1、逻辑运算符 与 或 非
与&&:所有条件必须同时满足
console.log(4 > 3 && 3 > 2) ; // true
或||:只要有一个条件满足即可
console.log(4 > 3 || 3 < 2) ; // true
非!:取反
console.log(2 !== 3) ; // true // ===值和类型相等2、算数运算符优先级
优先级自上而下
| () |
| ++ -- |
| ! |
| * / % |
| + - |
| > < >= <= |
| == === !== != |
| && |
| || |
| = += -= *= /= %= |
3、拼接运算
+ 可以表示:求和,正数,拼接
// 实现字符串的拼接
var a = 'hello' + 'hi' ;
console.log(a) ; //hellohi
var b = '1' + '2' ;
console.log(b) ; // 12 字符串拼接
4、数据类型的转换
数据类型分为两种转换方式,即强制转换和隐式转换
1):强制转换:其他类型转数字 Number()
var a = '5';
var b = Number(a);
console.log(b); //5其他类型转字符串 String()
var a = 5;
var b =String(a);
console.log(b); //"5"其他类型转成布尔值 Boolean()
var a = 5;
var c = '5'
var b = Boolean(a);
var d = Boolean(c);
console.log(b); //true
console.log(d); //true2):隐式转换
var a='5';
var b=a-0;
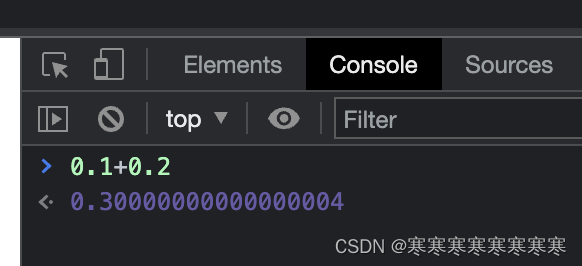
console.log(b); //55、浮点数计算
计算机进行计算的时候是使用二进制计算的,在计算浮点数的时候,会出现精度丢失的情况。

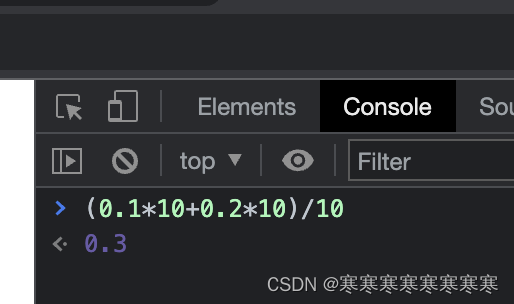
解决的方法有很多种,今天介绍两种:
1)将数值变为整数后运行,再变成小数

2)toFixed(n) 四舍五入的保留小数点后n位数

注意: toFixed(n)是字符串方法,所以返回值是字符串
6、字符串中数值获取
取整 parseInt() 从第一位数字开始截取,到遇到第一个非数字结束,如果截取不到就得到NaN
var a = '22岁‘;
console.log(parseInt(a)); //22
var a = '22.5岁';
console.log(parseInt(a)); //22 !!只能获取整数
var a = '年龄22';
console.log(parseInt(a)); /NaN取浮点数 parseFloat() 从第一位数字开始截取小数,到遇到第一个非数字结束,如果截取不到就得到NaN
var a = '22.5岁'
console.log(parseFloat(a); //22.5
var a = '年龄22.5'
console.log(parseFloat(a); //NaN




















 2041
2041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








