一、2D转换之移动translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位
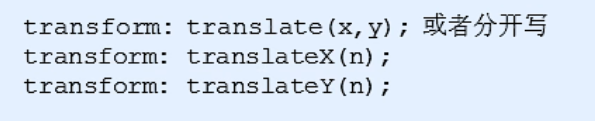
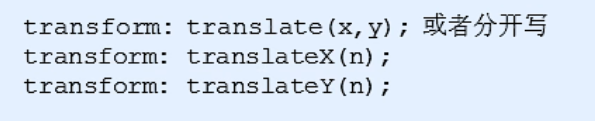
1.语法

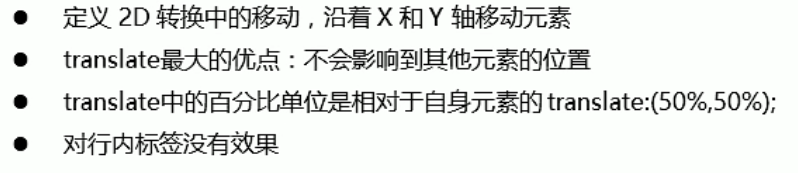
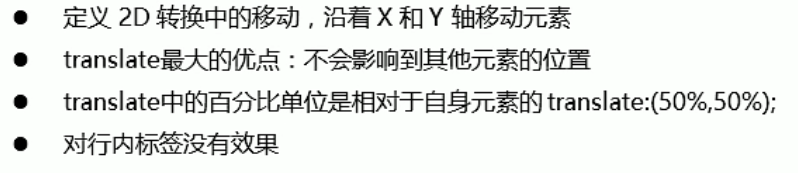
2.重点

二、2D转换之旋转rotate
2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转
1.语法

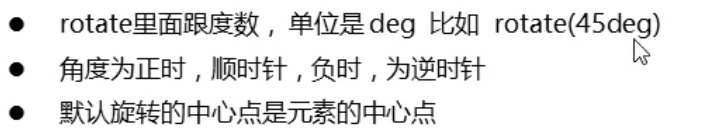
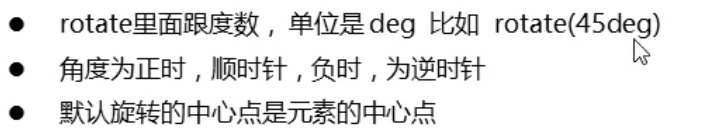
2.重点

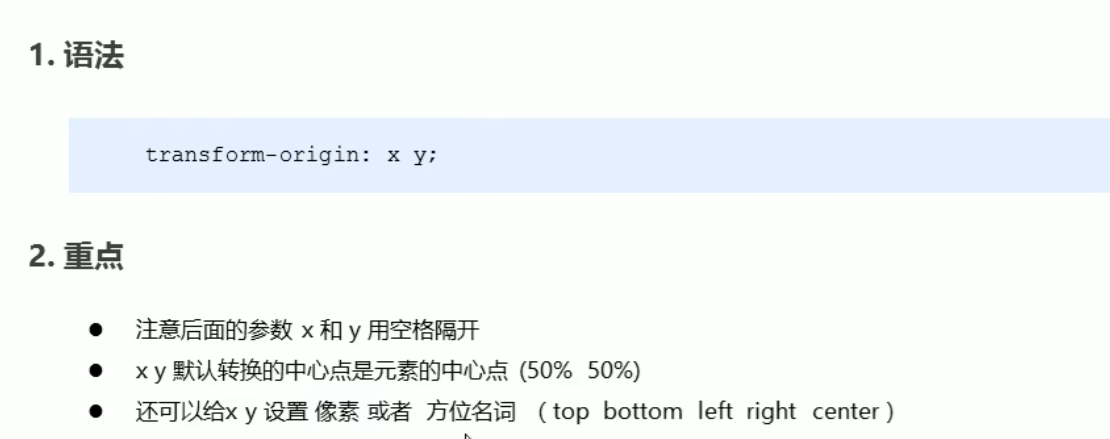
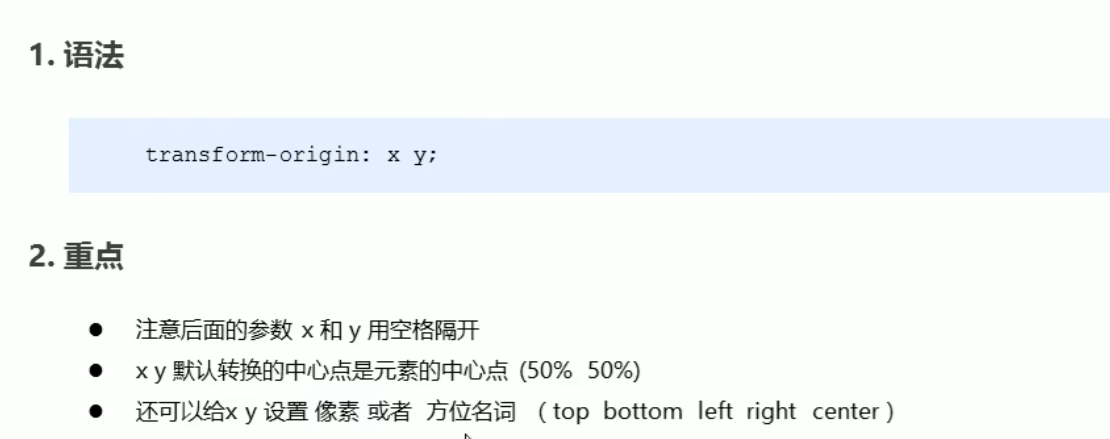
三、2D转换中心点 transform-origin

