

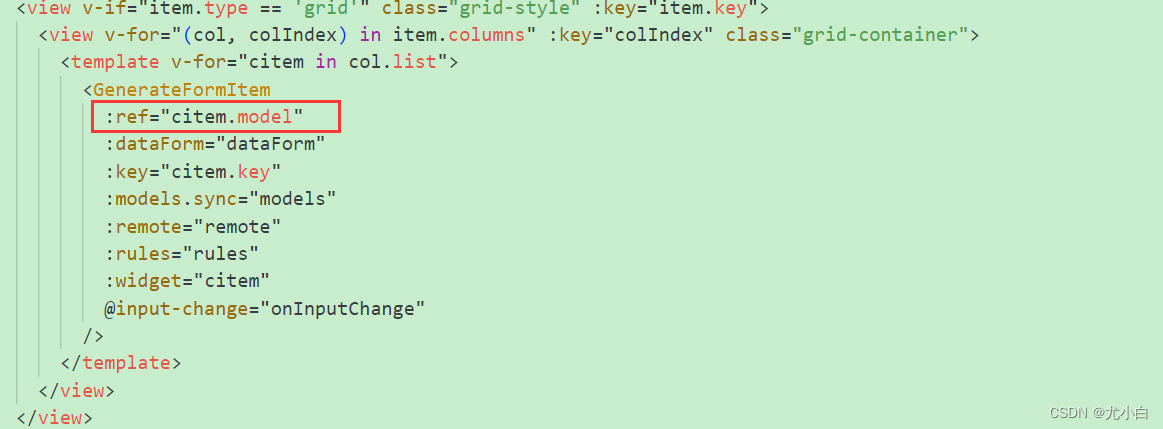
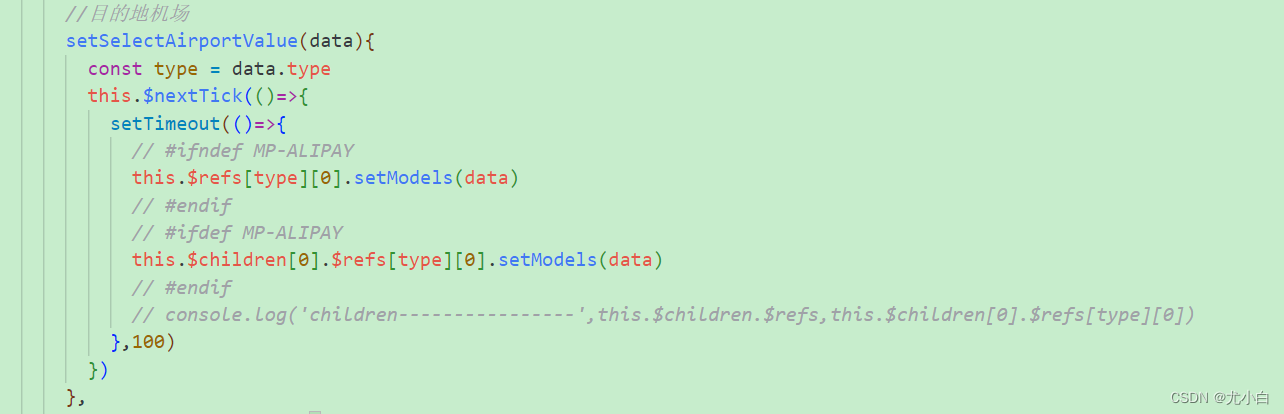
第一种方法是使用this.$refs[][0]
this.$refs[type][0].setModels(data)
第二种是使用this.$children
this.$children[0].$refs[type][0].setModels(data)


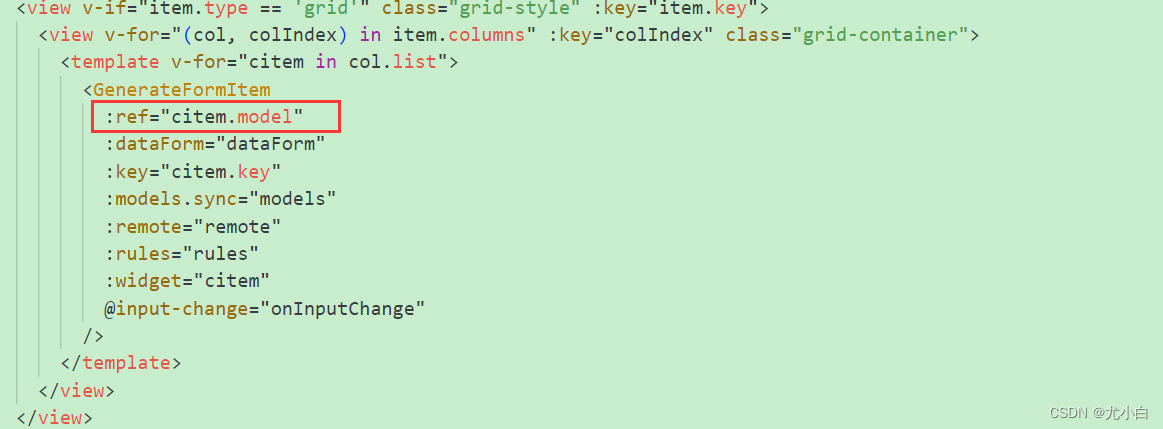
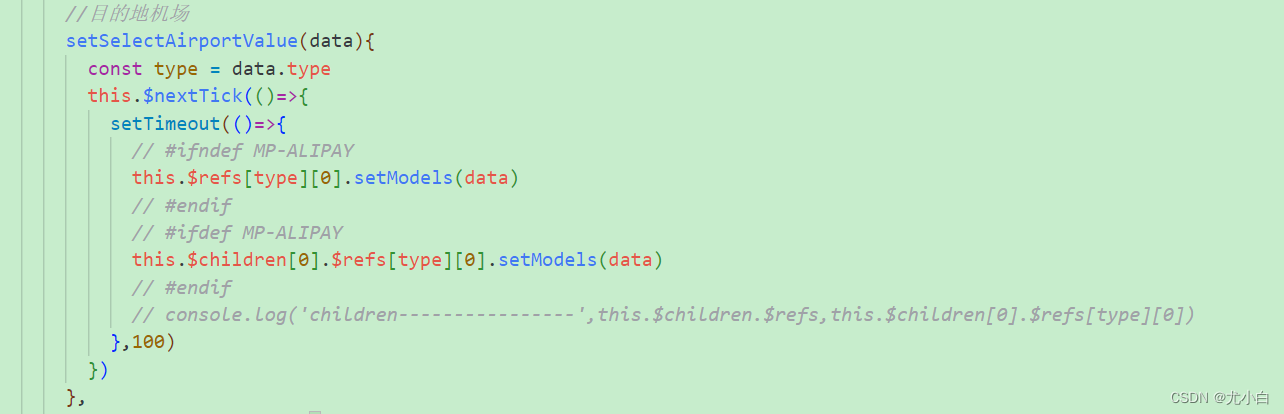
第一种方法是使用this.$refs[][0]
this.$refs[type][0].setModels(data)
第二种是使用this.$children
this.$children[0].$refs[type][0].setModels(data)
 1312
1312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


