http状态(常用的http状态码,稍微了解下即可)
200:ok,页面正确打开,并得到完整的响应内容。
301:被请求的资源已永久移动到新位置
302:请求的资源临时从不同的 URI响应请求
304:缓存
404:页面不存在。
500:常指后端代码发生错误
503:由于临时的服务器维护或者过载,服务器当前无法处理请求。
- responseText指接收到的响应结果
3、GET 和 POST的区别
get是以url的方式传递数据: post是以http请求中的body部分传递数据。
get传递数据,中文会被编译或者可能出现乱码。post不会。
get在IE会走缓存。post不会
**GET 和 POST 可传递的最大值是多少?**
- GET 是通过 URL 传递的,HTTP协议没有对URL长度和参数个数进行限制。这个限制是特定的浏览器和服务器对URL进行了限制。IE为2083字节(2KB+35);Firefox为65535字节;Safari为80000字节;Opera为190000字节;Chrome为8182字节;Apache能够接收url最大长度为8192字节;IIS为16384字节。
- POST理论上没有长度的限制,HTTP协议没有对POST进行限制,起限制的是服务器的处理程序的处理能力。
Tomcat默认为2M;IIS默认为4M,也可以通过设置,让POST内容无限大,但要注意服务器和内存能力。
**Javascript 如何解决异步问题?**
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步

AJAX

post
























 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