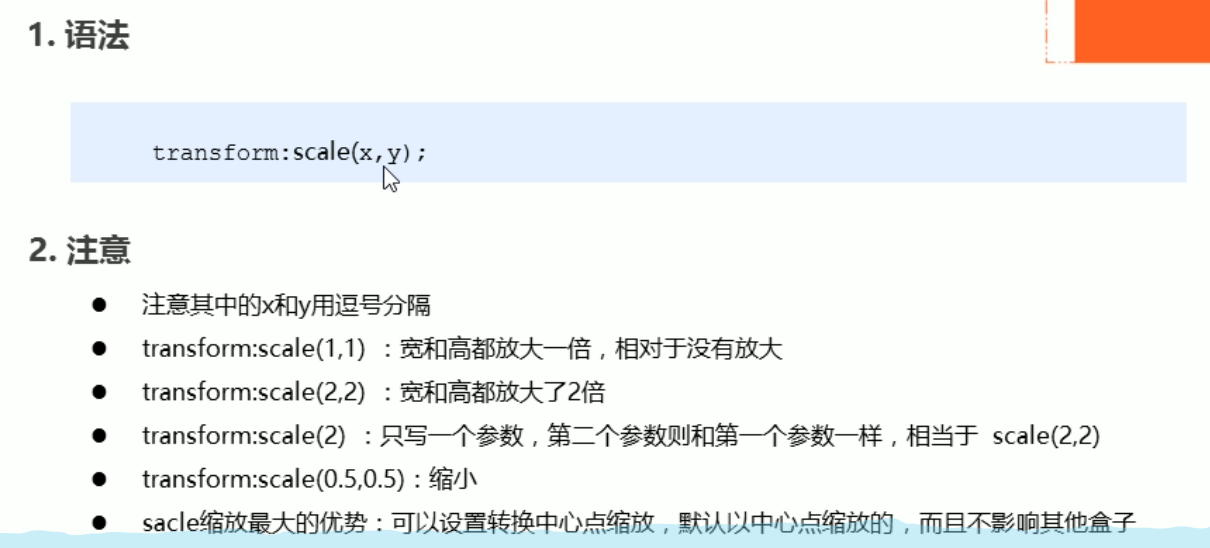
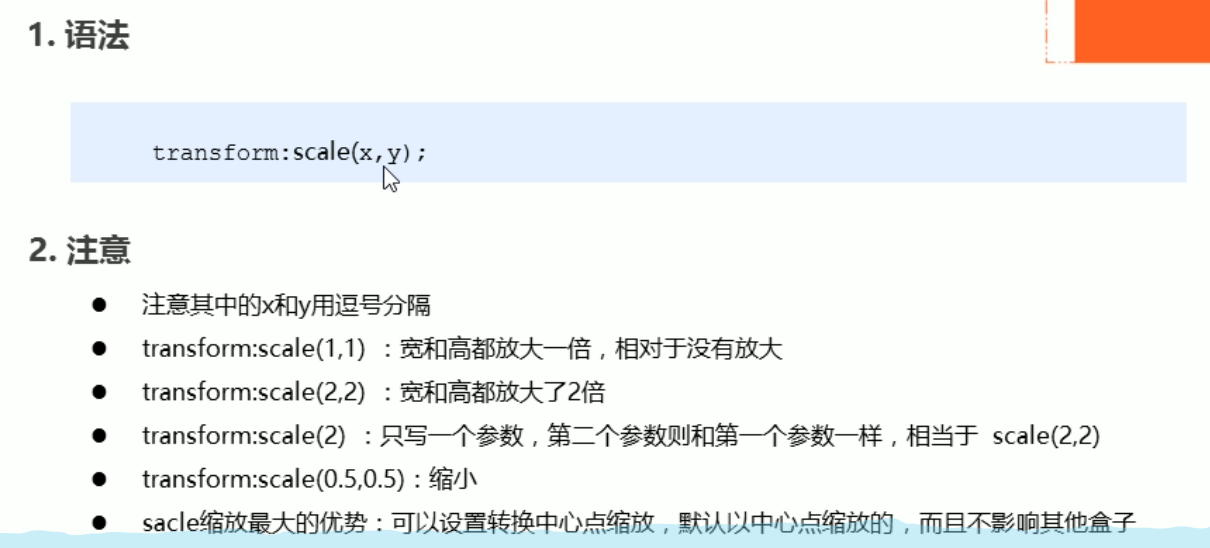
四、2D转换之缩放scale

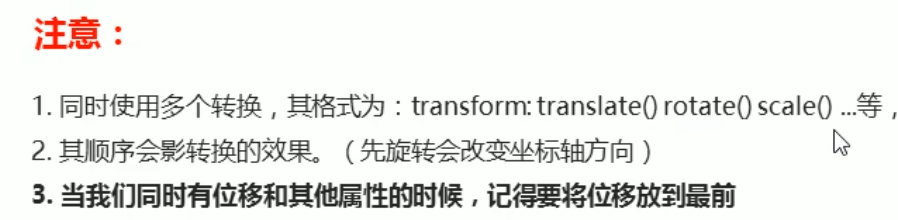
四、2D转换综合写法

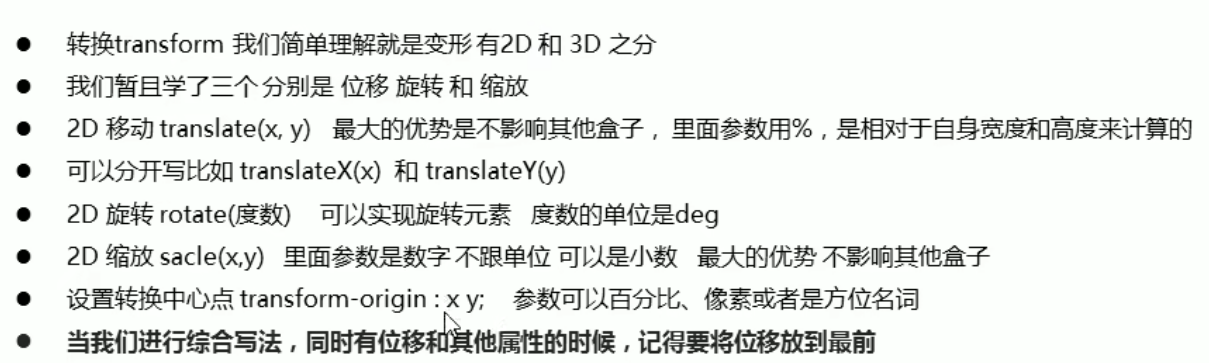
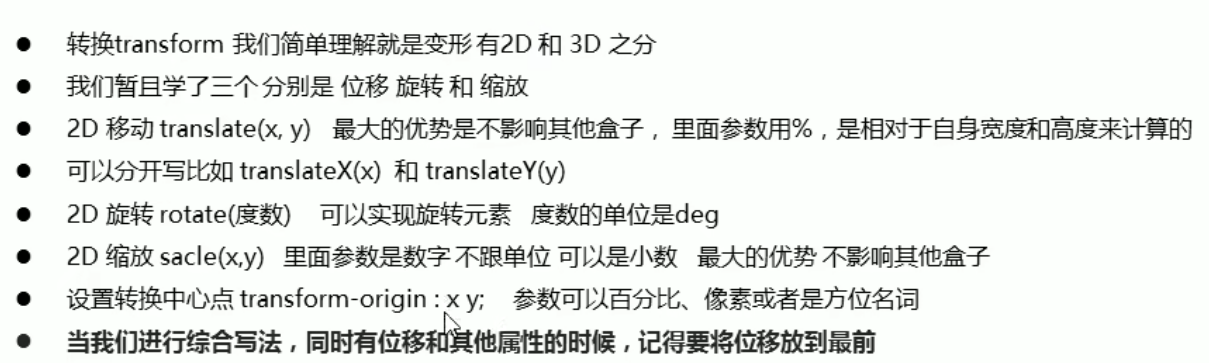
五、2D转换总结

2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位
1.语法

2.重点

2D旋转指的是让元素在二维平面内顺时针或者逆时针旋转
1.语法

2.重点


四、2D转换之缩放scale



 2825
2825
 74
74
 459
459
 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


